Comment utiliser la console de débogage de l'application
Posté le 16. juillet 2025 par Jan Bunk
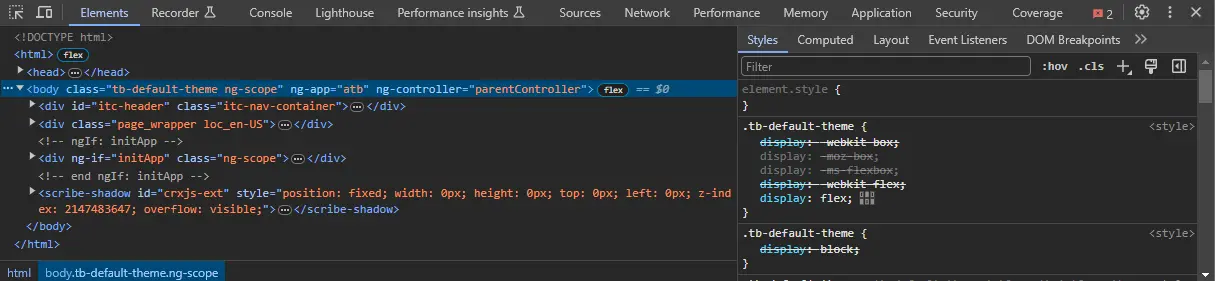
Si vous êtes un développeur web, vous connaissez probablement les outils de développement du navigateur :

C'est probablement l'outil le plus important pour déboguer les erreurs sur votre site web.
Les applications créées avec webtoapp.design fonctionnent généralement immédiatement. Elles se comportent au moins de façon très similaire à votre site web sur Chrome pour Android et Safari pour iOS. Donc, si votre site fonctionne correctement sur ces navigateurs, vous ne devriez pas rencontrer trop de problèmes.
Cependant, il se peut que vous ressentiez parfois le besoin d'enquêter sur un comportement inattendu de votre application. Dans ce cas, vous pouvez ouvrir la console intégrée dans votre application.
Comment ouvrir la console
L'ouverture de la console est intentionnellement masquée, afin que les utilisateurs réguliers de l'application ne l'ouvrent pas accidentellement et ne s'y perdent pas. Toutefois, même s'ils tombent dessus par hasard, il leur suffit de fermer et de rouvrir leur application pour s'en débarrasser.
Ouverture de la console à partir de l'écran des paramètres
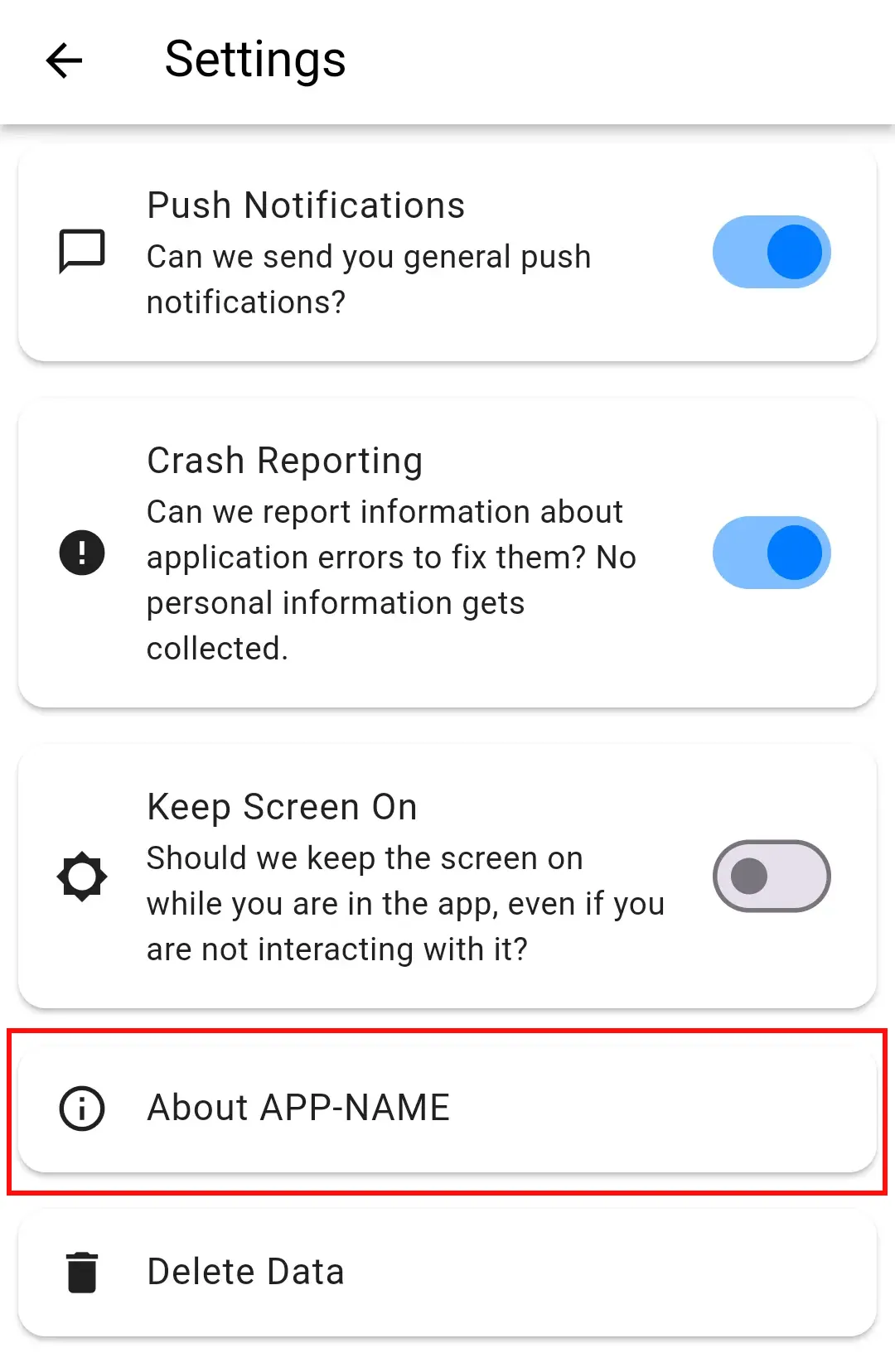
- Commencez par ouvrir les paramètres de votre application.
- Cliquez sur la carte "About (À propos de)".

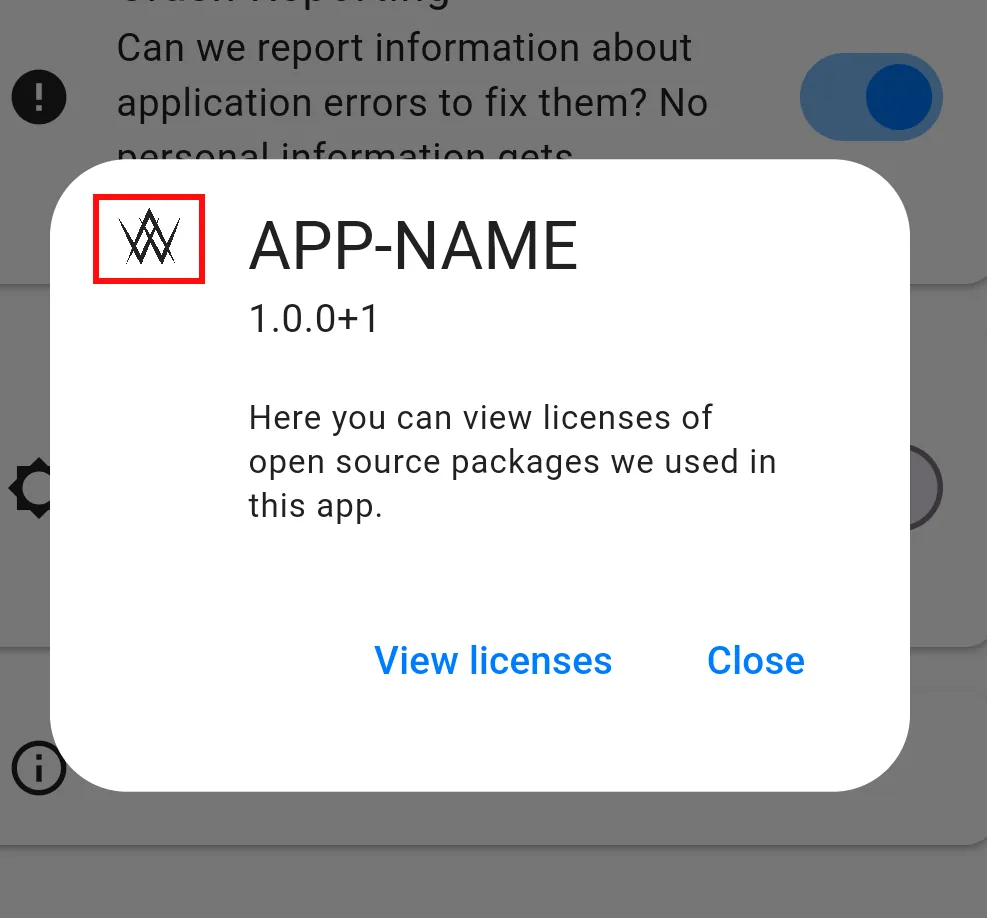
- Double-cliquez sur la petite image dans la boîte de dialogue pour ouvrir la console de développement.

- Vous pouvez maintenant fermer la boîte de dialogue et les paramètres et utiliser la console tout en naviguant dans votre application.

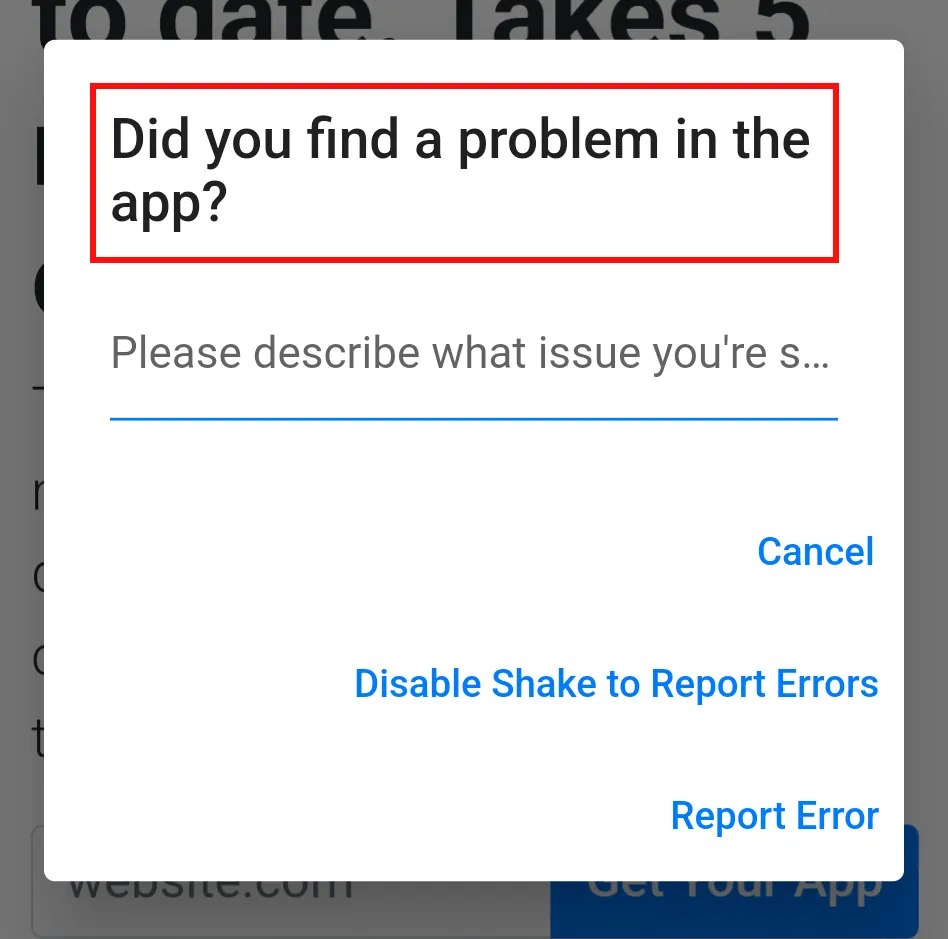
Ouverture de la console à partir de la boîte de dialogue Rapport d'erreurs
Si votre application ne permet pas d'accéder aux paramètres, vous pouvez également ouvrir la console par le biais de la boîte de dialogue contenant les informations de diagnostic :
- Ouvrez la boîte de dialogue Rapport d’erreurs en secouant votre appareil.
- Double-cliquez sur le titre de la boîte de dialogue.

- Vous pouvez maintenant fermer la boîte de dialogue et utiliser la console tout en naviguant dans votre application.
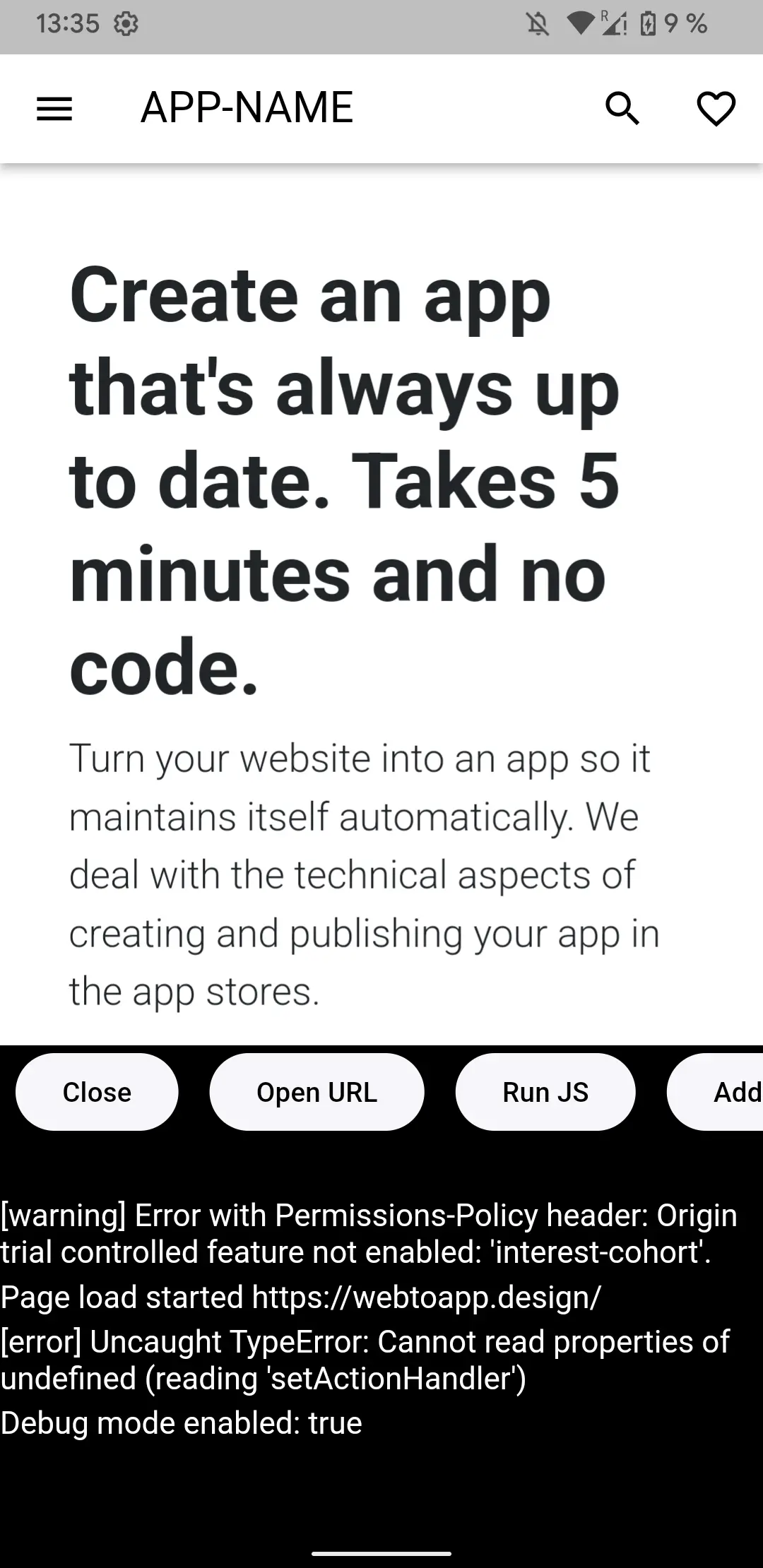
Fonctionnalités de la console de l'application
Ouvrir l'URL
Ouvrez n'importe quel site web en saisissant l'URL dans la boîte de dialogue. Cela peut être utile pour accéder à des pages de test secrètes (non référencées sur le site principal) ou à des environnements de préproduction que vous pourriez avoir.
Exécuter JS
Cette fonction exécute tout code JavaScript que vous saisissez et imprime le résultat dans la console.
Ajouter Eruda
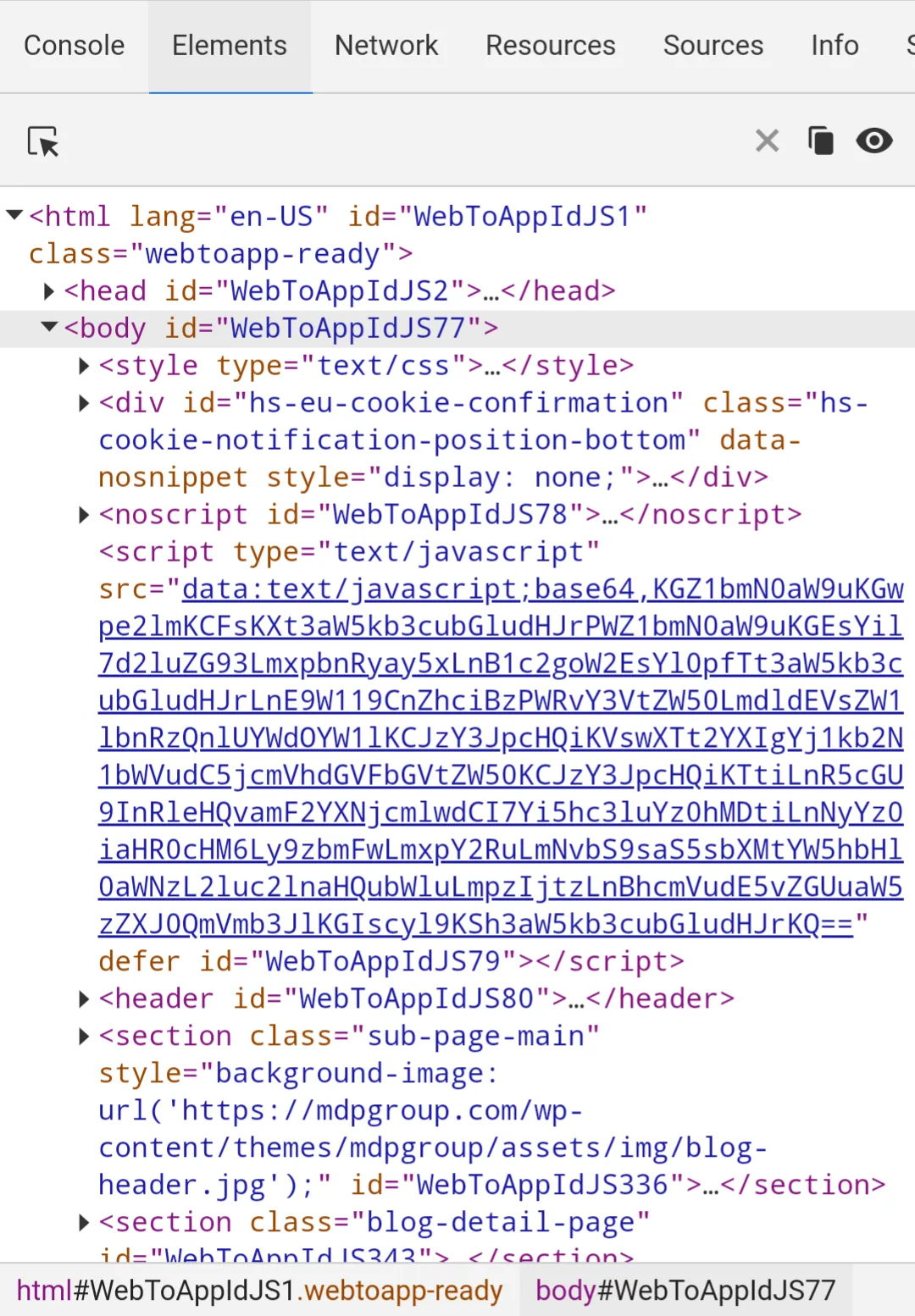
Ceci ajoute un petit bouton qui ouvre la console JavaScript d'Eruda pour la page en cours de visualisation. Elle fournit presque toutes les fonctionnalités que vous connaissez de la console du navigateur sur votre ordinateur, par exemple, l'explorateur d'éléments de l'arbre DOM. Vous pouvez en savoir plus sur Eruda sur son projet GitHub.

Copier le journal
Puisque les messages enregistrés peuvent être un peu difficiles à lire et à analyser, vous pouvez utiliser ce bouton pour copier tout le texte enregistré afin de le coller où vous voulez. Par exemple, vous pouvez l'envoyer sur votre ordinateur où vous disposerez peut-être d'un meilleur éditeur de texte.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.