Hur (och varför) du måste erbjuda kontoborttagning i din app
Uppdaterad den 23. april 2025 av Jan Bunk

Varför du behöver erbjuda kontoborttagning
När du skickar in din app till Apple App Store kommer den att granskas för att säkerställa att den följer App Stores granskningsriktlinjer.
En av dessa riktlinjer är denna:
Google har en liknande riktlinje för Google Play Store, men de är inte särskilt strikta med att upprätthålla den."Om din app stöder kontoskapande måste du också erbjuda kontoborttagning inom appen."
Hur man erbjuder kontoborttagning
Lägga till en funktion för kontoborttagning på din webbplats
För appar baserade på webbplatser är den bästa lösningen att skapa en funktion för kontoborttagning på din webbplats. På så sätt fungerar det identiskt i din app.
Den bästa användarupplevelsen skulle komma från att ha ett självbetjäningsalternativ för användare att ta bort sitt konto i sin kontosammanfattning. Eftersom det kan vara knepigt att implementera kan du alternativt bygga ett enkelt formulär som tillåter användare att skicka en begäran om att få sitt konto raderat. När du får en sådan begäran kontrollerar du den manuellt och tar bort kontot. Det enda att tänka på i det fallet är att formuläret måste vara specifikt för att begära kontoborttagning. Apple accepterar inte allmänna supportformulär som erbjuder kontoborttagning som ett av många alternativ i formuläret. Så det är bäst att ha kontoborttagningsformuläret på en separat sida som tydligt anger att det handlar om att begära kontoborttagning.
Om det inte är möjligt för dig att lägga till ett alternativ för att ta bort användarkonton på din webbplats (eller om det skulle försena din app-lansering) oroa dig inte! Vi har en alternativ lösning.
Använda appens inbyggda funktion för kontoborttagning
Du kan aktivera den app-baserade funktionen för kontoborttagning i din app-anpassningspanel.
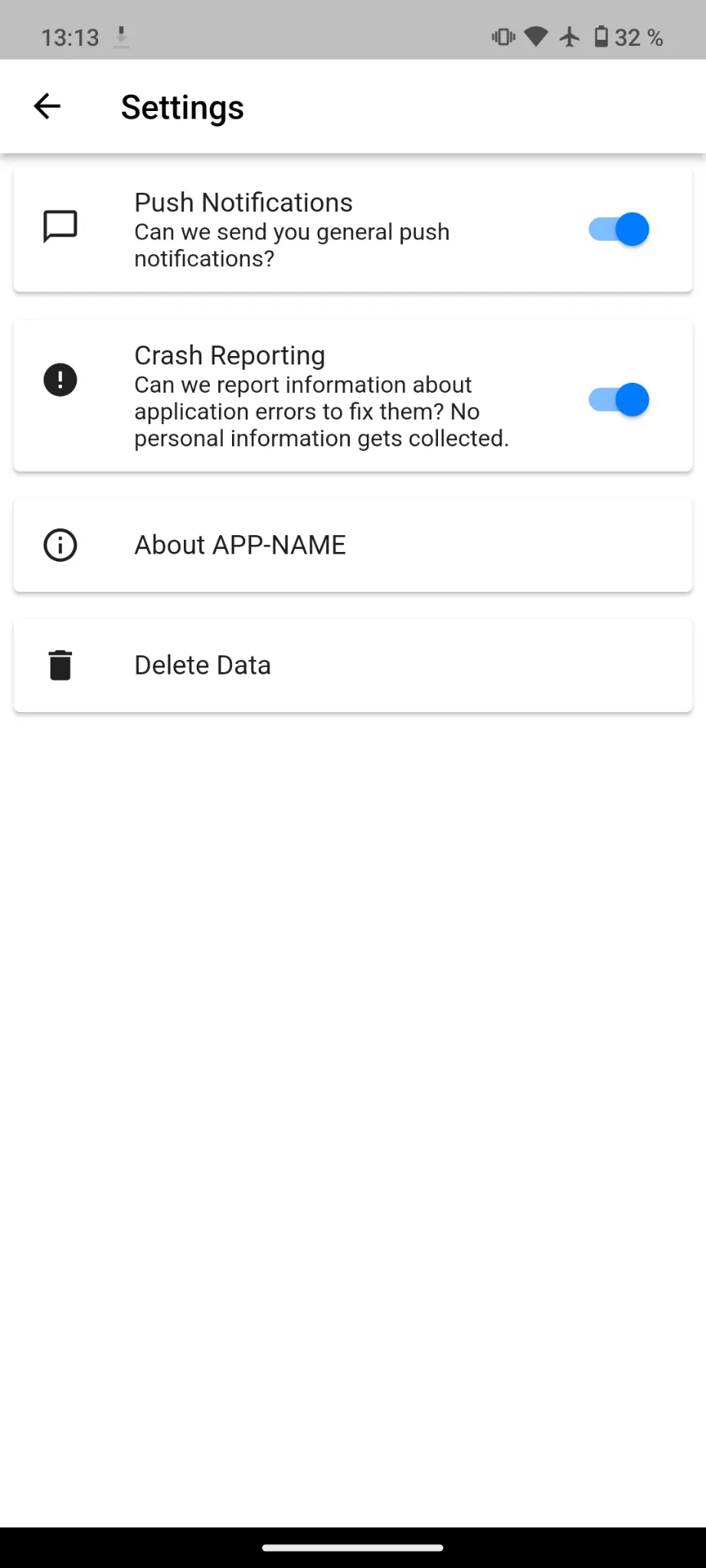
Därefter kan dina användare begära kontoborttagning i appens inställningar.
Här kan du lära dig mer om hur inställningssidan fungerar.
Hur appens funktion för kontoborttagning fungerar
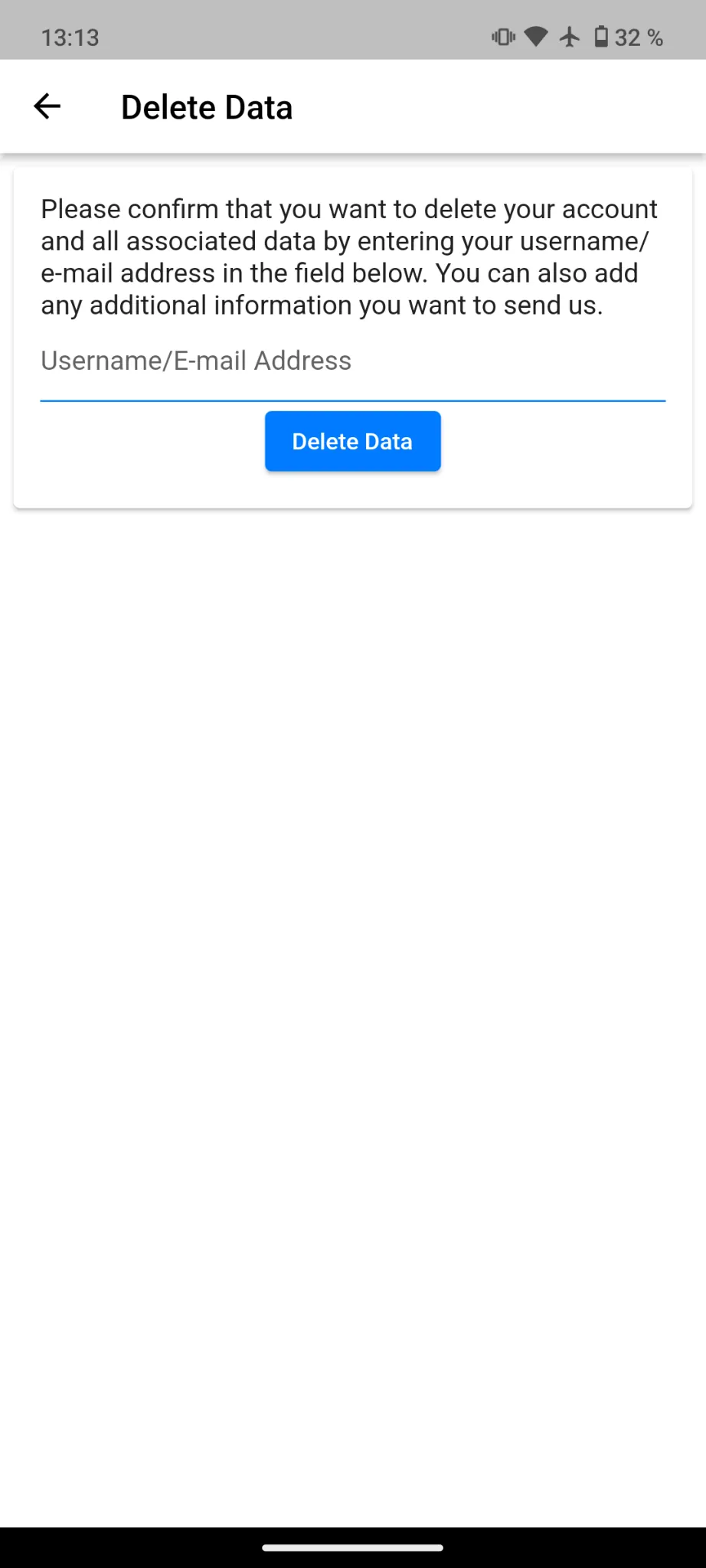
Dina användare kommer kunna ange sin e-post/användarnamn och annan information de vill skicka med begäran om kontoborttagning. Den här begäran om kontoborttagning kommer då att visas i din kontrollpanel.
När du ser en sådan begäran i din kontrollpanel bör du kontakta användaren som begärt kontoborttagning för att bekräfta det. Du behöver göra detta eftersom vem som helst i teorin kan begära borttagning av vilket konto som helst, eftersom appen inte kan kontrollera vilken användare som är inloggad just nu.
Hur det ser ut i appen
Här är några skärmdumpar av appens borttagningsfunktion i appens inställningar.


Relaterade artiklar

Hur du uppdaterar din apps App Store-listning
En steg-för-steg-guide om hur du uppdaterar din iOS-apps beskrivning, ändrar skärmdumpar och mer.

De överraskande fördelarna med att konvertera din webbplats till en mobilapp
Lås upp kraften i mobil: Förvandla din webbplats till en app för ökad engagemang och affärstillväxt

webtoapp.design erbjuder också en OneSignal-integration för pushnotiser, som har några fördelar jämfört med vår standardtjänst för pushnotiser.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.