Hur du: Visar och använder din apps inställningsskärm
Uppdaterad den 21. maj 2025 av Jan Bunk

Alla appar skapade med webtoapp.design innehåller en inbyggd inställningsskärm som ger användare tillgång till många viktiga funktioner. Låt oss ta en titt på hur man öppnar inställningssidan och använder dess funktioner!
Öppna appinställningarna
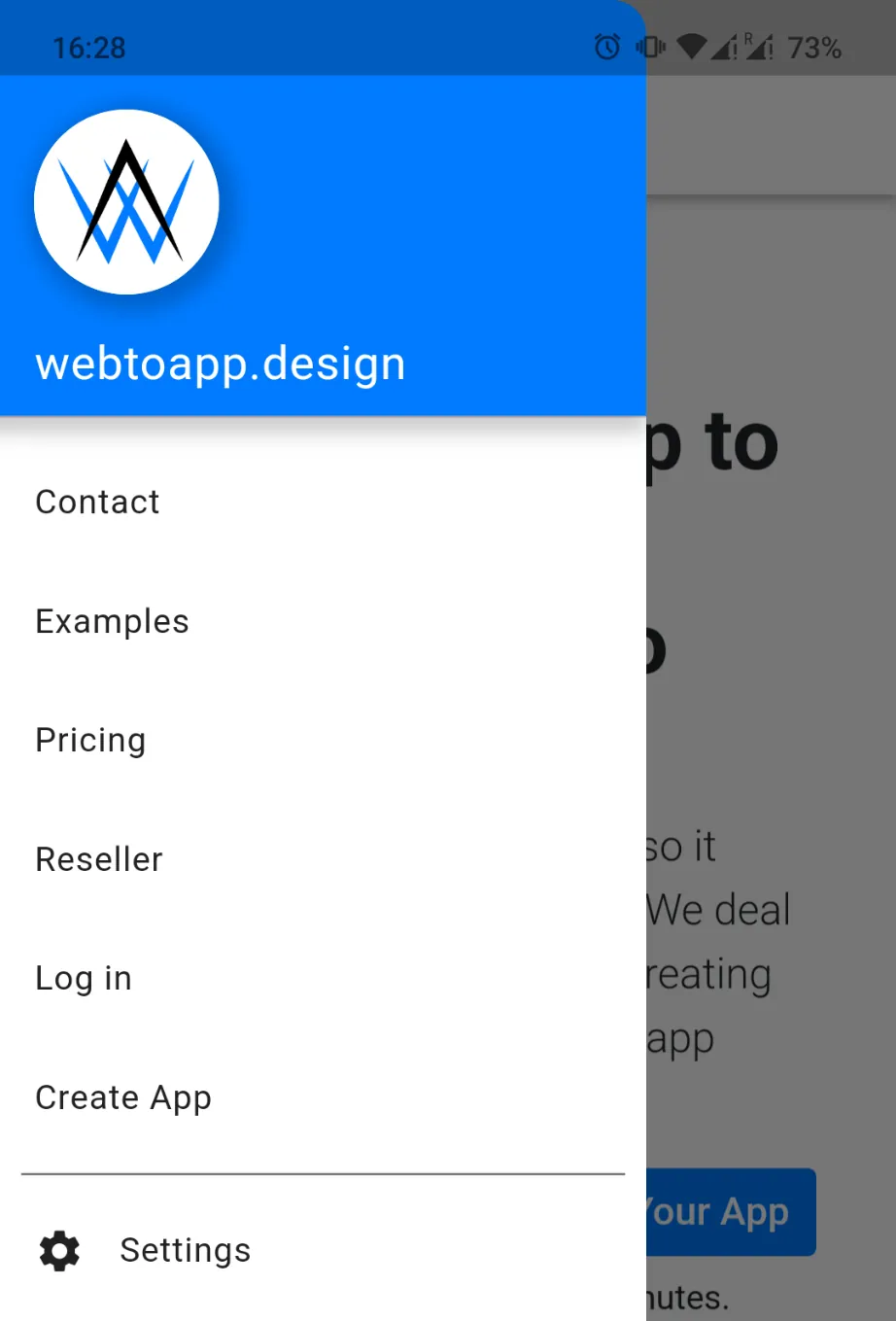
Det vanligaste sättet att öppna appinställningarna är via användargränssnittet. Utseendet på gränssnittet varierar beroende på vilken applayout du väljer. Så låt oss börja med den mest populära layouten, lådmenylayouten:

Som du kan se har vi knappen för att öppna inställningsmenyn längst ner i sidomenyn. Den är både ur vägen (eftersom den är under de mer använda menyalternativen ovanför) men ändå lätt för användare att hitta. Kan du inte se den i din app? Se till att inställningsmenyalternativet är aktiverat i din lådmenylayouts menyskärmsinställningar.
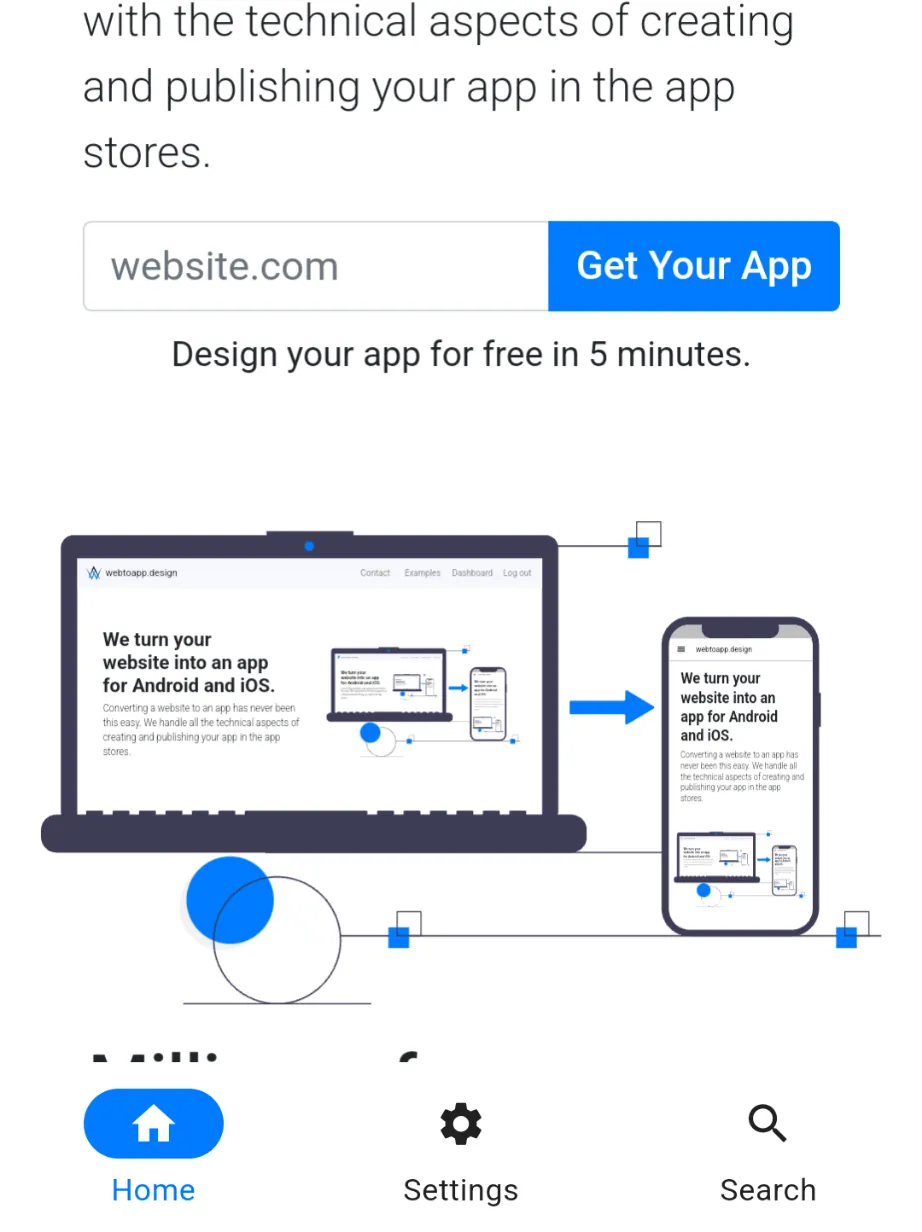
Inställningsknappen är mer framträdande i navigeringsfältlayouten, placerad rakt i det nedre navigeringsfältet:

Precis som när du använder sidomenyn kan navigationsikonen för inställningar inaktiveras i din webtoapp.design-dashboard. Detta kan vara särskilt användbart med navigeringsfältlayouten, eftersom utrymmet i det nedre navigeringsfältet är ganska begränsat. Du bör inte ha mer än fem knappar i ditt navigeringsfält och att ha inställningsknappen ta upp en av dessa platser kan vara problematiskt.
Med layouten "Bara webbplats" kan du aktivera en flytande åtgärdsknapp som öppnar inställningssidan. Eftersom det kan vara för distraherande är det inaktiverat som standard. Du hittar inställningen för det här.
Om du väljer att inaktivera inställningsknappen för din applayout rekommenderar vi starkt att du lägger till ett alternativt sätt att öppna inställningarna, eftersom inställningssidan innehåller många viktiga funktioner (som vi kommer att prata om senare).
Låt oss ta en titt på vilka andra sätt det finns att öppna inställningssidan.
Öppna inställningsskärmen med en länk
Det enklaste alternativet är att lägga till en "Öppna inställningar"-knapp/länk på din webbplats som leder till https://webtoapp.design/apps/sv/show_settings
När denna länk öppnas i appen, kommer den att öppna inställningssidan. Så placera länken var du vill ge användaren möjligheten att öppna appinställningarna, till exempel i din webbplats fot.
Öppna inställningsskärmen med JavaScript
executeWhenAppReady()-funktionen i vårt hjälparskript för appen. Det säkerställer att din webbplats inte försöker interagera med appen innan den är redo eller när din webbplats laddas med en vanlig webbläsare (ReferenceError, funktionen är inte definierad). Istället för länken kan du också anropa showSettingsPage JavaScript-funktionen, som uppnår samma mål.
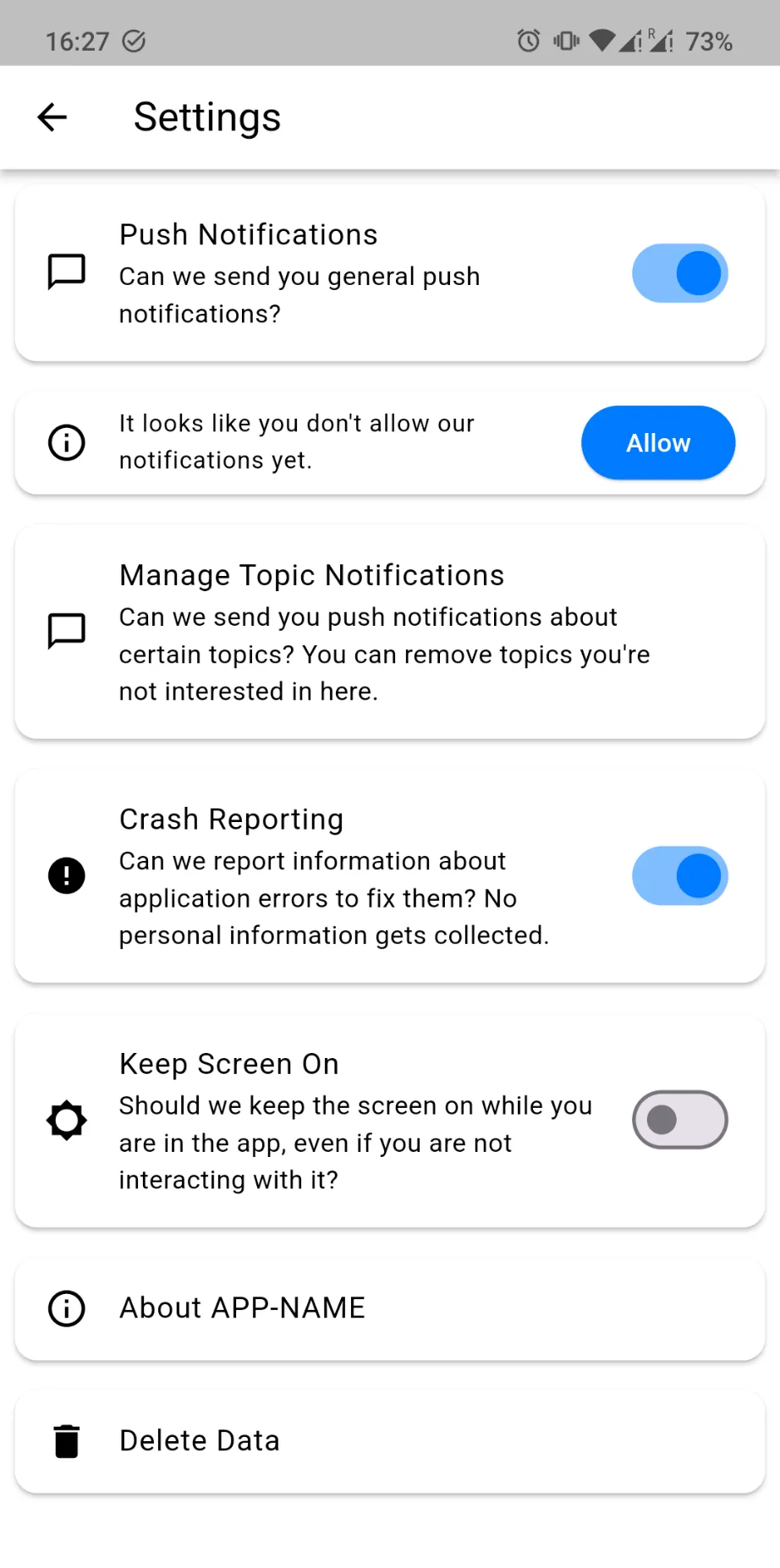
Oavsett vilket alternativ du använder för att öppna inställningarna, kommer du att presenteras med denna skärm:

Funktioner
I skärmdumpen ovan kan vi redan se de flesta av funktionerna som inställningsskärmen innehåller. Låt oss gå igenom dem en efter en från topp till botten:
- Användare kan hantera allt som rör push-notiser:
- Aktivera/inaktivera notiser helt och hållet.
- Ge tillstånd för push-notiser om de inte har gjort det ännu. Om användaren tidigare har avvisat tillståndet för push-notiser, kommer systeminställningarna att öppnas där de kan aktivera notiserna.
- Om din webbplats använder notisämnen kan användare avprenumerera från specifika ämnen på inställningssidan.
- Slå på eller av kraschanmälningar. Du kan ställa in standardvärdet för detta i din webtoapp.design-instrumentpanel.
- Håll enhetens skärm på medan appen är öppen (även om användaren inte interagerar med den). Du kan också ändra standardvärdet för denna inställning i din instrumentpanel.
- Dialogrutan "Om appen" ger tillgång till två funktioner:
- Användare kan begära att deras data raderas. Läs vår guide för att ta reda på mer om hur och varför du ska använda funktionen för kontoborttagning.
Slutsats
Den inbyggda inställningsskärmen i din app är ett kraftfullt verktyg för både användare och dig som appskapare. Genom att förstå och använda dessa funktioner kan du både förbättra användarupplevelsen och spara tid (eftersom du inte behöver bygga funktionerna för inställningsskärmen på din webbplats).
Relaterade artiklar

Hur du: Avlistar din app från appbutikerna
Här är en steg-för-steg-guide om hur du gör din app otillgänglig i Apple App Store och Google Play Store så att nya användare inte längre kan ladda ner den.

När du ska begränsa din app till liggande eller stående läge
När du gör om webbplatser till appar, låter vi användare låsa sin app till en specifik orientering. Här är varför vi rekommenderar att inte göra det.

Använda kakor för att hålla användare inloggade
Efter att du har konverterat din webbplats till en app vill du att appen ska erbjuda en bra användarupplevelse. Här är hur du kan hålla användare inloggade genom att se till att kakor är korrekt konfigurerade.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.