Anleitung: Die Einstellungsseite deiner App anzeigen und verwenden
Aktualisiert am 21. Mai 2025 von Jan Bunk

Alle Apps, die mit webtoapp.design erstellt wurden, enthalten einen nativen Einstellungsbildschirm, der den Nutzern Zugang zu vielen wichtigen Funktionen bietet. Schauen wir uns an, wie man die Einstellungsseite öffnet und ihre Funktionen nutzt!
Öffnen der App-Einstellungen
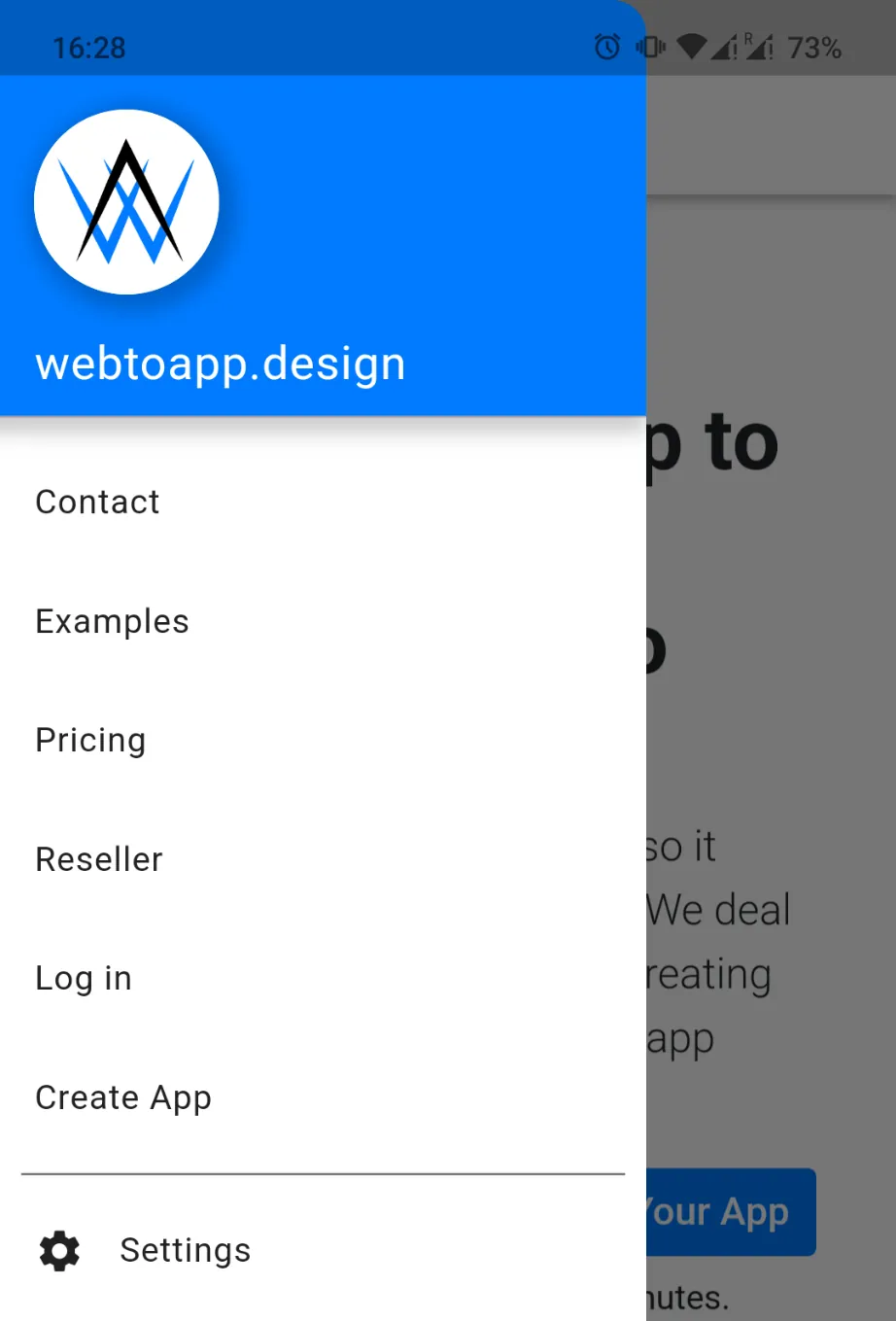
Der häufigste Weg, die App-Einstellungen zu öffnen, ist über die Benutzeroberfläche. Das Aussehen der Oberfläche variiert je nach gewähltem App-Layout. Beginnen wir also mit dem beliebtesten Layout, dem Seitenmenü-Layout:

Wie du sehen kannst, haben wir den Button, um das Einstellungsmenü zu öffnen, unten im Seitenmenü. Er ist sowohl aus dem Weg (weil er unter den häufiger genutzten Menüpunkten darüber liegt) als auch leicht für Nutzer zu finden. Kannst du ihn in deiner App nicht sehen? Stelle sicher, dass der Einstellungsmenüpunkt in deinen Seitenmenü-Layout-Einstellungen aktiviert ist.
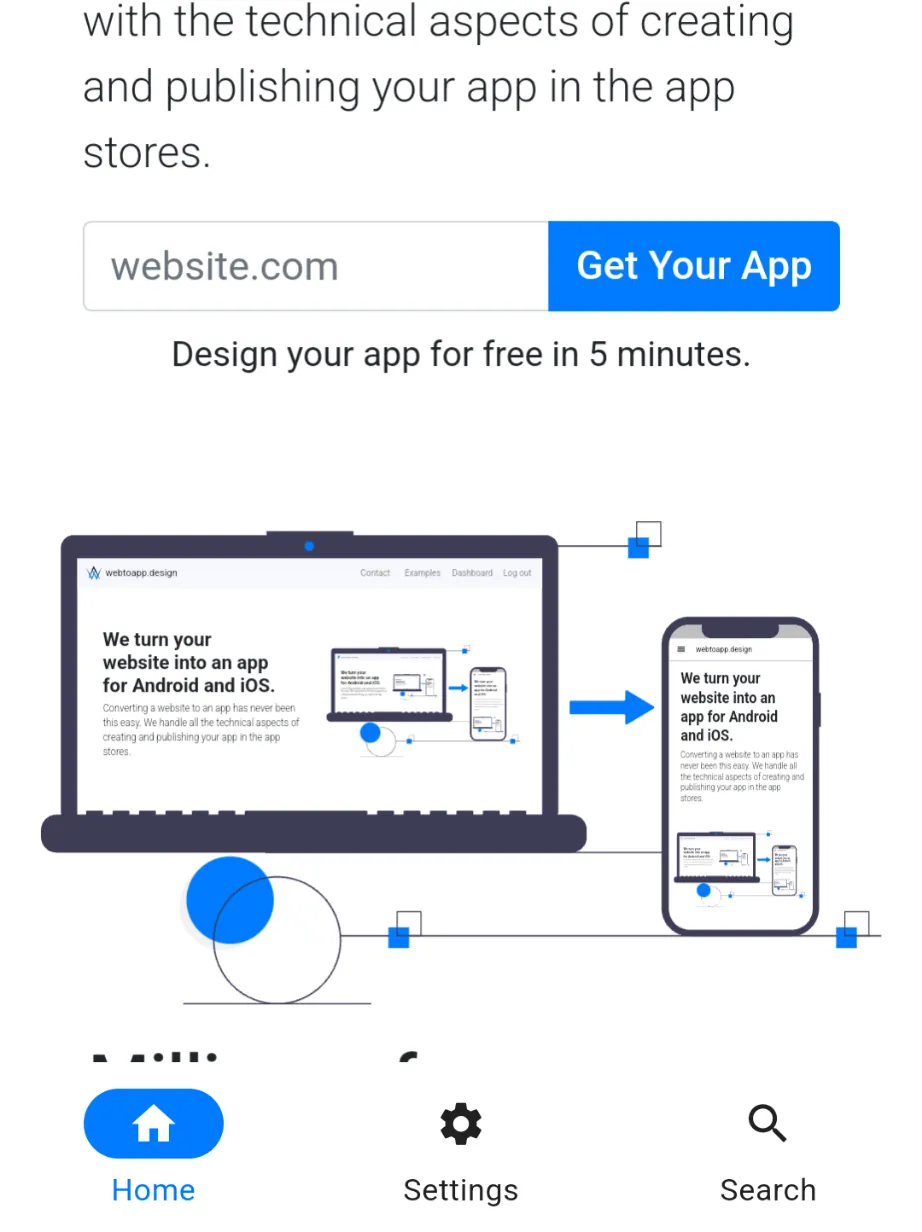
Der Einstellungsbutton ist im Navigationsleisten-Layout prominenter und befindet sich direkt in der unteren Navigationsleiste:

Ähnlich wie beim Drawer-Layout kann das Navigationselement für die Einstellungen im webtoapp.design Dashboard deaktiviert werden. Dies kann besonders nützlich beim Navigationsleisten-Layout sein, da der Platz in der unteren Navigationsleiste ziemlich begrenzt ist. Du solltest nicht mehr als fünf Buttons in deiner Navigationsleiste haben, und wenn der Einstellungs-Button einen dieser Plätze einnimmt, kann das problematisch sein.
Mit dem "Nur Website"-Layout kannst du einen schwebenden Action-Button aktivieren, der die Einstellungsseite öffnet. Da dies zu ablenkend sein könnte, ist es standardmäßig deaktiviert. Du findest die Einstellung dafür hier.
Wenn du dich entscheidest, den Einstellungs-Button für dein App-Layout zu deaktivieren, empfehlen wir dir dringend, eine alternative Möglichkeit zum Öffnen der Einstellungen hinzuzufügen, da der Einstellungsbildschirm viele wichtige Funktionen enthält (wie wir später noch besprechen werden).
Schauen wir uns an, welche anderen Möglichkeiten es gibt, die Einstellungsseite zu öffnen.
Öffnen des Einstellungsbildschirms mit einem Link
Die einfachste Option ist es, einen "Einstellungen öffnen"-Button/Link zu deiner Website hinzuzufügen, der zu https://webtoapp.design/apps/de/show_settings
führt. Wenn dieser Link in der App geöffnet wird, öffnet sich die Einstellungsseite. Platziere den Link also dort, wo du dem Nutzer die Möglichkeit geben möchtest, die App-Einstellungen zu öffnen, zum Beispiel im Footer deiner Website.
Öffnen des Einstellungsbildschirms mit JavaScript
executeWhenAppReady() Funktion von unser App-Helfer-Skript. Es stellt sicher, dass deine Website nicht versucht, mit der App zu interagieren, bevor sie bereit ist oder wenn deine Website mit einem normalen Browser geladen wird (ReferenceError, Funktion ist nicht definiert). Anstelle des Links kannst du auch die showSettingsPage JavaScript-Funktion aufrufen, die dasselbe Ziel erreicht.
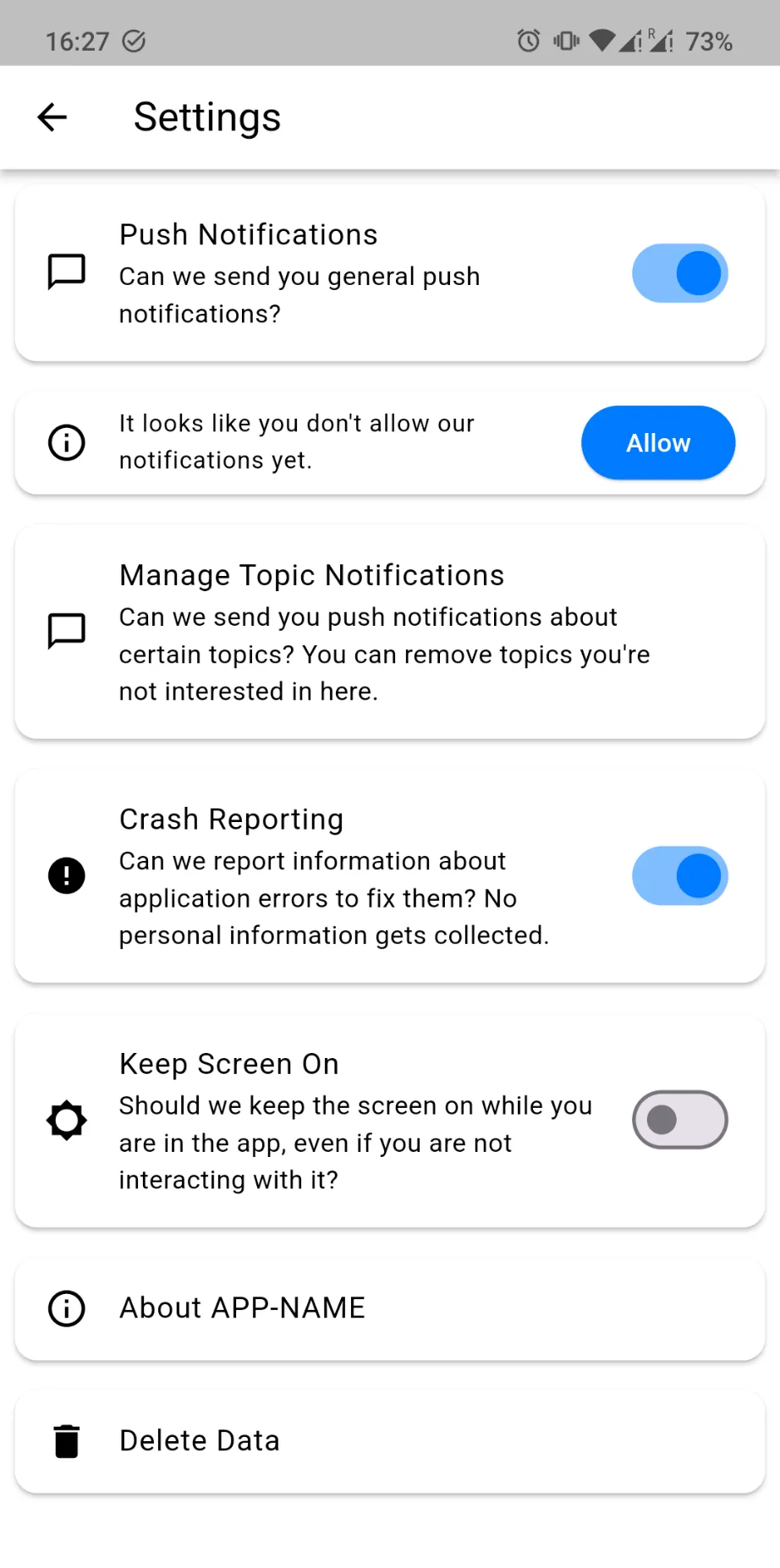
Egal, welche Option du zum Öffnen der Einstellungen verwendest, du wirst mit diesem Bildschirm konfrontiert:

Funktionen
Im obigen Screenshot sehen wir bereits die meisten Funktionen, die der Einstellungsbildschirm enthält. Gehen wir sie von oben nach unten durch:
- Nutzer können alles verwalten, was mit Push-Benachrichtigungen zu tun hat:
- Benachrichtigungen komplett aktivieren/deaktivieren.
- Die Erlaubnis für Push-Benachrichtigungen erteilen, wenn sie dies noch nicht getan haben. Wenn der Nutzer die Erlaubnis für Push-Benachrichtigungen zuvor abgelehnt hat, werden die Systemeinstellungen geöffnet, wo er die Benachrichtigungen aktivieren kann.
- Wenn deine Website Benachrichtigungsthemen verwendet, können Nutzer sich auf der Einstellungsseite von bestimmten Themen abmelden.
- Absturzberichterstattung ein- oder ausschalten. Du kannst den Standard dafür in deinem webtoapp.design-Dashboard festlegen.
- Den Bildschirm des Geräts eingeschaltet lassen, während die App geöffnet ist (auch wenn der Nutzer nicht damit interagiert). Du kannst den Standard für diese Einstellung ebenfalls in deinem Dashboard ändern.
- Der "Über die App"-Dialog bietet Zugriff auf zwei Funktionen:
- Nutzer können verlangen, dass ihre Daten gelöscht werden. Lies unseren Leitfaden, um mehr darüber zu erfahren, wie und warum du die Kontolöschungsfunktion nutzen solltest.
Schlussfolgerung
Der native Einstellungsbildschirm in deiner App ist ein leistungsstarkes Werkzeug sowohl für die Nutzer als auch für dich als App-Ersteller. Indem du diese Funktionen verstehst und nutzt, kannst du sowohl das Nutzererlebnis verbessern als auch Zeit sparen (weil du die Funktionen des Einstellungsbildschirms nicht auf deiner Website erstellen musst).
Verwandte Artikel

Anleitung: Deine App aus den App-Stores entfernen
Hier ist eine Schritt-für-Schritt-Anleitung, wie du deine App im Apple App Store und Google Play Store unzugänglich machst, sodass neue Nutzer sie nicht mehr herunterladen können.

Wann du deine App auf Quer- oder Hochformat beschränken solltest
Wenn wir Websites in Apps umwandeln, ermöglichen wir es den Nutzern, ihre App auf eine bestimmte Ausrichtung zu sperren. Hier ist der Grund, warum wir davon abraten.

Cookies verwenden, um Benutzer eingeloggt zu halten
Nachdem du deine Website in eine App umgewandelt hast, möchtest du, dass die App eine gute Benutzererfahrung bietet. Hier erfährst du, wie du Benutzer eingeloggt halten kannst, indem du sicherstellst, dass Cookies korrekt konfiguriert sind.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.