Wie man einen Fehler in einer webtoapp.design App meldet
Veröffentlicht am 25. November 2023 von Jan Bunk

Keine Software ist perfekt. Die Apps, die wir bei webtoapp.design erstellen, sind leider keine Ausnahme. Wenn du also einen Fehler in einer der von uns erstellten Apps gefunden hast, erfährst du hier, wie du ihn melden kannst, damit wir das Problem beheben können.
Bevor du ein Problem meldest, folge bitte dieser Anleitung, um zu überprüfen, ob das Problem auch in einem Browser auftritt. Wenn ja, handelt es sich höchstwahrscheinlich um ein Problem, das du auf deiner Website beheben musst.
Screenshots & Bildschirmaufnahmen
Das Beste, was du tun kannst, ist, ein Video aufzunehmen, in dem du den Fehler in der App auslöst. Zeige dabei klar alle Schritte, die zum Fehler führen, und den eigentlichen Fehler. Die meisten neuen Android- und iOS-Geräte haben bereits eine Bildschirmaufnahmefunktion eingebaut, sodass du normalerweise nicht einmal eine App herunterladen musst, um es aufzunehmen. Oder, wenn du ein zweites Gerät hast, kannst du den Bildschirm auf diese Weise filmen.
Wenn du keine Bildschirmaufnahme erstellen kannst, sind Screenshots die nächstbeste Option. Sie sind nur ein statisches Bild, daher benötigen wir möglicherweise mehr Klarstellungen, wenn die Reproduktion des Fehlers für uns nicht offensichtlich ist.
Schritte zur Reproduktion des Problems
Bitte gib detaillierte Schritt-für-Schritt-Anweisungen an, die das Problem hervorrufen. Bitte sei extrem detailliert und stelle sicher, dass diese Anweisungen das Problem jedes Mal erscheinen lassen. Ohne die Möglichkeit, das Problem zu reproduzieren, ist es fast unmöglich, es zu beheben.
Hier ist ein Beispiel für solche Schritte, um ein imaginäres Problem zu reproduzieren:
- Öffne die App
- Klicke auf den Login-Button im Seitenmenü
- Klicke auf den Registrieren-Button
- Jetzt erscheint das Problem: Die App zeigt nur eine leere Seite an
Geräteinformationen
Bitte nenne ein Gerät, auf dem du das Problem gesehen hast, z.B. iPhone 14 Pro Max oder Samsung Galaxy S22. Erwähne auch, welche Betriebssystemversion auf dem Gerät lief, z.B. Android 13 oder iOS 16.1.
Diagnoseinformationen
Die App hat eine eingebaute Funktion, um zusätzliche Diagnoseinformationen (interne Fehler- und Warnmeldungen) zu melden, die sehr nützlich sind, um bestimmte App-Probleme zu untersuchen. Um die Diagnosen zu senden, folge diesen Schritten:
- Lass den Fehler in der App erscheinen.
- Schüttle dein Gerät in einer großen Auf- und Abbewegung für ungefähr 20 Sekunden. Die Verzögerung ist so hoch eingestellt, um eine versehentliche Nutzung dieser Funktion zu vermeiden.
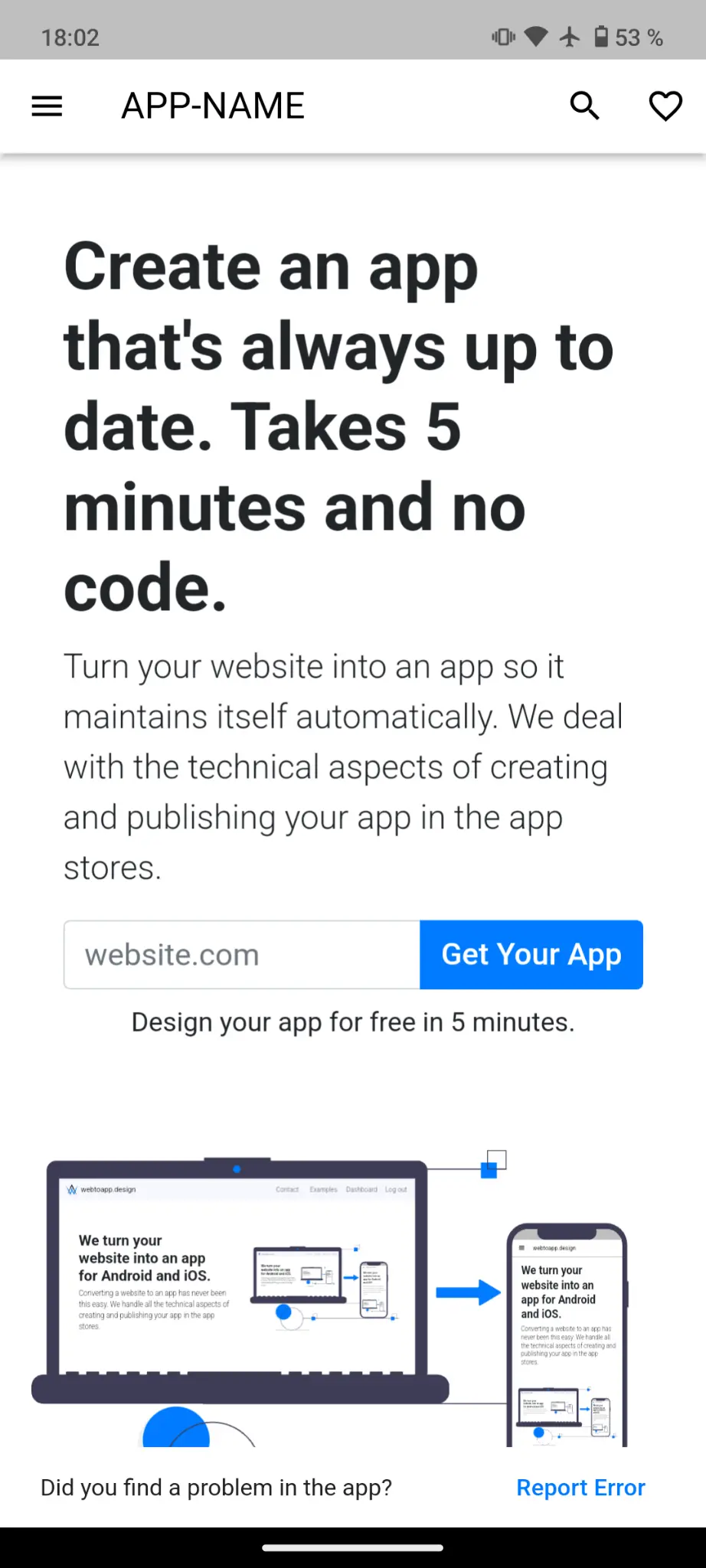
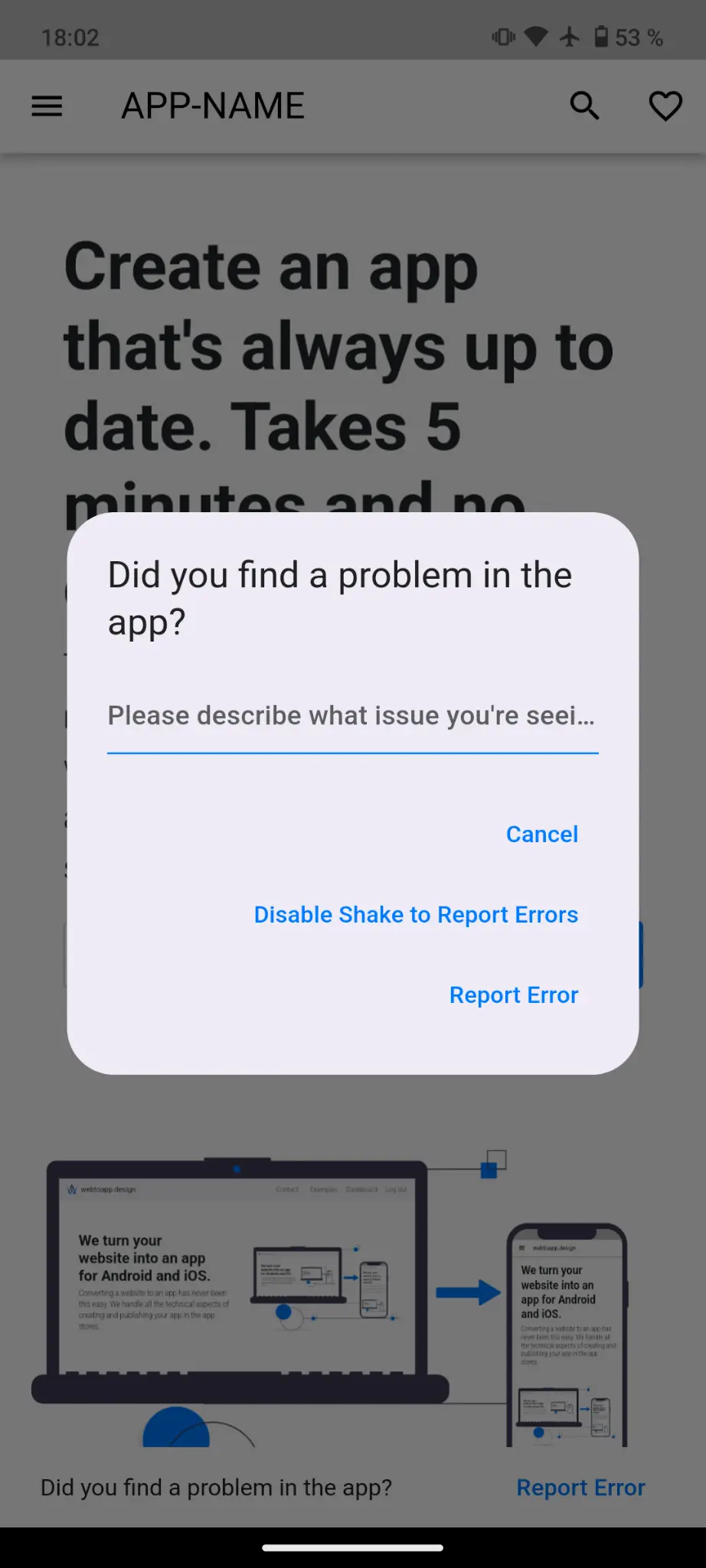
- Nach ungefähr 20 Sekunden wirst du diese Nachricht am unteren Bildschirmrand sehen. Klicke auf den Button in der Nachricht. Wenn du sie noch nicht siehst, schüttle weiter.

- Beschreibe den Fehler, den du siehst, und klicke auf "Fehler melden".

Verwandte Artikel

Deine D-U-N-S Nummer finden oder anfordern
Google und Apple verlangen eine D-U-N-S Nummer, um ein organisatorisches Entwicklerkonto zu registrieren. Hier erfährst du, wie du herausfindest, ob du bereits eine hast und wie du eine anfordern kannst, wenn nicht.

Die richtige Push-Benachrichtigungsmethode für deine App finden
Wir bieten verschiedene Möglichkeiten, Push-Benachrichtigungen zu senden. Hier ist ein Überblick, der dir hilft, die richtige für dich zu wählen.

Progressive Web Apps vs. Native Apps
Möchtest du deine Website auf das nächste Level bringen? Hier erfährst du, wie sich Progressive Web Apps gegen Standard-Native-Apps behaupten und wie du deine Website in eine App verwandelst.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.