Comment signaler une erreur dans une application webtoapp.design
Posté le 25. novembre 2023 par Jan Bunk

Aucun logiciel n'est parfait. Les applications que nous créons chez webtoapp.design ne font malheureusement pas exception. Par conséquent, si vous avez trouvé une erreur dans l'une des applications que nous avons créées, voici comment vous pouvez la signaler pour nous permettre de résoudre le problème.
Avant de signaler un problème, veuillez suivre ce guide pour vérifier si le problème apparaît également dans un navigateur. Si c'est le cas, il s'agit probablement d'un problème que vous devez résoudre sur votre site web.
Captures d'écran & Enregistrements d'écran
La meilleure chose à faire est d'enregistrer une vidéo dans laquelle vous déclenchez l'erreur dans l'application. Montrez explicitement toutes les étapes qui mènent à l'erreur et l'erreur elle-même. La plupart des nouveaux appareils Android et iOS intègrent déjà une fonction d'enregistrement d'écran, si bien qu'il n'est généralement pas nécessaire de télécharger une application pour enregistrer. Si vous disposez d'un deuxième appareil, vous pouvez également filmer l'écran à partir de celui-ci.
Si vous ne pouvez pas créer d'enregistrement d'écran, les captures d'écran sont la meilleure solution. Les captures d'écran ne sont que des images statiques, et il se peut que nous ayons besoin de plus d'explications si la reproduction de l'erreur n'est pas évidente pour nous.
Étapes à suivre pour reproduire le problème
Veuillez fournir des instructions détaillées, étape par étape, qui feront apparaître le problème. Soyez extrêmement précis et veillez à ce que ces instructions fassent apparaître le problème à chaque tentative. Sans pouvoir reproduire le problème, il est presque impossible de le résoudre.
Voici un exemple de ces étapes pour reproduire un problème imaginaire :
- Ouvrez l'application
- Cliquez sur le bouton de connexion dans le menu latéral
- Cliquez sur le bouton S’inscrire
- Le problème apparaît à présent : l'application n'affiche qu'une page blanche.
Informations sur l'appareil
Veuillez indiquer le nom de l'appareil sur lequel vous avez constaté le problème, par exemple, l'iPhone 14 Pro Max ou le Samsung Galaxy S22. Indiquez également la version du système d'exploitation de l'appareil, entre autres, Android 13 ou iOS 16.1.
Informations sur le diagnostic
L'application dispose d'une fonction intégrée permettant de rapporter des informations de diagnostic supplémentaires (messages d'erreur interne et d'avertissement) qui sont très utiles pour étudier certains problèmes de l'application. Pour envoyer ces informations de diagnostic, procédez comme suit :
- Faites apparaître l'erreur dans l'application.
- Secouez votre appareil dans un grand mouvement de haut en bas pendant environ 20 secondes. Le délai est fixé à un niveau élevé afin d'éviter toute utilisation accidentelle de cette fonctionnalité.
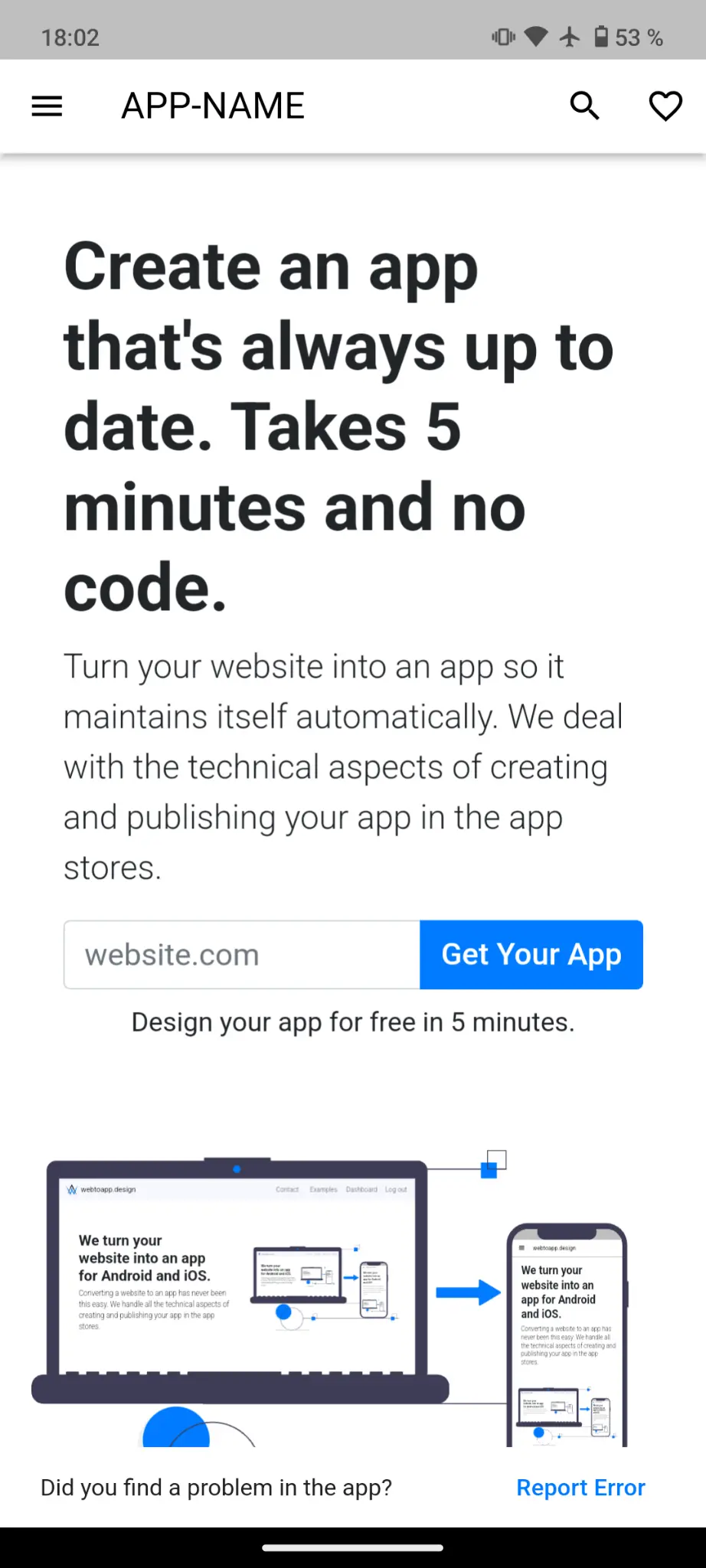
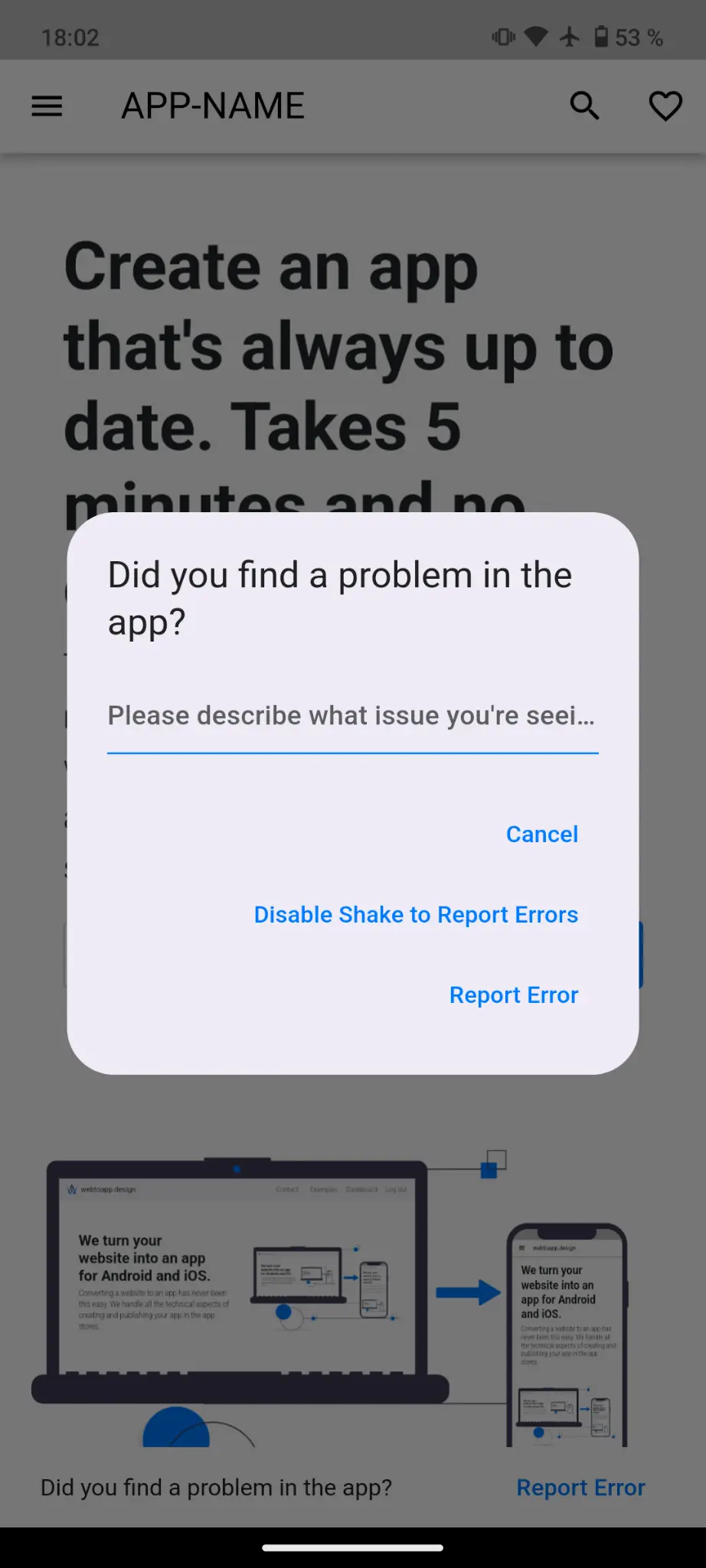
- Après environ 20 secondes, vous verrez ce message en bas de l'écran. Cliquez sur le bouton dans le message. Si vous ne le voyez pas encore, continuez à secouer.

- Décrivez l'erreur que vous rencontrez et cliquez sur "Report Error (Signaler l'erreur)".

Articles connexes

Trouver ou demander votre numéro D-U-N-S
Google et Apple exigent un numéro D-U-N-S pour créer un compte de développeur d’entreprise. Voici la procédure à suivre pour savoir si vous en possédez déjà un et, si ce n'est pas le cas, pour en faire la demande.

Trouver la bonne méthode d'envoi de notifications push pour votre application
Nous proposons plusieurs façons d'envoyer des notifications push. Voici une vue d’ensemble pour vous aider à choisir celle qui vous convient le mieux.

Applications Web Progressives vs. Applications Natives
Souhaitez-vous faire passer votre site web au niveau supérieur ? Voici comment les applications web progressives se comparent aux applications natives standard et comment transformer votre site web en application.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.