Cómo: Mostrar el aviso de permiso de notificaciones push
Actualizado el 30. marzo 2025 por Jan Bunk
Durante bastante tiempo, era necesario pedir permiso a los usuarios de iOS para enviarles notificaciones push. Desde Android 13, esto también se aplica a los usuarios de Android.
Por defecto, las apps creadas con webtoapp.design piden automáticamente permiso después de un cierto número de veces que se ha abierto la app. Puedes ajustar ese número en las configuraciones de notificaciones push.
Si quieres solicitar el permiso de notificaciones push en otros momentos durante el uso de tu app, puedes usar las siguientes funciones de JavaScript.
Uso de las funciones de JavaScript
executeWhenAppReady() de nuestro script de ayuda de la aplicación. Garantiza que tu sitio web no intente interactuar con la aplicación antes de que esté lista o cuando tu sitio web se cargue utilizando un navegador normal (ReferenceError, function is not defined). notificationPermissionsGranted
Utiliza esta función cuando quieras comprobar si el usuario ha concedido permisos de notificaciones push.
<script>
try {
// returns true or false
let granted = (await notificationPermissionsGranted())["granted"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't get the push notification permission status. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
requestNotificationPermissions
Utiliza esta función cuando quieras mostrar el aviso de permiso de las notificaciones push.
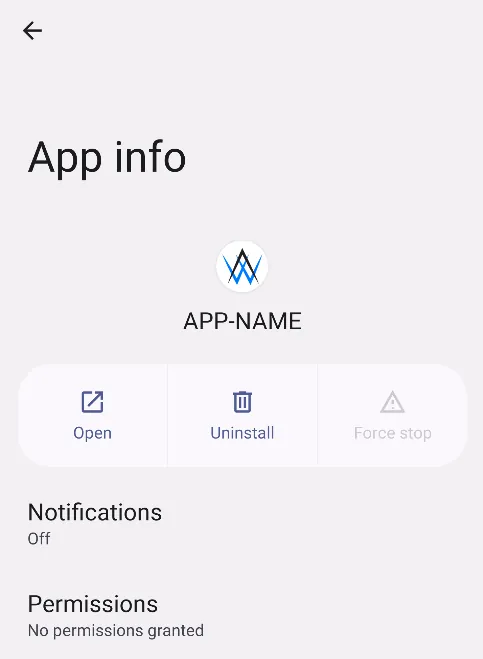
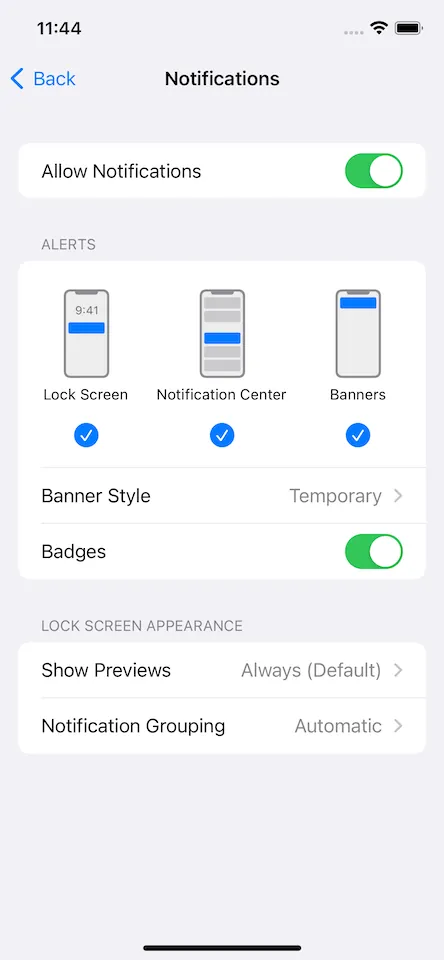
La función toma un parámetro booleano que determina si los ajustes deben abrirse en caso de que la solicitud de permiso regular haya sido rechazada previamente. Aquí hay capturas de pantalla de las páginas de configuración que se abrirían en Android y en iOS:


Dado que este comportamiento puede resultar confuso para los usuarios, solo debes establecer el parámetro como verdadero si el usuario ha indicado explícitamente que quiere activar las notificaciones push. Si el parámetro se establece como falso, la función puede ser un no-op en caso de que no se concedan las solicitudes de permiso anteriores.
<script>
try {
let openSettingsIfNecessary = false;
// doesn't return anything
await requestNotificationPermissions(openSettingsIfNecessary);
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't ask for push notification permissions. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Visión general de las notificaciones push
Aquí tienes una lista de documentación para desarrolladores relacionada con las notificaciones push:
- Solicitar permiso para enviar notificaciones
- Enviar notificaciones a usuarios específicos
- Enviar notificaciones a grupos de usuarios
- Enviar una notificación a todos los usuarios a través de la API
- Prueba tu integración de las notificaciones push
Y aquí tienes más artículos (no para desarrolladores) relacionados con las notificaciones push: