Hur du: Avlistar din app från appbutikerna
Uppdaterad den 18. november 2025 av Jan Bunk

Om du någonsin behövt ta bort din app från App Store eller Google Play Store vet du att inställningen kan vara lite gömd. Oavsett om du pensionerar en gammal app, fokuserar på ett nytt projekt eller hanterar oväntade problem, guidar den här guiden dig steg för steg genom processen.
Efteråt visar jag också hur du ångrar borttagningen av din app, så att den syns i appbutikerna igen utan att behöva granskas på nytt av Apple eller Google.
Varför ta bort din app?
Innan vi går in på hur, låt oss snabbt täcka varför. Du kanske vill ta bort din app av flera anledningar:
- Föråldrad app: Din app är inte längre relevant eller stöds.
- Omprofilering: Du planerar att lansera en ny version med betydande förändringar. I de flesta av dessa fall skulle vi dock rekommendera att uppdatera din befintliga app. Att uppdatera appen säkerställer att användare av den befintliga appen automatiskt får den nya och du sparar tid eftersom det går snabbare att uppdatera en app än att publicera en ny.
- Efterlevnadsproblem: Din app uppfyller inte längre butikens riktlinjer eller juridiska krav.
- Prestandaproblem: Stora buggar eller problem som måste lösas innan appen kan göras tillgänglig för nya användare igen.
Det bra är att ta bort din app från appbutikerna inte behöver vara permanent. Kanske behöver du bara åtgärda ett par problem innan du gör din app tillgänglig igen? I så fall kommer du kunna göra din app offentlig igen (med i princip samma process som beskrivs nedan) senare utan att behöva gå igenom hela den ursprungliga apppubliceringsprocessen igen.
Ta bort en app från Apple App Store
Öppna App Store Connect och välj din app.
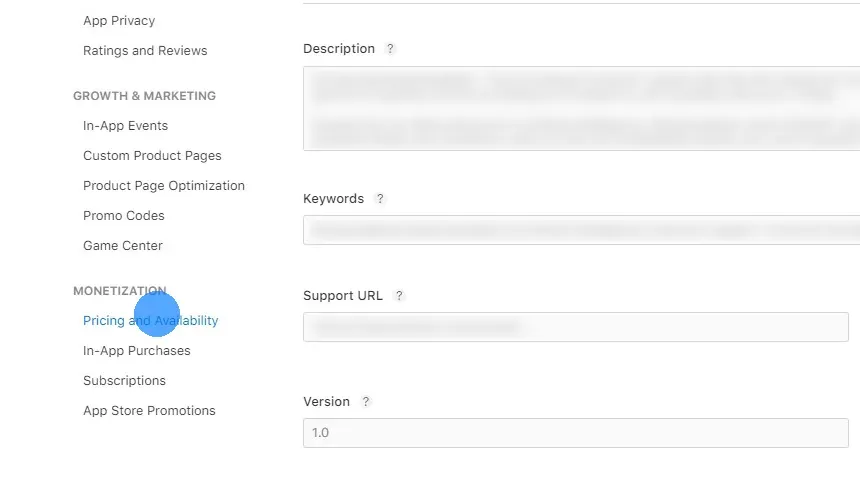
Klicka på "Prissättning och tillgänglighet" längst ner i sidomenyn.

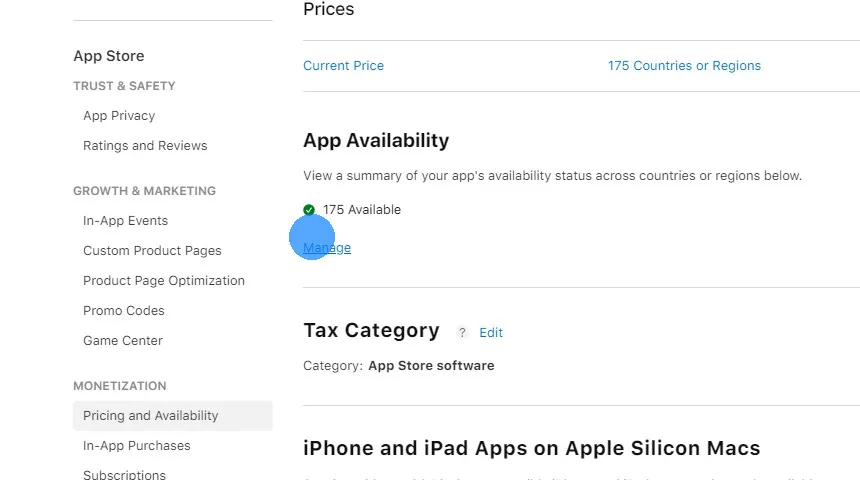
Klicka på "Hantera" under "Apptillgänglighet".

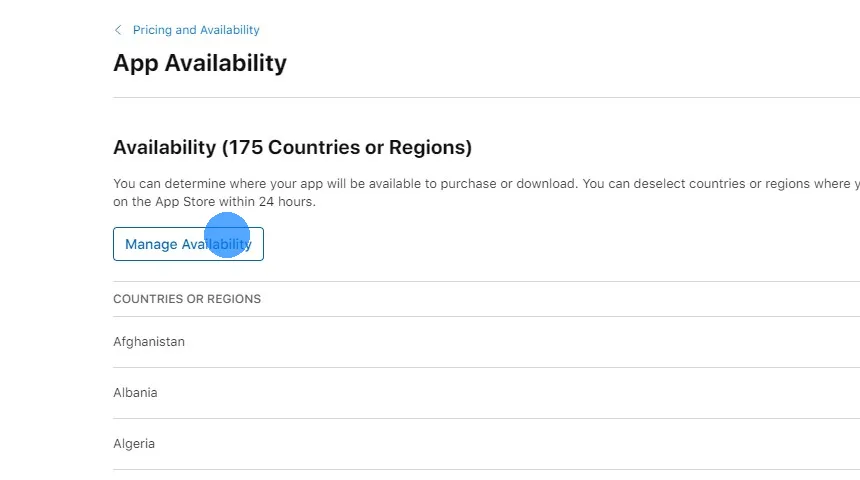
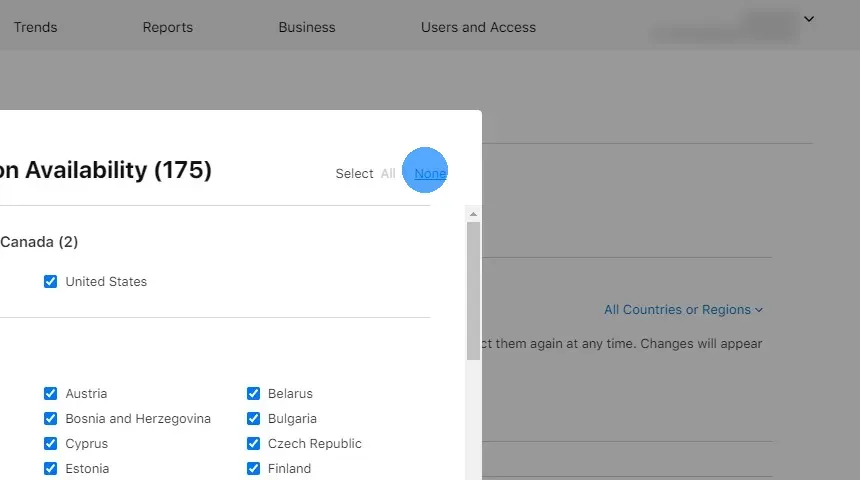
Klicka på "Hantera tillgänglighet".

Klicka på "Ingen" längst upp till höger i dialogrutan.

Klicka på "Nästa" och sedan "Bekräfta" längst ner till höger i dialogrutan.
Din app kommer att tas bort från App Store, men det kan ta upp till 24 timmar innan ändringarna träder i kraft.
Ta bort en app från Google Play Store
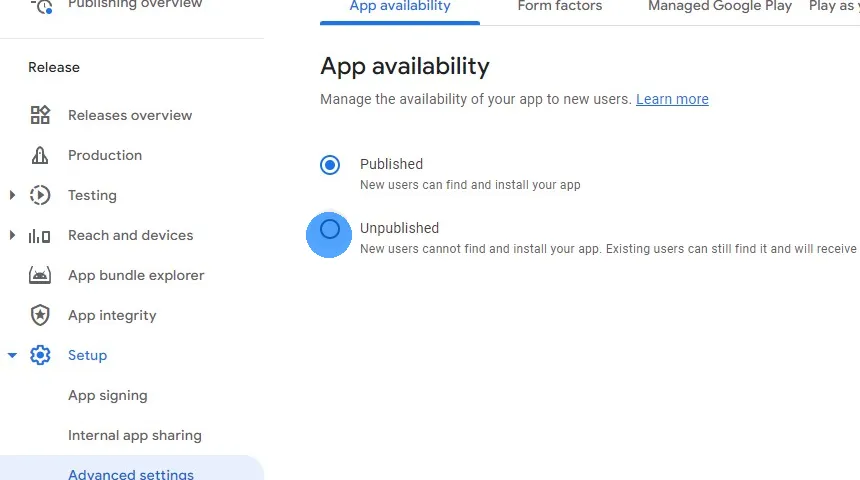
Välj "Opublicerad" under apptillgänglighet.

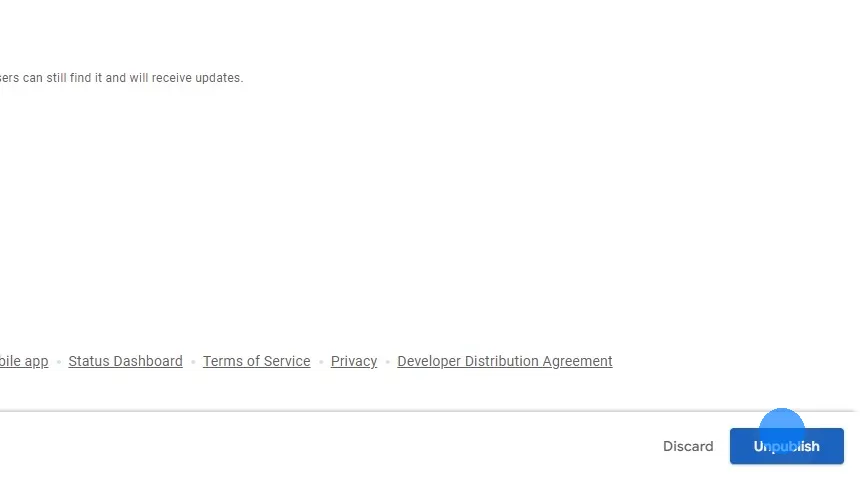
Klicka på "Avpublicera" längst ner till höger och bekräfta det.

Efter borttagning: Vad händer härnäst?
När du har tagit bort din app från App Store eller Google Play Store kommer den inte längre vara tillgänglig för nya nedladdningar. Men användare som redan har laddat ner din app kommer fortfarande ha den på sina enheter och kan fortsätta öppna den. Appar skapade med webtoapp.design som inte längre har en aktiv prenumeration kommer visa ett meddelande som säger att appen tillfälligt har inaktiverats.
Jag rekommenderar att du kommunicerar med dina användare och informerar dem minst några månader i förväg innan du tar bort och inaktiverar din app. På så sätt har de tillräckligt med tid att leta efter alternativ och anpassa sina arbetsflöden.
Göra din app tillgänglig igen
Ofta vill du bara tillfälligt ta bort appen, så det är viktigt att snabbt kunna göra den tillgänglig för nedladdning igen. Processen för att göra din app tillgänglig igen är väldigt lik hur du tog bort den från försäljning från början.
Återpublicering i Apple App Store
Öppna App Store Connect och välj din app.
Klicka på "Prissättning och tillgänglighet" längst ner i sidomenyn.
Klicka på "Hantera" under "Appens tillgänglighet" och "175 Inte tillgänglig".
Klicka på "Hantera tillgänglighet".
Välj alla länder du vill göra din app tillgänglig i.
Klicka på "Nästa" och sedan "Bekräfta".
Återpublicering i Google Play Store
Välj "Publicerad" och klicka på spara-knappen längst ner till höger.
Relaterade artiklar

Hur du: Använder lösenordsautofyll i din app
Lösenordssparande och automatisk ifyllning gör inloggning mer bekvämt för dina appanvändare. Så här fungerar det och vilken ytterligare inställning som behövs.

Hur du: Visar och använder din apps inställningsskärm
Inställningssidan är där dina appanvändare kan ändra sina preferenser och få tillgång till andra funktioner som att visa licenser och använda kontoborttagningsfunktionen. Så här kan du visa den i din app.

När du ska begränsa din app till liggande eller stående läge
När du gör om webbplatser till appar, låter vi användare låsa sin app till en specifik orientering. Här är varför vi rekommenderar att inte göra det.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.