Skicka push-notiser till delmängder av dina appanvändare
Uppdaterad den 9. maj 2025 av Jan Bunk
Det grundläggande konceptet för hur du kan skicka push-notiser till en grupp användare av din app är följande:
- Användaren John öppnar din app (i det här exemplet antar vi att det är en shoppingapp).
- John utför en handling som gör honom till en del av din målgrupp, t.ex. genom att trycka på en knapp för att prenumerera på meddelanden om rabatter på köksredskap. Åtgärden kan också bestå i att han bara surfar runt på avdelningen för köksredskap i din app, vilket kan betyda att John är intresserad av produkter till sitt kök.
- Din webbplats kallar javascript-funktionen "setNotificationTopicSubscriptionStatus" med namnet på det ämne som du vill att John ska prenumerera på, till exempel "kitchen".
- Senare kan du skicka ett meddelande till John och alla andra användare som prenumererar på det här ämnet. Om du till exempel har en rabattkod på köksartiklar kan du skicka ett meddelande till alla som prenumererar på ämnet "kök" för att informera dem om rabatten.
Tillgängliga Javascript-funktioner
executeWhenAppReady()-funktionen i vårt hjälparskript för appen. Det säkerställer att din webbplats inte försöker interagera med appen innan den är redo eller när din webbplats laddas med en vanlig webbläsare (ReferenceError, funktionen är inte definierad). När du vill prenumerera en appinstans på ett push-notiseringsämne är det bara att anropa funktionen setNotificationTopicSubscriptionStatus med den nya prenumerationsstatusen (true = prenumeration, false = avprenumeration) och det önskade ämnesnamnet.
<script>
try {
await setNotificationTopicSubscriptionStatus(true, "mytopic");
}
catch (e) {
// Can occur if:
// - you passed an invalid topic name.
// - you didn't pass all necessary parameters to setNotificationTopicSubscriptionStatus().
// - the app couldn't subscribe to the topic, for example because of connection issues. Should be very unlikely.
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Saker att tänka på:
- Ämnet måste matcha följande regex:
[a-zA-Z0-9-_.~%]{1,850} - En appinstans (dvs. en enhet/användare) kan prenumerera på max 2000 ämnen.
- Även om det är osannolikt kan det hända att prenumerationen misslyckas, så se till att fånga upp eventuella fel.
Du kanske också senare vill få en lista över ämnen som appinstansen prenumererar på. Returvärdet är en lista med strängar.
<script>
try {
var topics = (await getSubscribedNotificationTopics())["topics"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Du kanske också vill titta på ett mer komplett kodexempel. Här är koden för en knapp som prenumererar/avregistrerar användaren till/från kategorin på den aktuella sidan på en WordPress-webbplats.
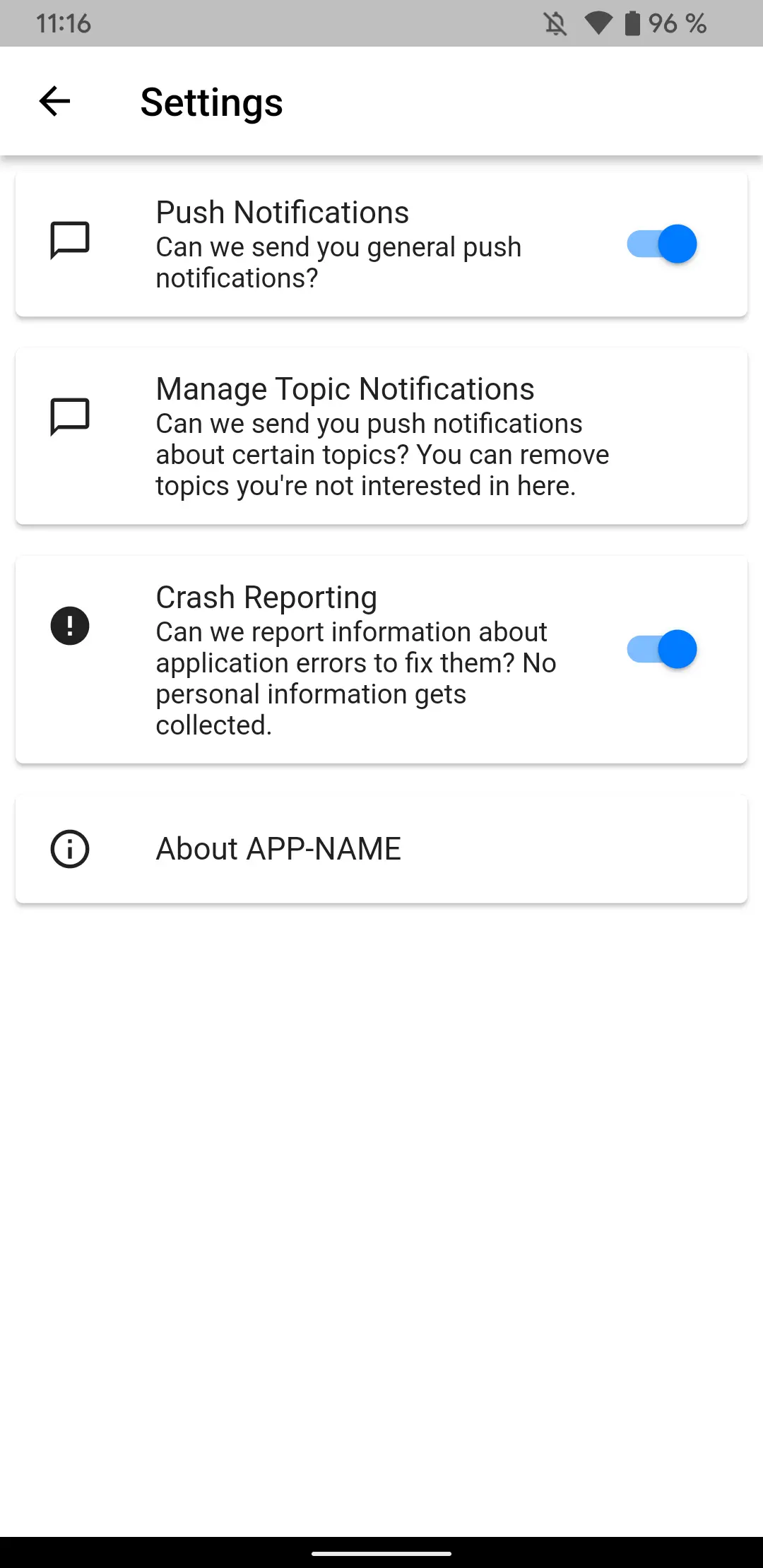
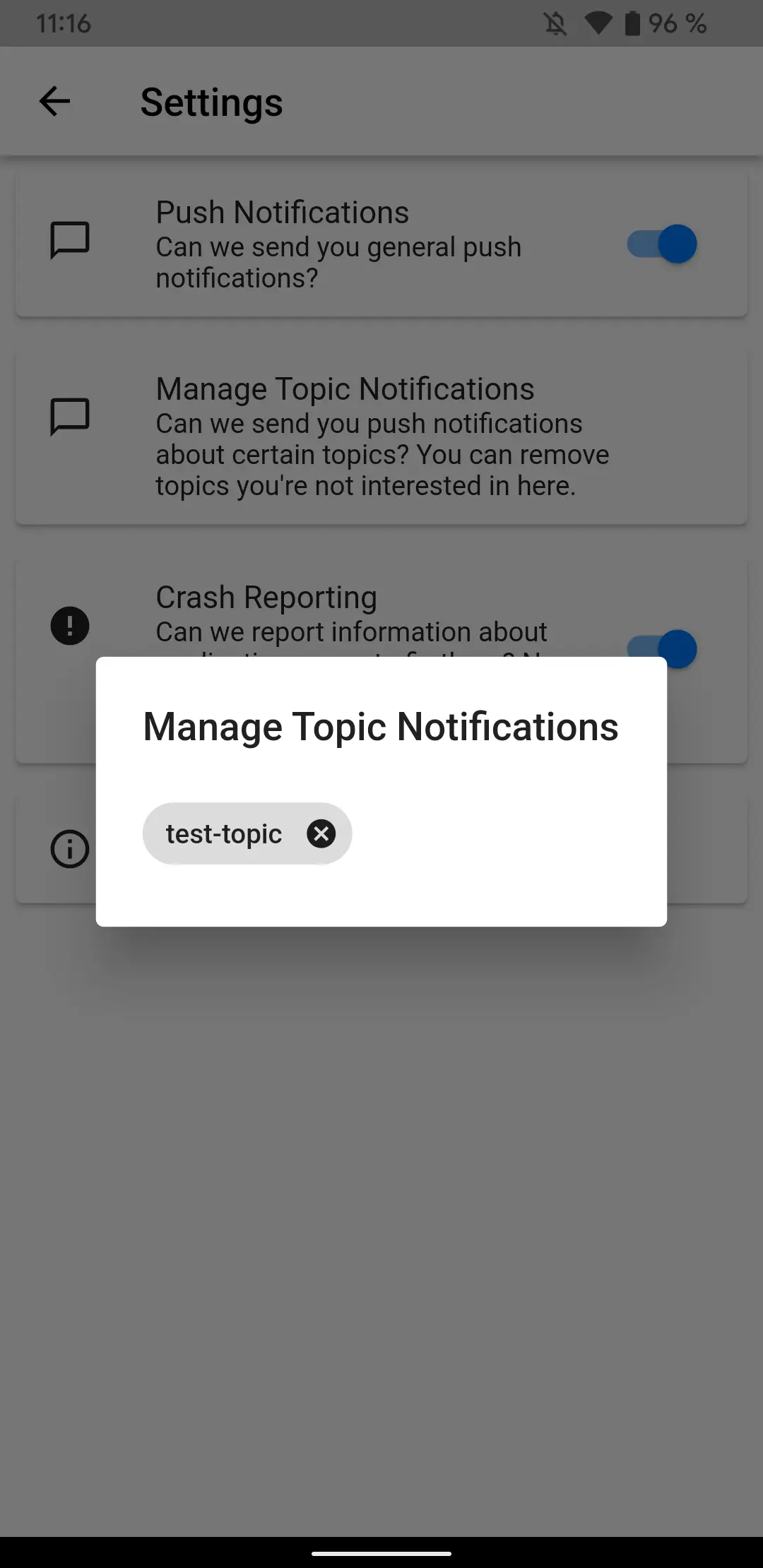
Skärmdumpar


API Endpoint Referens
Nu när du har prenumererat användare på ditt ämne, kan du börja skicka notifikationer till ditt ämne genom vårt API.
Hämta din appspecifika API-nyckel från din apps instrumentpanel.
Skicka din API-nyckel som en fråga i URL:en och förfrågningskroppen i JSON-format.
Översikt över push-notiser
Här finns en lista över relaterad dokumentation för utvecklare om push-notiser:
- Begär tillstånd att skicka meddelanden
- Skicka meddelanden till specifika användare
- Skicka meddelanden till grupper av användare
- Skicka ett meddelande till alla användare via API:et
- Testa integreringen av push-notiser
Och här är några fler (icke-utvecklar) artiklar relaterade till push-notiser: