Comment (et pourquoi) vous devez proposer la suppression de compte dans votre application
Mis à jour le 23. avril 2025 par Jan Bunk

Pourquoi vous devez proposer la suppression de compte
Lorsque vous soumettez votre application à l'App Store d'Apple, celle-ci est examinée pour garantir qu'elle est conforme aux directives d'examen de l'App Store.
L'une de ces directives est la suivante :
Google applique une directive similaire pour le Google Play Store, mais sa mise en œuvre n'est pas très stricte.“Si votre application permet la création d'un compte, vous devez également proposer la suppression du compte dans l'application.“
Comment proposer la suppression de compte
Ajouter une fonctionnalité de suppression de compte à votre site web
Pour les applications basées sur des sites web, la meilleure solution est de créer une fonctionnalité de suppression de compte sur votre site web. De cette façon, elle fonctionnera de manière identique dans votre application.
La meilleure expérience utilisateur serait d'avoir une option en libre-service pour que les utilisateurs puissent supprimer leur compte dans la section de vue d'ensemble de leur compte. Comme cela pourrait être difficile à mettre en œuvre, vous pourriez alternativement créer un simple formulaire qui permet aux utilisateurs de soumettre une demande de suppression de leur compte. Lorsque vous recevez une telle demande, vous la vérifiez manuellement et supprimez le compte. La seule chose à garder à l'esprit dans ce cas est que le formulaire doit être spécifiquement destiné à demander la suppression de compte. Apple n'accepte pas les formulaires de support général qui offrent la suppression de compte comme l'une des nombreuses options dans le formulaire. Il est donc préférable d'avoir le formulaire de suppression de compte sur une page distincte qui indique clairement qu'il s'agit de demander la suppression de compte.
S'il ne vous est pas possible d'ajouter une option pour supprimer les comptes utilisateurs sur votre site web (ou si cela retarderait la sortie de votre application), ne vous inquiétez pas ! Nous avons une solution alternative.
Utilisation de la fonctionnalité de suppression de compte intégrée à votre application
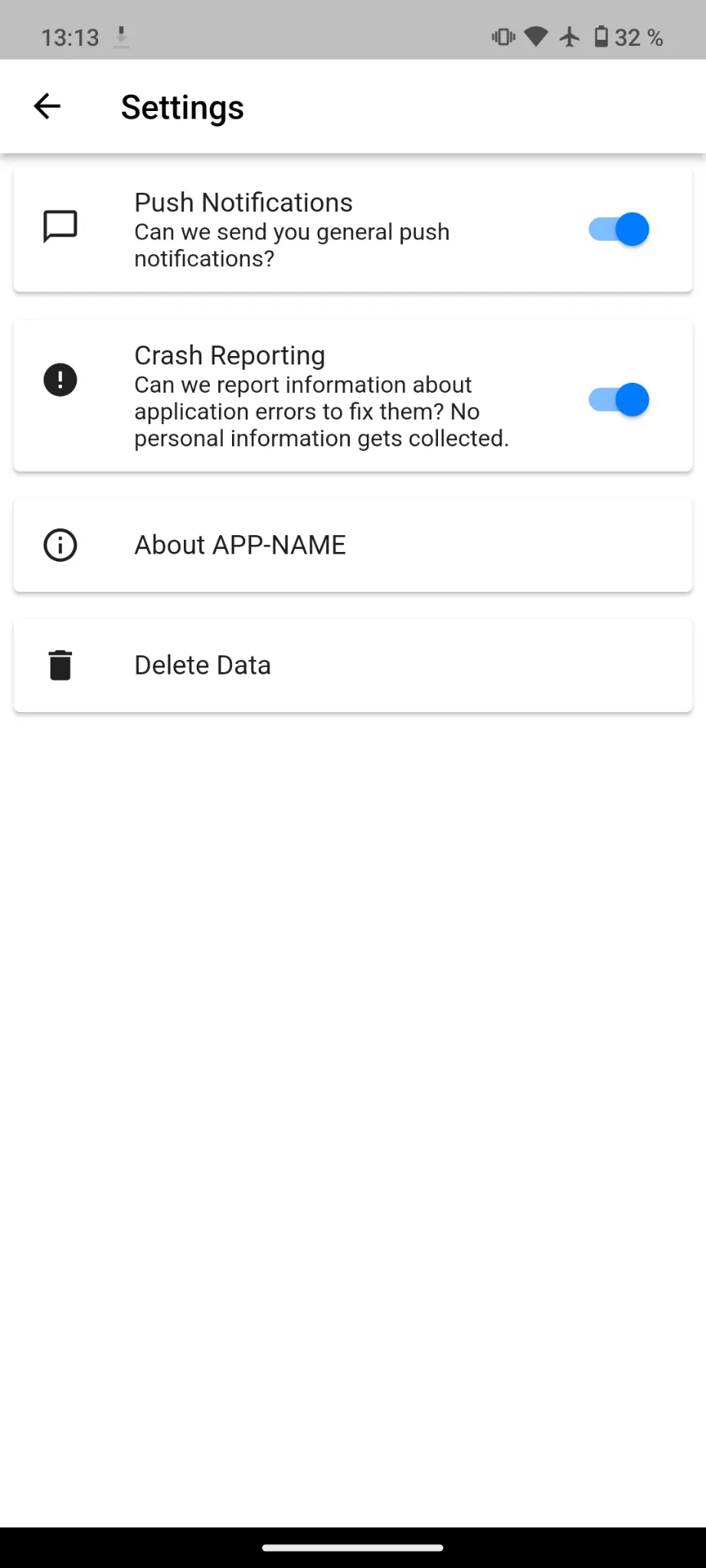
Les utilisateurs pourront ainsi demander la suppression de leur compte dans les paramètres de l'application.
Ici, vous pouvez en apprendre davantage sur le fonctionnement de la page des paramètres.
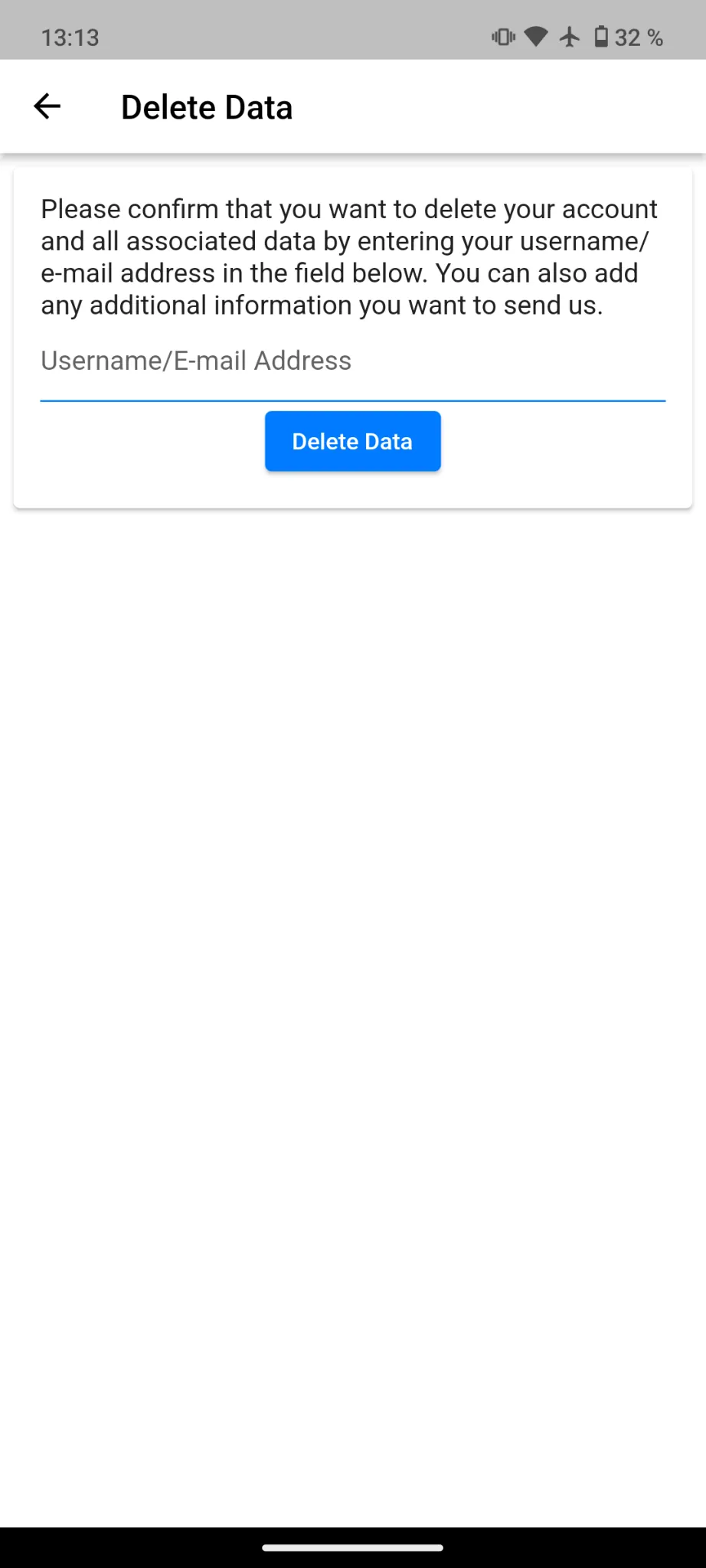
Fonctionnement de la fonction de suppression de compte dans l'application
Vos utilisateurs pourront saisir leur e-mail/nom d'utilisateur ainsi que toute autre information qu'ils souhaitent transmettre avec la demande de suppression de compte. Cette demande de suppression de compte apparaîtra alors dans votre tableau de bord.
Lorsque vous voyez une telle demande dans votre tableau de bord, vous devez contacter l'utilisateur ayant demandé la suppression du compte afin de la confirmer. Vous devez le faire car théoriquement, tout utilisateur peut demander la suppression de n'importe quel compte, puisque l'application ne peut pas vérifier quel utilisateur est actuellement connecté.
Présentation de cette fonction dans l’application
Voici quelques captures d'écran de la fonction de suppression de compte dans les paramètres de l'application.


Articles connexes

Comment mettre à jour la fiche descriptive de votre application sur l'App Store ?
Un guide étape par étape sur la façon de mettre à jour la description de votre application iOS, de modifier les captures d'écran et plus encore.

Les avantages surprenants de la conversion de votre site web en application mobile
Libérez la puissance du mobile : transformez votre site web en une application pour améliorer l'engagement et la croissance de votre entreprise

webtoapp.design propose également une intégration OneSignal pour les notifications push, ce qui présente quelques avantages par rapport à notre service de notification push par défaut.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.