Wie (und warum) du das Account-löschen in deiner App anbieten musst
Aktualisiert am 23. April 2025 von Jan Bunk

Warum du Kontolöschung anbieten musst
Wenn du deine App im Apple App Store einreichst, wird sie geprüft, um sicherzustellen, dass sie den App Store Prüfungsrichtlinien entspricht.
Eine dieser Richtlinien ist die folgende:
Google hat eine ähnliche Richtlinie für den Google Play Store, aber sie sind nicht sehr streng bei der Durchsetzung dieser Richtlinie."Wenn deine App die Erstellung von Konten unterstützt, musst du auch die Löschung von Konten innerhalb der App anbieten."
Wie man Kontolöschung anbietet
Hinzufügen einer Kontolöschfunktion zu deiner Website
Für Apps, die auf Websites basieren, ist die beste Lösung, eine Kontolöschfunktion auf deiner Website zu erstellen. So funktioniert es identisch in deiner App.
Das beste Benutzererlebnis wäre, wenn Nutzer die Möglichkeit hätten, ihr Konto selbst in ihrem Kontoübersichtsbereich zu löschen. Da dies schwierig zu implementieren sein könnte, könntest du alternativ ein einfaches Formular erstellen, das es Nutzern ermöglicht, eine Anfrage zur Löschung ihres Kontos zu stellen. Wenn du eine solche Anfrage erhältst, überprüfst du sie manuell und löschst das Konto. Dabei ist zu beachten, dass das Formular speziell für die Anforderung der Kontolöschung sein muss. Apple akzeptiert keine allgemeinen Support-Formulare, die die Kontolöschung als eine von vielen Optionen anbieten. Daher ist es am besten, das Kontolöschformular auf einer separaten Seite zu haben, die klar angibt, dass es um die Anforderung der Kontolöschung geht.
Wenn es dir nicht möglich ist, eine Option zur Löschung von Nutzerkonten auf deiner Website hinzuzufügen (oder es würde die Veröffentlichung deiner App verzögern), mach dir keine Sorgen! Wir haben eine alternative Lösung.
Verwendung der integrierten Kontolöschfunktion deiner App
Du kannst die App-basierte Kontolöschungsfunktion in deinem App-Anpassungs-Dashboard aktivieren.
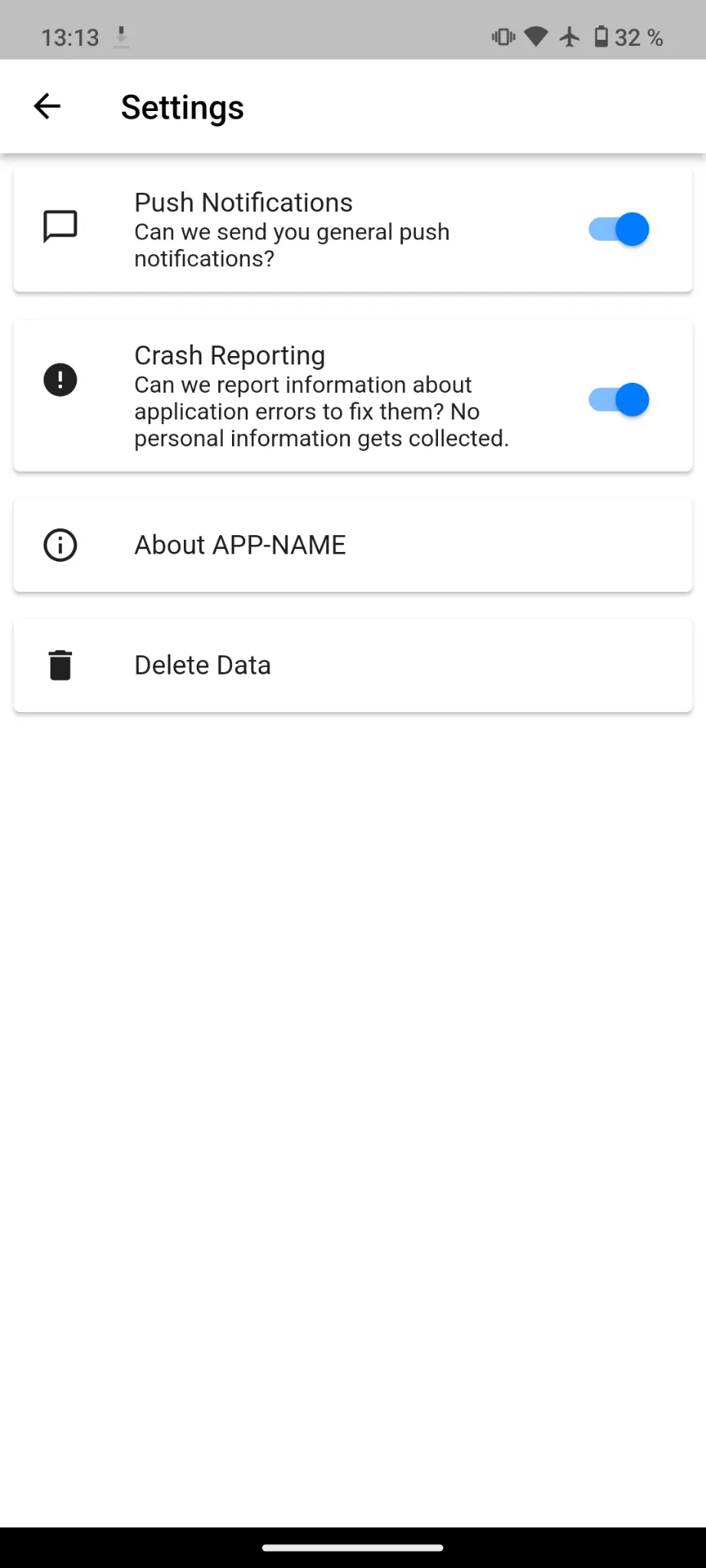
Danach können deine Nutzer in den App-Einstellungen die Löschung ihres Kontos beantragen.
Hier kannst du mehr darüber erfahren, wie die Einstellungsseite funktioniert.
Wie die Kontolöschungsfunktion der App funktioniert
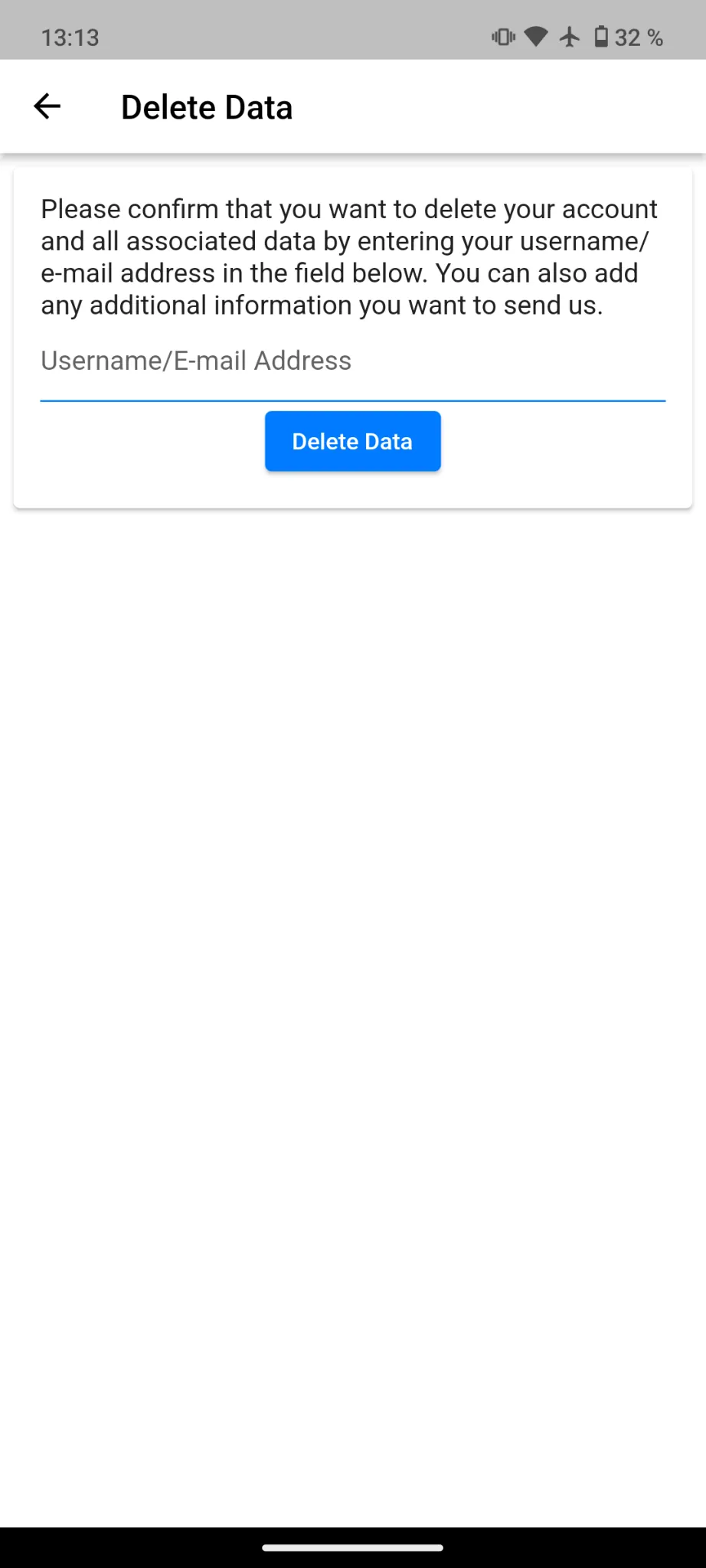
Deine Nutzer können ihre E-Mail/ihren Benutzernamen und alle weiteren Informationen, die sie mit der Anfrage zur Kontolöschung senden möchten, eingeben. Diese Anfrage zur Kontolöschung erscheint dann in deinem Dashboard.
Wenn du so eine Anfrage in deinem Dashboard siehst, solltest du den Nutzer kontaktieren, der die Kontolöschung angefordert hat, um sie zu bestätigen. Das ist nötig, weil theoretisch jeder Nutzer die Löschung jedes Kontos anfordern kann, da die App nicht prüfen kann, welcher Nutzer gerade eingeloggt ist.
So sieht es in der App aus
Hier sind einige Screenshots von der App-Löschfunktion in den App-Einstellungen.


Verwandte Artikel

Wie du das App Store Listing deiner App aktualisierst
Eine Schritt-für-Schritt-Anleitung, wie du die Beschreibung deiner iOS-App aktualisierst, Screenshots änderst und mehr.

Die überraschenden Vorteile, deine Website in eine mobile App zu konvertieren
Entfessle die Kraft des Mobilen: Verwandle deine Website in eine App für gesteigerte Interaktion und Geschäftswachstum

webtoapp.design bietet auch eine OneSignal-Integration für Push-Benachrichtigungen an, die einige Vorteile gegenüber unserem Standard-Push-Benachrichtigungsdienst hat.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.