Comment afficher la demande d’autorisation pour les notifications push ?
Mis à jour le 30. mars 2025 par Jan Bunk
Depuis un certain temps, il est nécessaire de demander l'autorisation aux utilisateurs d'iOS avant de pouvoir leur envoyer des notifications push. Depuis Android 13, cela s'applique également aux utilisateurs d'Android.
Par défaut, les applications créées avec webtoapp.design demandent automatiquement l'autorisation après un certain nombre de fois que l'application a été ouverte. Vous pouvez ajuster ce nombre dans les paramètres de notification push.
Si vous souhaitez demander l'autorisation de notification push à d'autres moments pendant l'utilisation de votre application, vous pouvez utiliser les fonctions JavaScript suivantes.
Utilisation des fonctions JavaScript
executeWhenAppReady()dans notre script d'aide de l'application. Elle garantit que votre site web n'essaie pas d'interagir avec l'application avant qu'elle ne soit prête ou lorsque votre site web est chargé à l'aide d'un navigateur normal (Erreur de référence, la fonction n'est pas définie). notificationPermissionsGranted
Utilisez cette fonction lorsque vous voulez vérifier si l'utilisateur a accordé des autorisations de notification push.
<script>
try {
// returns true or false
let granted = (await notificationPermissionsGranted())["granted"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't get the push notification permission status. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
requestNotificationPermissions
Utilisez cette fonction lorsque vous souhaitez afficher l'invite d'autorisation de la notification push.
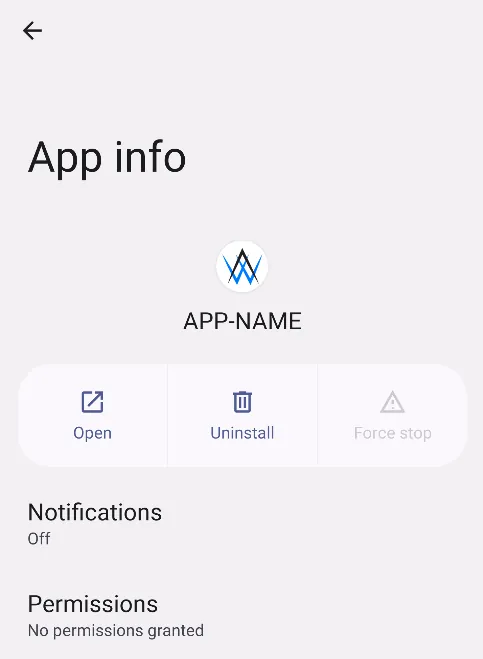
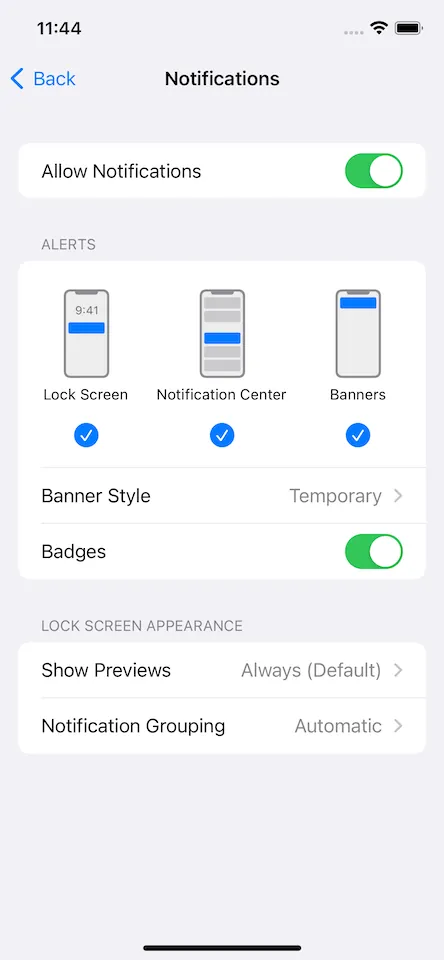
La fonction prend un paramètre booléen qui détermine si les paramètres doivent être ouverts dans le cas où la demande d'autorisation habituelle a été rejetée précédemment. Voici des captures d'écran des pages de paramètres qui s'ouvriraient sur Android et iOS :


Ce comportement pouvant être déroutant pour les utilisateurs, vous ne devez attribuer la valeur true à ce paramètre que si l'utilisateur a explicitement indiqué qu'il souhaitait activer les notifications push. Si le paramètre est défini sur false, la fonction peut être nulle au cas où les demandes d'autorisation précédentes n'auraient pas été accordées.
<script>
try {
let openSettingsIfNecessary = false;
// doesn't return anything
await requestNotificationPermissions(openSettingsIfNecessary);
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't ask for push notification permissions. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Vue d’ensemble des notifications push
Vous trouverez ici une liste des documentations du développeur concernant les notifications push :
- Demander l'autorisation d'envoyer des notifications
- Envoi de notifications à des utilisateurs spécifiques
- Envoi de notifications à des groupes d'utilisateurs
- Envoi d'une notification à tous les utilisateurs via l'API
- Testez votre intégration des notifications push
Voici d'autres articles (non destinés aux développeurs) sur les notifications push :