Hur man rapporterar ett fel i en webtoapp.design-app
Postat den 25. november 2023 av Jan Bunk

Ingen programvara är perfekt. Appar vi skapar på webtoapp.design är tyvärr inget undantag. Så om du har hittat ett fel i en av apparna vi skapat, här är hur du kan rapportera det på ett sätt som gör att vi kan åtgärda problemet.
Innan du rapporterar ett problem, följ den här guiden för att kontrollera om problemet också visas i en webbläsare. Om det gör det, är det troligtvis ett problem som du behöver fixa på din webbplats.
Skärmdumpar & Skärminspelningar
Det bästa du kan göra är att spela in en video där du utlöser felet i appen. Visa tydligt alla steg som leder fram till felet och själva felet. De flesta nya Android- och iOS-enheter har redan en inbyggd skärminspelningsfunktion, så vanligtvis behöver du inte ens ladda ner en app för att spela in det. Eller, om du har en andra enhet, kan du filma skärmen på det sättet.
Om du inte kan skapa en skärminspelning är skärmdumpar det näst bästa. De är bara en statisk bild, så vi kan behöva mer förtydligande om det inte är uppenbart för oss hur man återskapar felet.
Steg för att återskapa problemet
Vänligen ge detaljerade steg-för-steg-instruktioner som kommer att orsaka att problemet uppstår. Var extremt detaljerad och se till att dessa instruktioner gör att problemet uppstår varje gång. Utan att kunna reproducera problemet är det nästan omöjligt att åtgärda det.
Här är ett exempel på sådana steg för att återskapa ett imaginärt problem:
- Öppna appen
- Klicka på inloggningsknappen i sidomenyn
- Klicka på registreringsknappen
- Nu uppstår problemet: appen visar bara en tom sida
Enhetsinformation
Vänligen namnge en enhet som du såg problemet på, t.ex. iPhone 14 Pro Max eller Samsung Galaxy S22. Nämn också vilken operativsystemversion enheten körde, t.ex. Android 13 eller iOS 16.1.
Diagnostisk information
Appen har en inbyggd funktion för att rapportera ytterligare diagnostisk information (interna fel- och varningsmeddelanden) som är mycket användbara för att undersöka vissa appproblem. För att skicka diagnostiken, följ dessa steg:
- Få felet att uppstå i appen.
- Skaka din enhet i en stor upp- och nedrörelse i ungefär 20 sekunder. Fördröjningen är satt så hög för att undvika att använda denna funktion av misstag.
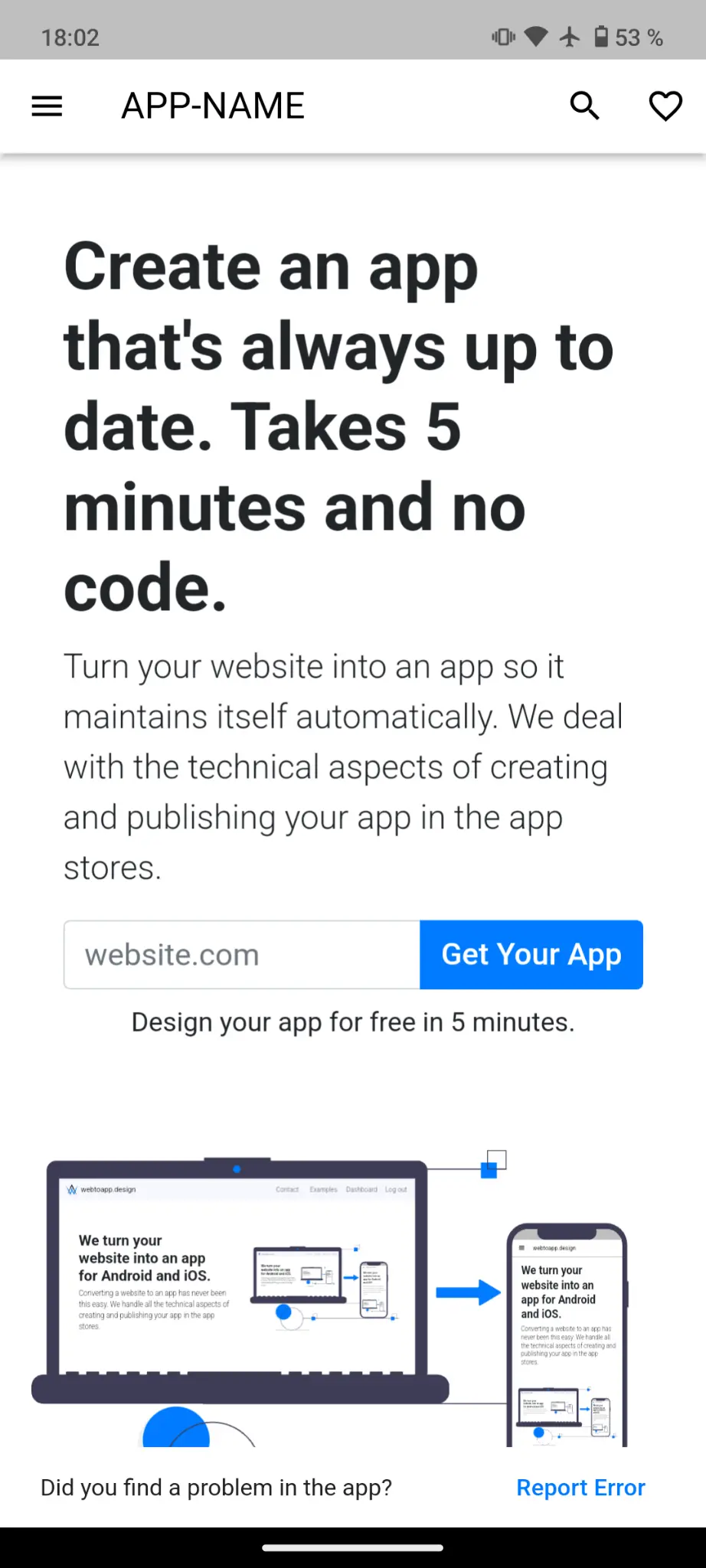
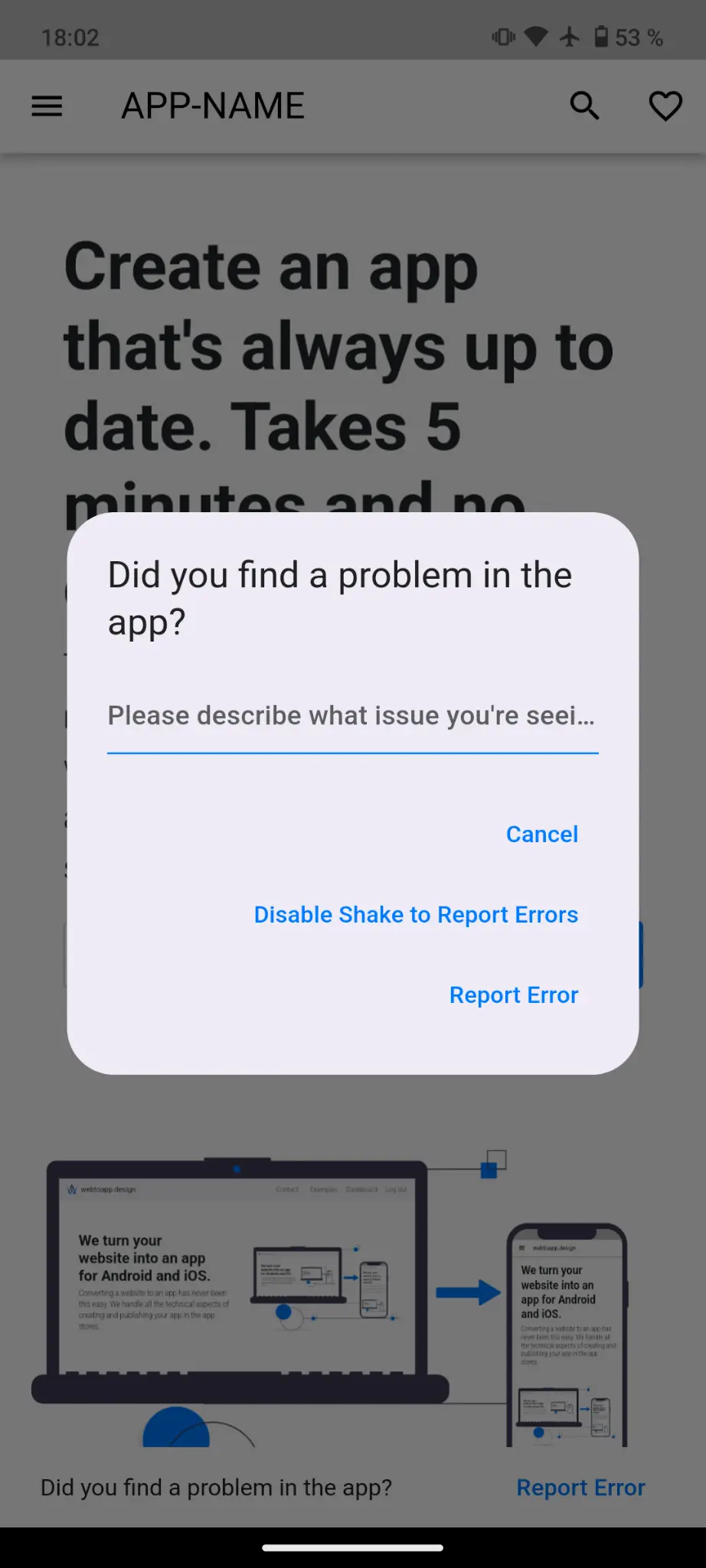
- Efter ungefär 20 sekunder kommer du se detta meddelande längst ner på skärmen. Klicka på knappen i meddelandet. Om du inte ser det än, fortsätt skaka.

- Beskriv felet du ser och klicka på "Rapportera fel".

Relaterade artiklar

Hitta eller begär ditt D-U-N-S-nummer
Google och Apple kräver ett D-U-N-S-nummer för att registrera ett organisatoriskt utvecklarkonto. Här är hur du tar reda på om du redan har ett och hur du begär ett om du inte har det.

Hitta rätt metod för pushnotiser för din app
Vi erbjuder flera olika sätt att skicka push-notiser. Här är en översikt för att hjälpa dig välja det som passar dig bäst.

Progressiva webbappar vs. Native appar
Vill du ta din webbplats till nästa nivå? Här är hur progressiva webbappar står sig mot vanliga native appar och att göra om din webbplats till en app.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.