Anleitung: Die Debug-Konsole der App nutzen
Veröffentlicht am 16. Juli 2025 von Jan Bunk
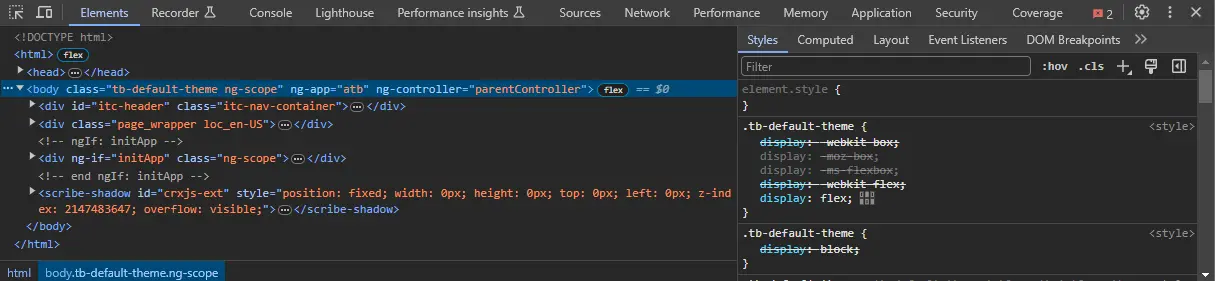
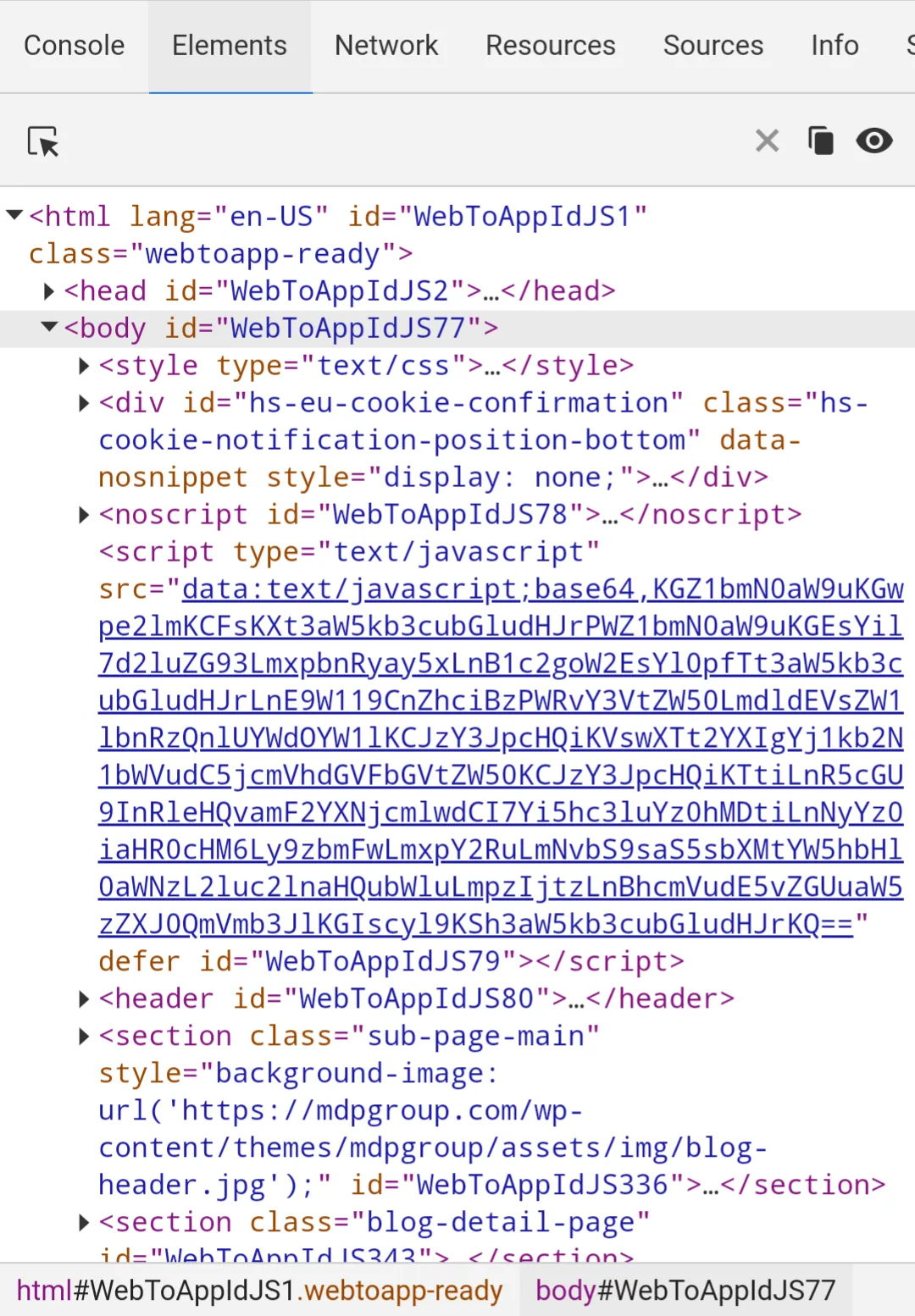
Wenn du ein Webentwickler bist, bist du wahrscheinlich mit den Entwickler-Tools des Browsers vertraut:

Es ist wahrscheinlich das wichtigste Werkzeug zum Debuggen von Fehlern auf deiner Website.
Apps, die mit webtoapp.design erstellt werden, funktionieren in der Regel direkt ohne Anpassungen. Sie verhalten sich meist genauso wie deine Website in Chrome auf Android und Safari auf iOS. Wenn deine Website dort also gut läuft, solltest du kaum Probleme haben.
Manchmal kann es jedoch vorkommen, dass du das Bedürfnis hast, ein unerwartetes Verhalten in deiner App zu untersuchen. Für solche Fälle kannst du die eingebaute Konsole deiner App öffnen.
Wie man die Konsole öffnet
Das Öffnen der Konsole ist absichtlich versteckt, damit normale App-Nutzer sie nicht versehentlich öffnen und verwirrt werden. Aber selbst wenn sie darauf stoßen, können sie einfach die App schließen und neu öffnen, um sie loszuwerden.
Öffnen der Konsole über den Einstellungsbildschirm
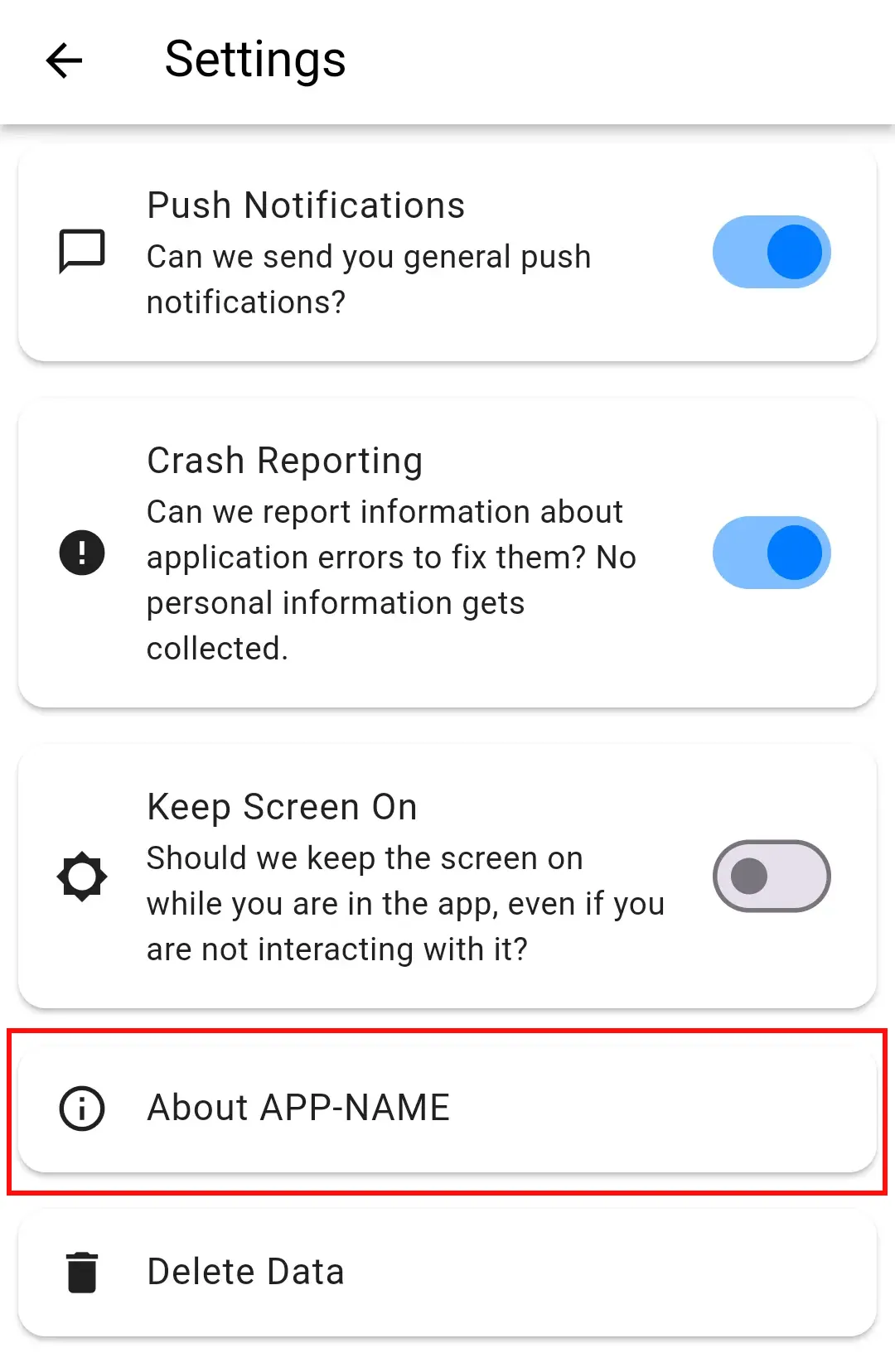
- Beginne damit, die Einstellungen deiner App zu öffnen.
- Klicke auf die "Über"-Karte.

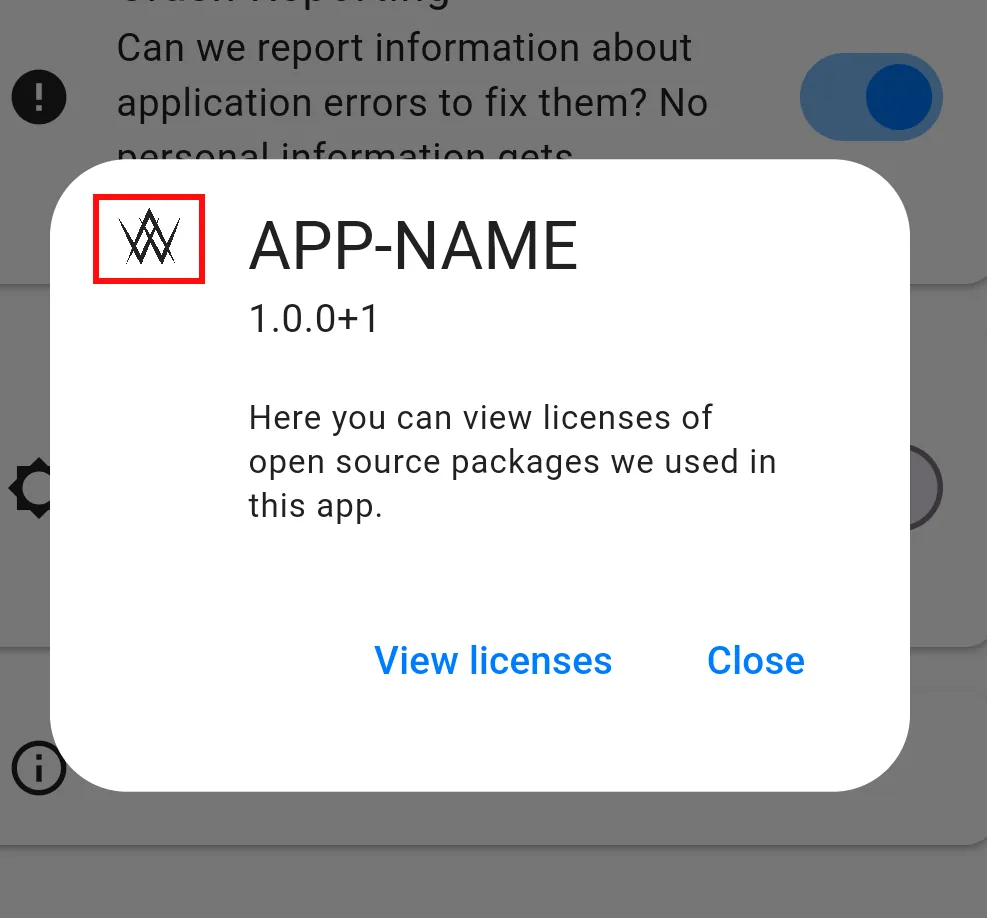
- Doppeltippe auf das kleine Bild im Dialog, um die Entwicklerkonsole zu öffnen.

- Du kannst nun den Dialog und die Einstellungen schließen und die Konsole beim Durchsuchen deiner App verwenden.

Öffnen der Konsole über den Fehlerberichts-Dialog
Wenn deine App keine Möglichkeit hat, auf die Einstellungen zuzugreifen, kannst du die Konsole auch über den Diagnoseinformationsdialog öffnen:
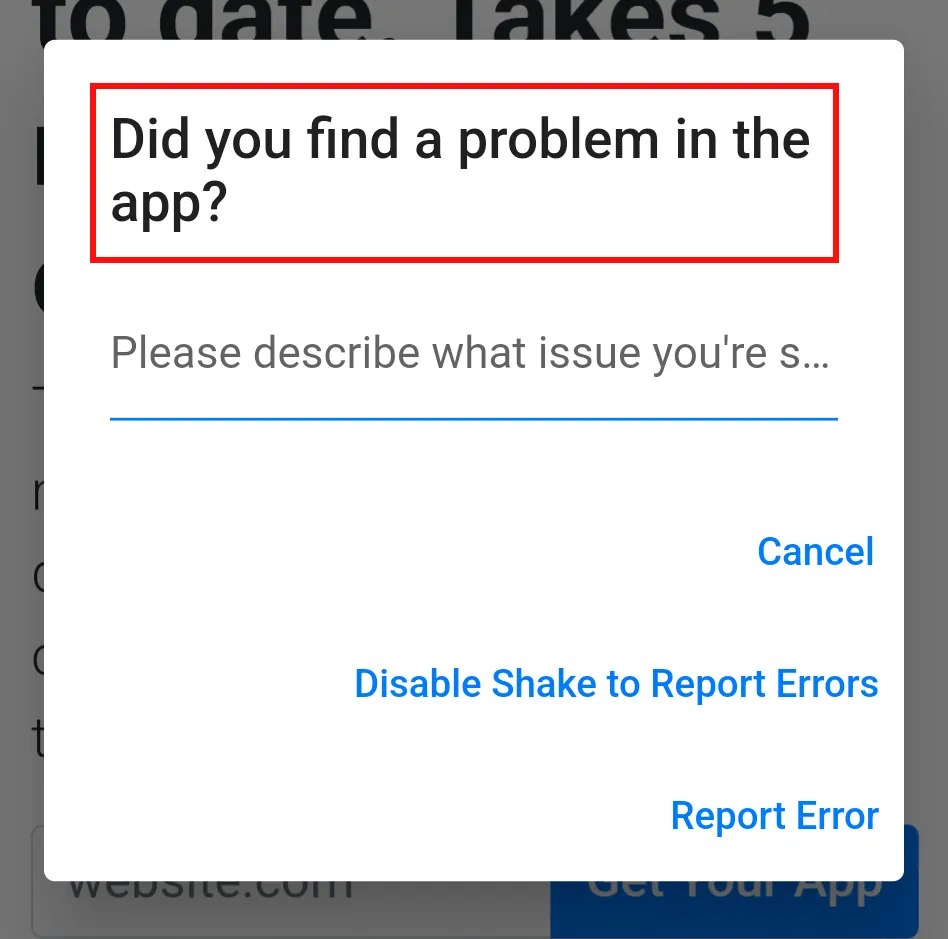
- Öffne den Fehlerberichts-Dialog, indem du dein Gerät schüttelst.
- Doppeltippe auf den Titel des Dialogs.

- Du kannst nun den Dialog schließen und die Konsole beim Durchsuchen deiner App verwenden.
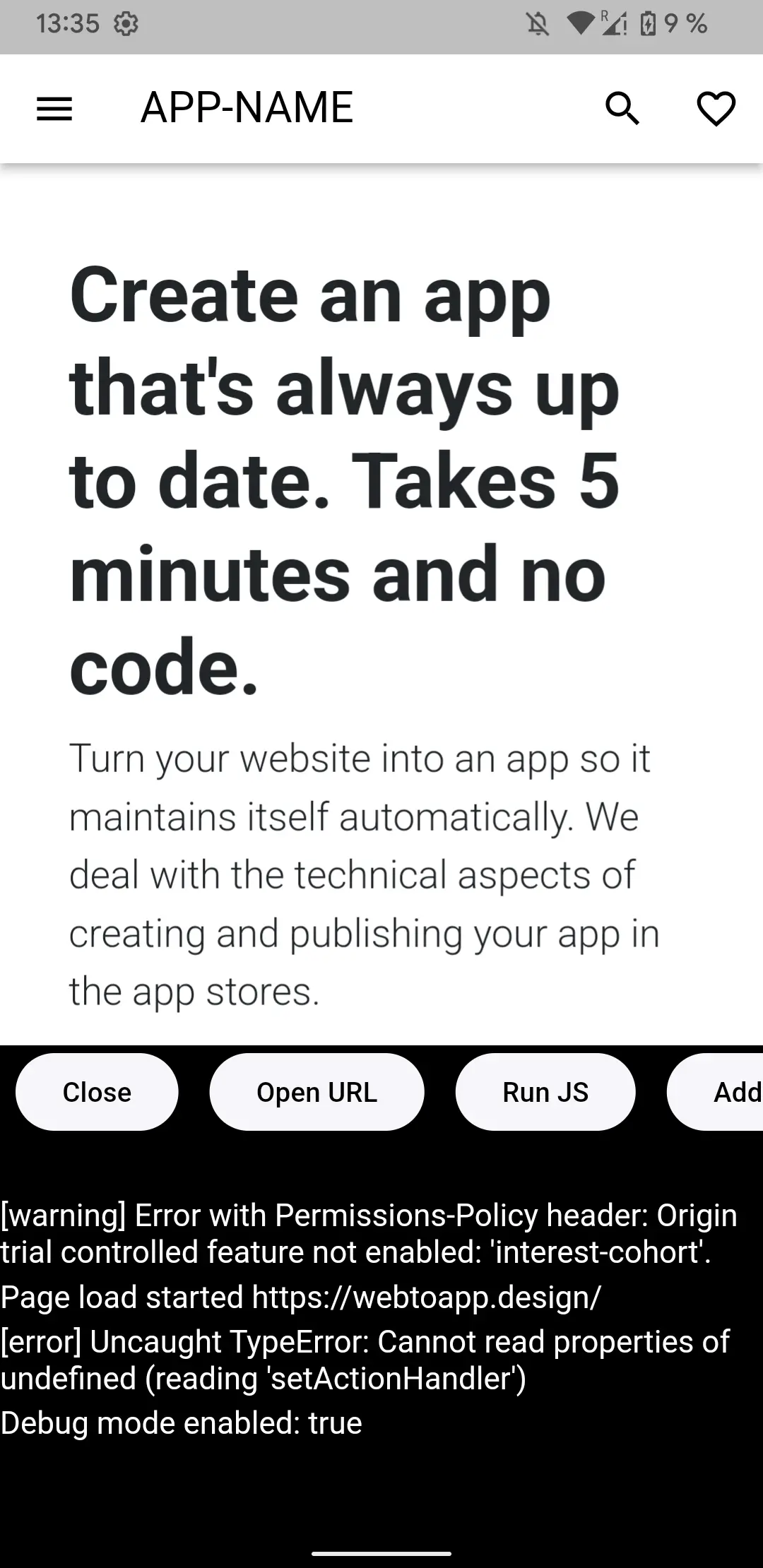
Funktionen der App-Konsole
URL öffnen
Öffne jede beliebige Website, indem du die URL im Dialog eingibst. Das kann nützlich sein, um geheime Testseiten oder Staging-Umgebungen aufzurufen, zu denen es auf der Hauptwebsite keinen Link gibt.
JS ausführen
Diese Funktion führt jedes eingegebene JavaScript aus und gibt das Ergebnis in der Konsole aus.
Eruda hinzufügen
Dies fügt einen kleinen Button hinzu, der die Eruda JavaScript-Konsole für die aktuelle Seite öffnet, die du ansiehst. Sie bietet fast alle Funktionen, die du von der Browserkonsole auf deinem Computer kennst, zum Beispiel den DOM-Elemente-Explorer. Mehr über Eruda kannst du im GitHub-Projekt nachlesen.

Log kopieren
Da die protokollierten Nachrichten manchmal schwer zu lesen und zu analysieren sind, kannst du diesen Button verwenden, um den gesamten protokollierten Text zu kopieren, damit du ihn überall einfügen kannst, wo du möchtest. Zum Beispiel könntest du ihn an deinen Computer senden, wo du möglicherweise einen besseren Texteditor hast.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.