Hoe (en waarom) je accountverwijdering in je app moet aanbieden
Bijgewerkt op 23. april 2025 door Jan Bunk

Waarom je accountverwijdering moet aanbieden
Als je je app indient bij de Apple App Store, wordt deze beoordeeld om er zeker van te zijn dat hij voldoet aan de beoordelingsrichtlijnen van de App Store.
Een van die richtlijnen is het volgende:
Google heeft een vergelijkbare richtlijn voor de Google Play Store, maar ze zijn niet erg strikt in het handhaven ervan."Als je app het aanmaken van accounts ondersteunt, moet je ook het verwijderen van accounts aanbieden binnen de app."
Het aanbieden van accountverwijdering
Een functie voor accountverwijdering toevoegen aan je website
Voor apps gebaseerd op websites is de beste oplossing om een functie voor accountverwijdering op je website te maken. Op die manier werkt het identiek in je app.
De beste gebruikerservaring zou komen van een zelfbedieningsoptie voor gebruikers om hun account te verwijderen in hun accountoverzicht. Aangezien dat lastig te implementeren kan zijn, kun je in plaats daarvan een eenvoudig formulier maken waarmee gebruikers een verzoek kunnen indienen om hun account te laten verwijderen. Wanneer je zo'n verzoek ontvangt, controleer je het handmatig en verwijder je het account. Het enige om in gedachten te houden in dat geval is dat het formulier specifiek moet zijn voor het aanvragen van accountverwijdering. Apple accepteert geen algemene ondersteuningsformulieren die accountverwijdering als een van de vele opties in het formulier aanbieden. Het is dus het beste om het accountverwijderingsformulier op een aparte pagina te hebben die duidelijk aangeeft dat het gaat om het aanvragen van accountverwijdering.
Als het niet mogelijk is om een optie toe te voegen om gebruikersaccounts op je website te verwijderen (of als het je app-release zou vertragen), maak je geen zorgen! We hebben een alternatieve oplossing.
De ingebouwde functie voor accountverwijdering van je app gebruiken
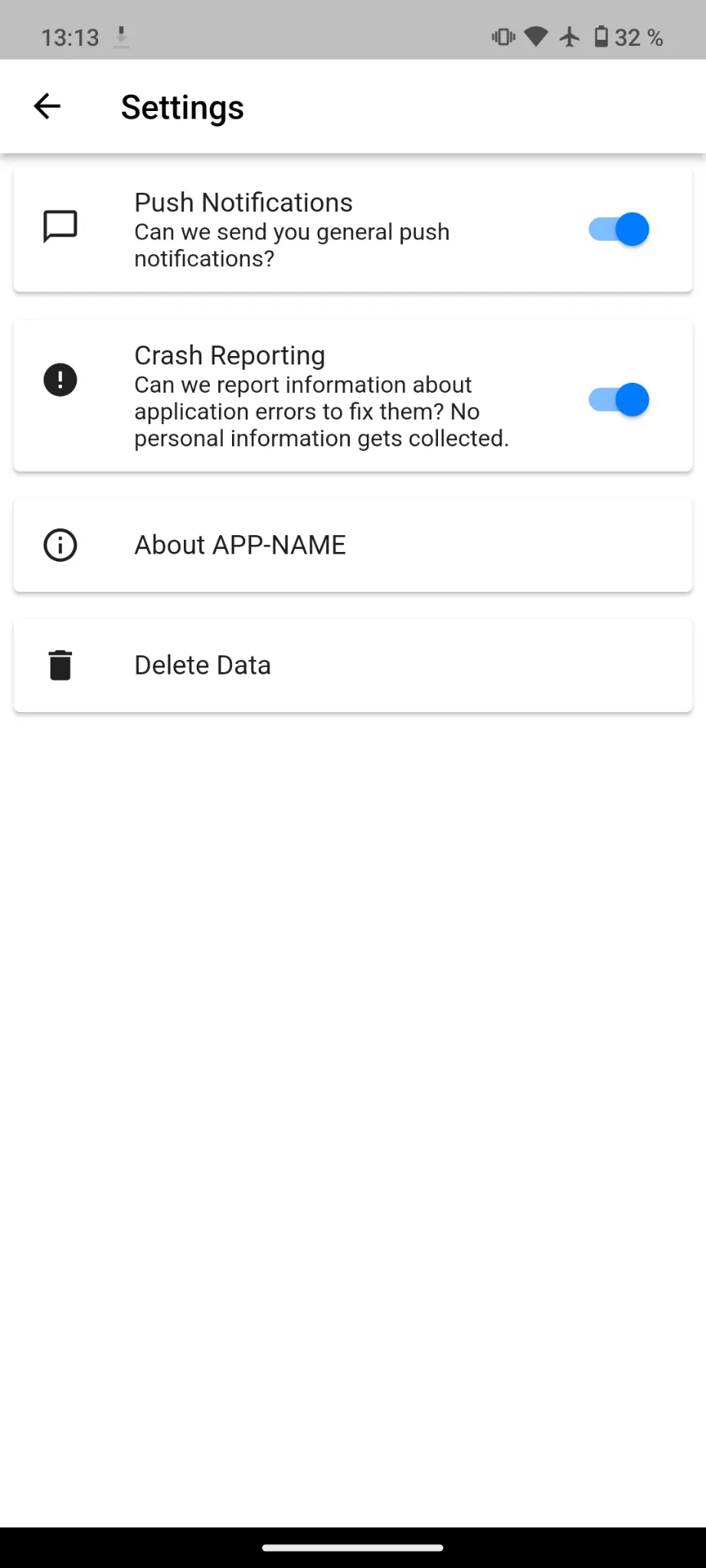
Daarna kunnen je gebruikers in de app-instellingen verzoeken om hun account te verwijderen.
Hier kun je meer leren over hoe de instellingenpagina werkt.
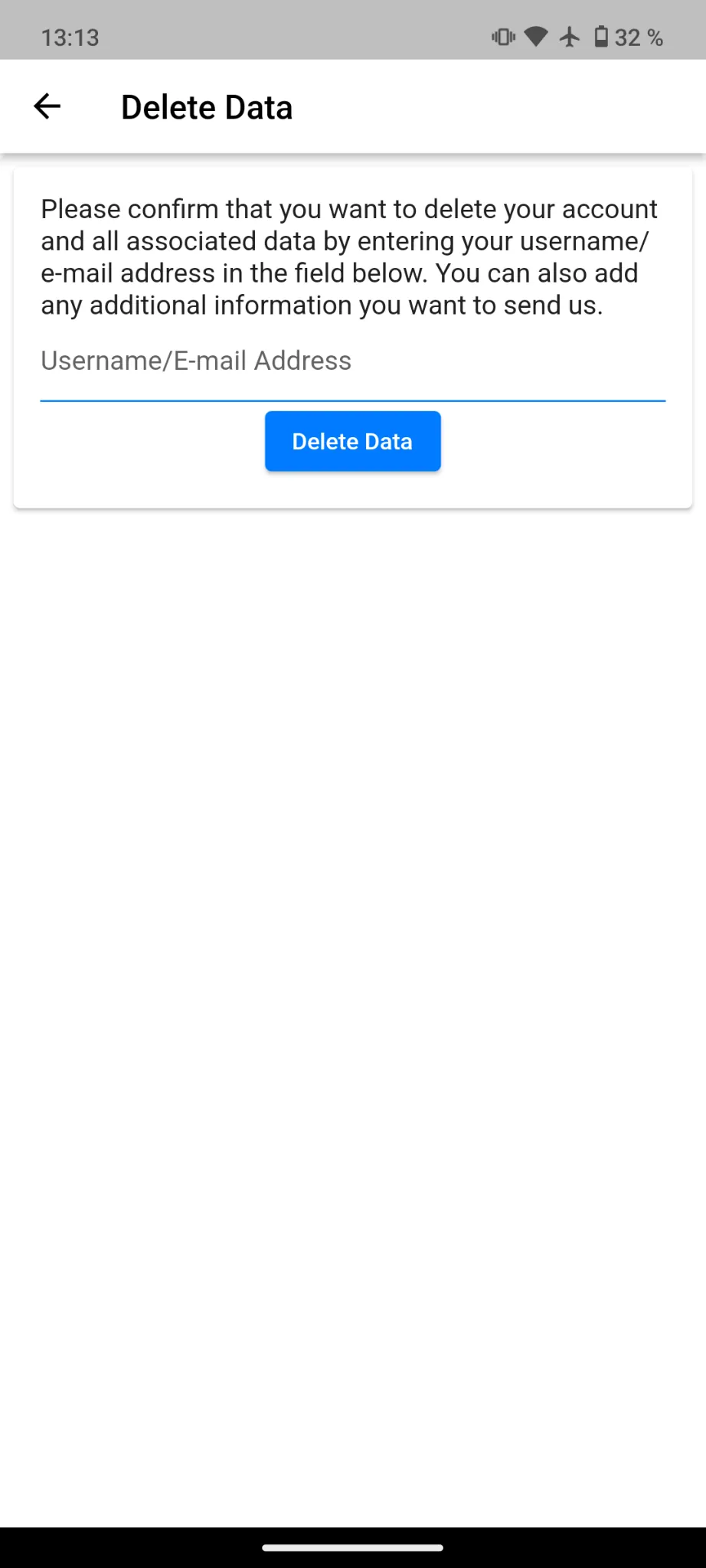
De werking van de accountsverwijderings-functie
Je gebruikers kunnen hun e-mail/gebruikersnaam en alle andere informatie die ze willen meesturen met het verzoek tot accountverwijdering invullen. Dit verzoek tot accountverwijdering verschijnt dan in je dashboard.
Als je zo'n verzoek in je dashboard ziet, moet je contact opnemen met de gebruiker die het verzoek heeft gedaan om het te bevestigen. Dit moet je doen omdat in theorie elke gebruiker de verwijdering van elk account kan aanvragen, aangezien de app niet kan controleren wie er is ingelogd.
Hoe het er in de app uitziet
Hier zijn enkele schermafbeeldingen van de verwijderingsfunctie in de app-instellingen.


Gerelateerde artikelen

De App Store-vermelding van je app bijwerken
Een stap-voor-stap gids over hoe je de beschrijving van je iOS-app kunt bijwerken, screenshots kunt wijzigen en meer.

De verrassende voordelen van het omzetten van je website in een mobiele app
Ontketen de kracht van mobiel: transformeer je website in een app voor meer betrokkenheid en bedrijfsgroei

webtoapp.design biedt ook een OneSignal-integratie voor pushmeldingen, die een paar voordelen heeft ten opzichte van onze standaard pushmeldingsservice.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.