Come mostrare il prompt dei permessi per le notifiche push
Aggiornato il 30. marzo 2025 da Jan Bunk
Per un bel po' di tempo gli utenti iOS hanno dovuto chiedere l'autorizzazione per poter inviare loro le notifiche push. Da Android 13, questo vale anche per gli utenti Android.
Per impostazione predefinita, le app create con webtoapp.design chiedono automaticamente il permesso dopo un certo numero di volte che l'app è stata aperta. Puoi modificare quel numero nelle impostazioni delle notifiche push.
Se vuoi richiedere il permesso per le notifiche push in altri momenti durante l'uso della tua app, puoi usare le seguenti funzioni JavaScript.
Utilizzare le funzioni JavaScript
executeWhenAppReady() del nostro helper script per le app. Assicura che il tuo sito web non cerchi di interagire con l'applicazione prima che sia pronta o quando il sito web viene caricato con un normale browser (ReferenceError, function is not defined). notificationPermissionsGranted
Utilizza questa funzione quando vuoi verificare se l'utente ha dato il consenso alle notifiche push.
<script>
try {
// returns true or false
let granted = (await notificationPermissionsGranted())["granted"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't get the push notification permission status. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
requestNotificationPermissions
Usa questa funzione quando vuoi mostrare la richiesta di autorizzazione alla notifica push.
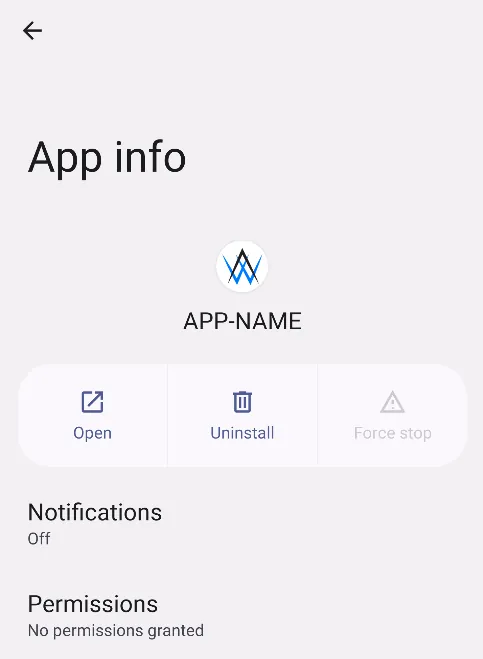
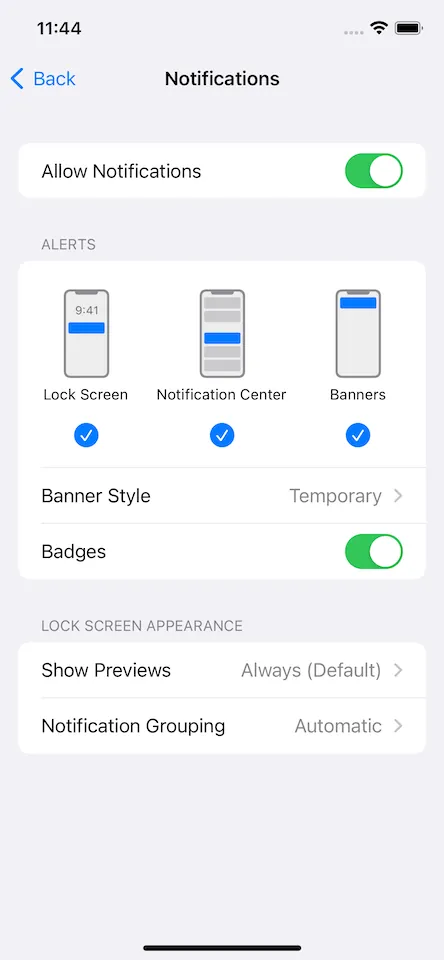
La funzione accetta un parametro booleano che determina se le impostazioni devono essere aperte nel caso in cui la richiesta di autorizzazione regolare sia stata precedentemente rifiutata. Ecco gli screenshot delle pagine delle impostazioni che si apriranno su Android e iOS:


Poiché questo comportamento potrebbe confondere gli utenti, dovresti impostare il parametro "true" se l'utente ha indicato esplicitamente di voler abilitare le notifiche push. Se il parametro è impostato su "false", la funzione può essere un no-op nel caso in cui le richieste di autorizzazione precedenti non siano state accolte.
<script>
try {
let openSettingsIfNecessary = false;
// doesn't return anything
await requestNotificationPermissions(openSettingsIfNecessary);
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't ask for push notification permissions. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Panoramica delle notifiche push
Ecco un elenco della documentazione relativa alle notifiche push per gli sviluppatori:
- Richiesta di autorizzazione all'invio di notifiche
- Invio di notifiche a utenti specifici
- Invio di notifiche a gruppi di utenti
- Invio di una notifica a tutti gli utenti tramite l'API
- Prova l'integrazione delle notifiche push
Ecco altri articoli (non dedicati agli sviluppatori) relativi alle notifiche push: