Anleitung: Deine App aus den App-Stores entfernen
Aktualisiert am 18. November 2025 von Jan Bunk

Wenn du jemals deine App aus dem App Store oder Google Play Store entfernen musstest, weißt du, dass die Einstellung etwas versteckt ist. Egal ob du eine veraltete App zurückziehst, dich auf ein neues Projekt konzentrierst oder unerwartete Probleme behebst – diese Anleitung führt dich Schritt für Schritt durch den Prozess.
Anschließend zeige ich dir auch, wie du das Entfernen deiner App rückgängig machst, sodass sie wieder in den App Stores erscheint, ohne dass eine zusätzliche Überprüfung durch Apple oder Google nötig ist.
Warum solltest du deine App entfernen?
Bevor wir zum Wie kommen, lass uns kurz das Warum klären. Du könntest deine App aus mehreren Gründen entfernen wollen:
- Veraltete App: Deine App ist nicht mehr relevant oder wird nicht mehr unterstützt.
- Rebranding: Du planst, eine neue Version mit wesentlichen Änderungen zu veröffentlichen. In den meisten dieser Fälle würden wir jedoch empfehlen, deine bestehende App zu aktualisieren. Das Aktualisieren der App stellt sicher, dass die Nutzer der bestehenden App automatisch die neue Version erhalten und du sparst Zeit, da das Aktualisieren einer App schneller geht als das Veröffentlichen einer neuen.
- Compliance-Probleme: Deine App erfüllt nicht mehr die Richtlinien des Stores oder gesetzliche Anforderungen.
- Leistungsprobleme: Größere Fehler oder Probleme, die behoben werden müssen, bevor die App neuen Nutzern wieder zugänglich gemacht wird.
Das Gute ist, dass das Entfernen deiner App aus den App-Stores nicht dauerhaft sein muss. Vielleicht musst du nur ein paar Probleme beheben, bevor du deine App wieder verfügbar machst? In diesem Fall kannst du deine App später wieder öffentlich machen (im Grunde mit demselben Prozess, der unten beschrieben wird), ohne den gesamten anfänglichen Veröffentlichungsprozess erneut durchlaufen zu müssen.
Entfernen einer App aus dem Apple App Store
Öffne App Store Connect und wähle deine App aus.
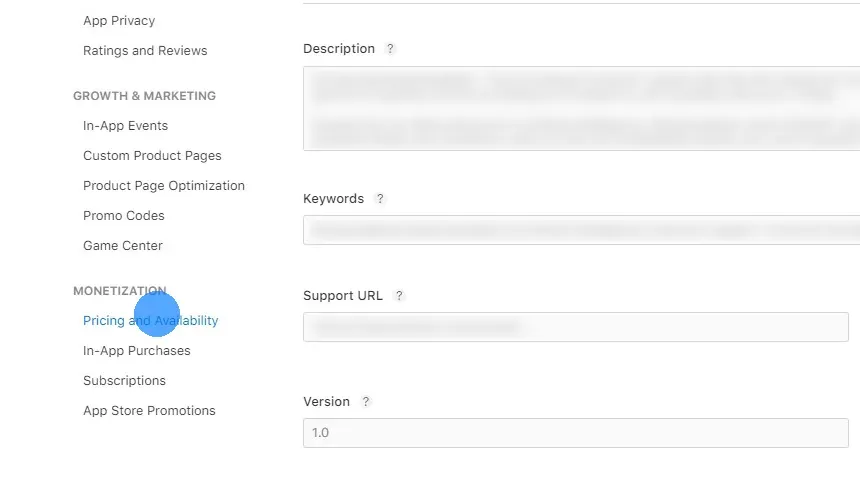
Klicke unten im Seitenmenü auf "Preise und Verfügbarkeit".

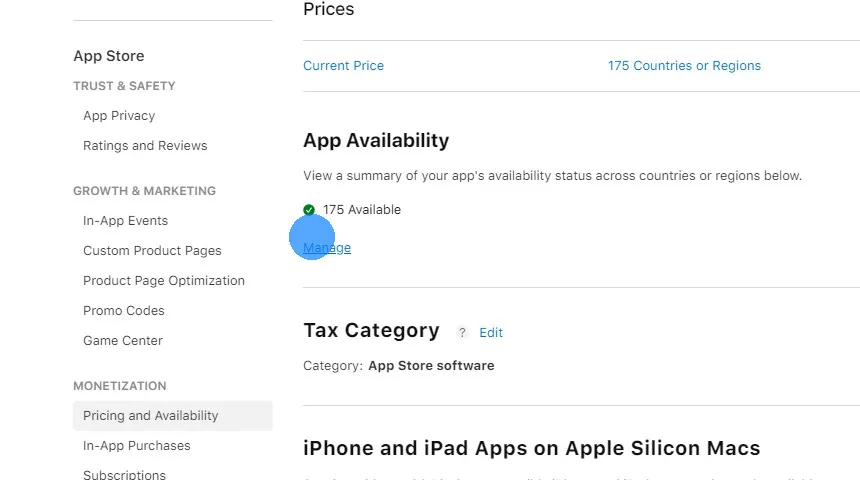
Klicke unter "App-Verfügbarkeit" auf "Verwalten".

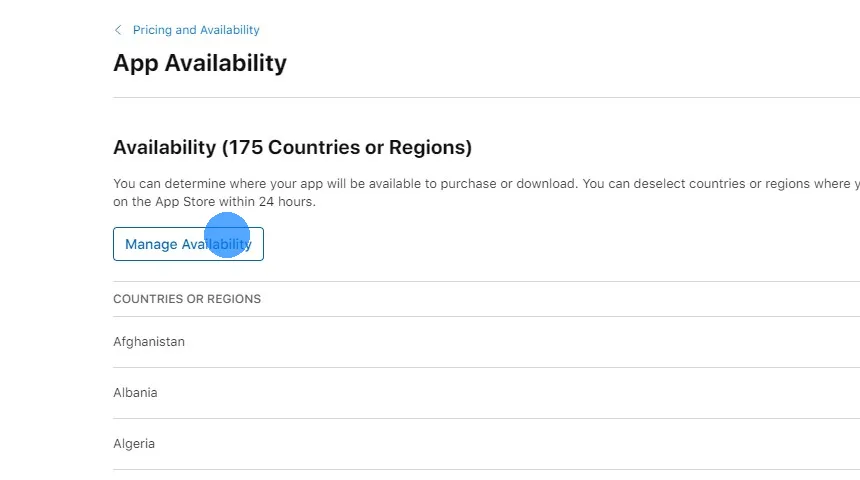
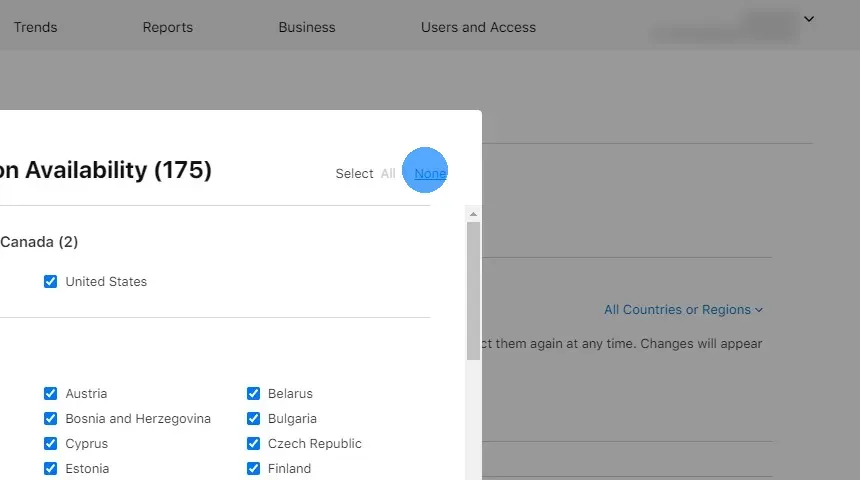
Klicke auf "Verfügbarkeit verwalten".

Klicke oben rechts im Dialogfeld auf "Keine".

Klicke auf "Weiter" und dann unten rechts im Dialogfeld auf "Bestätigen".
Deine App wird aus dem App Store entfernt, es kann jedoch bis zu 24 Stunden dauern, bis die Änderungen wirksam werden.
Entfernen einer App aus dem Google Play Store
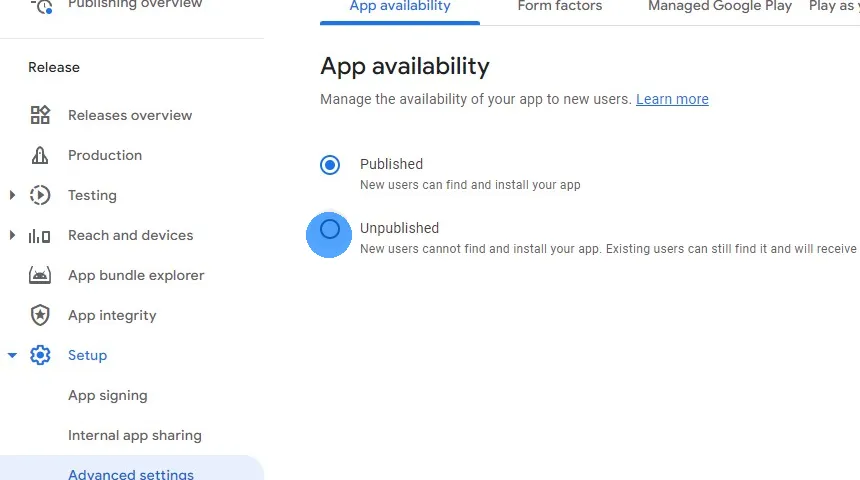
Wähle unter App-Verfügbarkeit "Unveröffentlicht" aus.

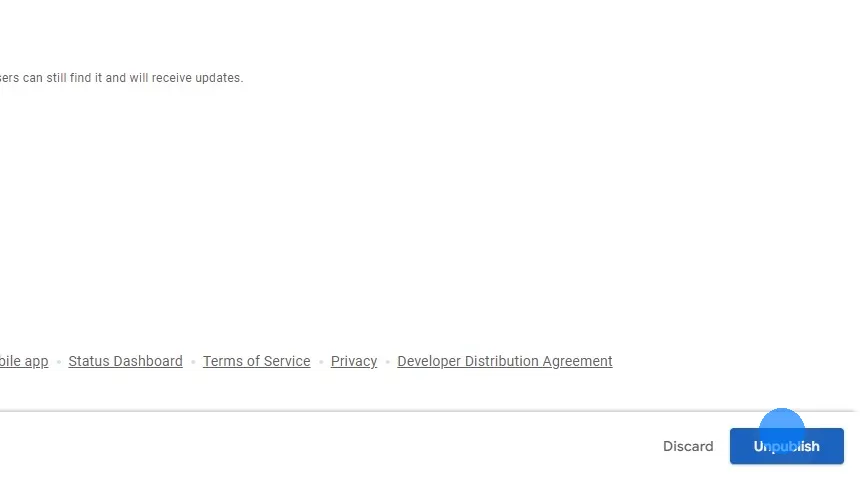
Klicke unten rechts auf "Unveröffentlichen" und bestätige es.

Nach der Entfernung: Was passiert als Nächstes?
Sobald du deine App aus dem App Store oder Google Play Store entfernt hast, wird sie nicht mehr für neue Downloads verfügbar sein. Nutzer, die deine App bereits heruntergeladen haben, werden sie jedoch weiterhin auf ihren Geräten haben und öffnen können. Apps, die mit webtoapp.design erstellt wurden und kein aktives Abonnement mehr haben, zeigen eine Nachricht an, dass die App vorübergehend deaktiviert wurde.
Ich empfehle dir, mit deinen Nutzern zu kommunizieren und sie mindestens ein paar Monate im Voraus zu informieren, bevor du deine App entfernst und deaktivierst. So haben sie genügend Zeit, nach Alternativen zu suchen und ihre Arbeitsabläufe anzupassen.
Deine App wieder verfügbar machen
Oft möchtest du die App nur vorübergehend entfernen, daher ist es wichtig, sie schnell wieder zum Download anbieten zu können. Der Prozess, um deine App wieder verfügbar zu machen, ist sehr ähnlich wie das ursprüngliche Entfernen aus dem Verkauf.
Apple App Store erneut veröffentlichen
Öffne App Store Connect und wähle deine App aus.
Klicke unten im Seitenmenü auf "Preise und Verfügbarkeit".
Klicke auf "Verwalten" unter "App-Verfügbarkeit" und "175 nicht verfügbar".
Klicke auf "Verfügbarkeit verwalten".
Wähle alle Länder aus, in denen deine App verfügbar sein soll.
Klicke auf "Weiter" und dann auf "Bestätigen".
Google Play Store erneut veröffentlichen
Wähle "Veröffentlicht" aus und klicke auf den Speichern-Button unten rechts.
Verwandte Artikel

Anleitung: Passwort-Autofill in deiner App verwenden
Das Speichern und automatische Ausfüllen von Passwörtern macht das Einloggen für deine App-Nutzer bequemer. Hier erfährst du, wie es funktioniert und welche zusätzlichen Einstellungen nötig sind.

Anleitung: Die Einstellungsseite deiner App anzeigen und verwenden
Die Einstellungsseite ist der Ort, an dem deine App-Nutzer ihre Präferenzen ändern und auf andere Funktionen wie das Anzeigen von Lizenzen und die Kontolöschfunktion zugreifen können. Hier erfährst du, wie du sie in deiner App anzeigen kannst.

Wann du deine App auf Quer- oder Hochformat beschränken solltest
Wenn wir Websites in Apps umwandeln, ermöglichen wir es den Nutzern, ihre App auf eine bestimmte Ausrichtung zu sperren. Hier ist der Grund, warum wir davon abraten.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.