Skillnad mellan webbplats- och appfrågor
Uppdaterad den 13. november 2025 av Jan Bunk

Troligtvis är du här för att du eller dina användare har hittat ett problem i din app. Tråkigt att höra. Låt oss se hur vi kan åtgärda det så snart som möjligt.
Först måste vi ta reda på om problemet faktiskt är ett fel i appen eller på webbplatsen. Varför? För det avgör var felet måste åtgärdas. Vi (webtoapp.design) kan bara fixa det om det är ett problem med appen. Om det är ett problem på din webbplats kan du fixa det där, och då försvinner felet även från appen.
Testmetoder
Webbläsare på enheten (bästa metoden)
Uppstår felet i appen på din egen enhet? Då kan du använda den här metoden, som är den mest tillförlitliga. Öppna standardwebbläsaren på din enhet (Google Chrome på Android och Safari på Apple-enheter) och öppna din webbplats. Kolla nu om du kan få felet att uppstå som det gjorde i appen.
Om problemet uppstår är det ett fel på din webbplats. När du har fixat det där ska appen också fungera korrekt. Om problemet inte uppstår på webbplatsen, kontakta oss gärna och inkludera steg-för-steg-instruktioner för hur man återskapar felet i appen.
Webbläsarfönster
Använd webbläsaren på din dator (Google Chrome om felet uppstod på Android och Safari om det var på iOS-enheter) och sätt den i fönsterläge. Ändra storleken så att den liknar enheten där felet uppstod. För att efterlikna en smartphone gör du fönstret smalt och högt, medan en surfplatta är bred och låg.

Öppna nu din webbplats, precis som i den första metoden, och kontrollera om du kan få problemet att dyka upp.
Om problemet uppstår är det ett fel på din webbplats. När du har fixat det där ska appen också fungera korrekt. Om problemet inte uppstår på webbplatsen, kontakta oss gärna och inkludera steg-för-steg-instruktioner för hur man återskapar felet i appen.
Läge för testning av webbläsarskärmstorlek
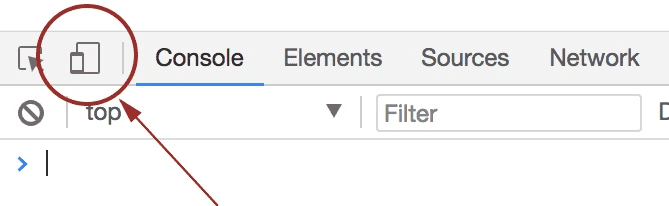
Detta är en mer exakt version av metoden med webbläsarfönster. Öppna återigen webbläsaren på din dator. Öppna sedan utvecklarmenyn genom att trycka på en av följande tangentkombinationer:
Ctrl + Shift + I
⌘ + ⌥ + I (på MacOS)
F12
Klicka nu på enhetsikonen i den nyss öppnade menyn.

Välj antingen den modell av enheten som problemet uppstår på, högst upp på skärmen, eller sök upp enhetens mått på internet och ange dem själv.

Därefter kan du se hur din webbplats ser ut på den specifika skärmstorleken. Kontrollera alltså, precis som i de tidigare metoderna, ifall problemet uppstår på detta sätt.
Om problemet uppstår är det ett fel på din webbplats. När du har fixat det där ska appen också fungera korrekt. Om problemet inte uppstår på webbplatsen, kontakta oss gärna och inkludera steg-för-steg-instruktioner för hur man återskapar felet i appen.
Relaterade artiklar

En jämförelse mellan de mest populära appbutikerna
Ta reda på vilken appbutik som är bäst för din app. Vi jämför de bästa appbutikerna utifrån kostnader, tidsåtgång för att publicera din app och popularitet.

Det finns några funktioner som de flesta webbläsare har stöd för men som våra appar inte har ännu. I den här artikeln förklarar vi vilka dessa funktioner är och varför vi inte stöder dem ännu.

Hur vi kan publicera din nya app som en uppdatering
Om du redan har en app men vill byta till en app från webtoapp.design är det klokt att publicera den nya appen som en uppdatering av din befintliga app. På så sätt får dina befintliga användare automatiskt den nya appen som en uppdatering, utan att manuellt behöva söka och ladda ner den.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.