Hoe werkt het: weergeven van de promt voor toestemmingen van pushmeldingen
Bijgewerkt op 30. maart 2025 door Jan Bunk
Al geruime tijd moesten iOS-gebruikers om toestemming worden gevraagd voordat je ze pushmeldingen kon sturen. Sinds Android 13 geldt dit ook voor Android-gebruikers.
Standaard vragen apps die met webtoapp.design zijn gemaakt automatisch om toestemming na een bepaald aantal keren dat de app is geopend. Je kunt dat aantal aanpassen in de pushmelding instellingen.
Als je de toestemming voor pushmeldingen op andere momenten tijdens het gebruik van je app wilt aanvragen, kun je de volgende JavaScript-functies gebruiken.
De JavaScript-functies gebruiken
executeWhenAppReady() functie van ons app-helper script. Het zorgt ervoor dat je website niet probeert te communiceren met de app voordat deze klaar is of wanneer je website wordt geladen met een gewone browser (ReferenceError, functie is niet gedefinieerd). notificationPermissionsGranted
Gebruik deze functie als je wilt controleren of de gebruiker machtigingen voor pushmeldingen heeft verleend.
<script>
try {
// returns true or false
let granted = (await notificationPermissionsGranted())["granted"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't get the push notification permission status. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
requestNotificationPermissions
Gebruik deze functie als je de toestemmingsprompt voor pushmeldingen wilt weergeven.
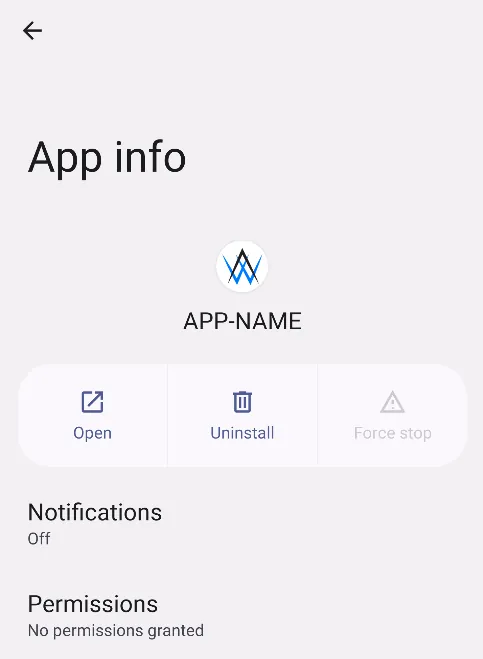
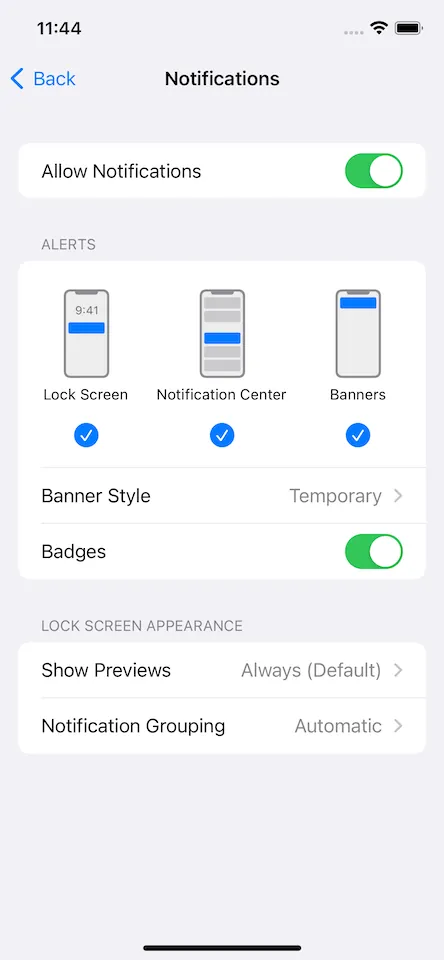
De functie neemt één booleaanse parameter die bepaalt of de instellingen moeten worden geopend als de gewone machtigingsprompt eerder werd afgewezen. Hier volgen screenshots van de instellingenpagina's die geopend zouden worden op Android en iOS:


Omdat dit gedrag verwarrend kan zijn voor gebruikers, moet je de parameter alleen op true zetten als de gebruiker expliciet heeft aangegeven pushmeldingen te willen inschakelen. Als de parameter wordt ingesteld op false, kan de functie een no-op zijn in het geval eerdere verzoeken om toestemming niet werden ingewilligd.
<script>
try {
let openSettingsIfNecessary = false;
// doesn't return anything
await requestNotificationPermissions(openSettingsIfNecessary);
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't ask for push notification permissions. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Overzicht push-meldingen
Hier volgt een lijst met gerelateerde documentatie voor ontwikkelaars over pushmeldingen:
- Toestemming vragen voor het versturen van meldingen
- Meldingen sturen naar specifieke gebruikers
- Meldingen sturen naar groepen gebruikers
- Stuur een melding naar alle gebruikers via de API
- Test de integratie van je pushmeldingen
Dit zijn nog een paar (niet-ontwikkelaars) artikelen over pushmeldingen: