Kända problem med våra appar
Uppdaterad den 13. juni 2025 av Jan Bunk

Vårt mål är att förvandla din webbplats till en app på ett sätt som inte kräver några ändringar av webbplatsen från din sida. Tyvärr finns det vissa appfrågor som vi inte kan lösa för tillfället. Oftast handlar det om funktioner som de flesta webbläsare stöder, men som våra appar inte gör. Det innebär att om din webbplats är beroende av sådana funktioner kommer de inte att fungera i din app.
Problem med arbetslösningar
Dessa är problem som vi inte kan förbättra ytterligare för tillfället, men vi har en arbetslösning som fungerar för de flesta fall.
Visning av PDF-filer
Våra appar kan inte visa PDF-filer i appen. Vi kan inte lösa detta själva, utan måste vänta på att Google ska åtgärda det.
Under tiden har vi skapat två lösningar:
- Du kan konfigurera URL:er på din webbplats som ska öppnas utanför din app, som en webbläsare eller, för URL:er som leder till en PDF-fil, en PDF-läsare. De enda kraven för detta är att PDF-filen nås via en URL (och inte laddas via javascript eller något liknande) och att den är tillgänglig utan att logga in på ett användarkonto eller något liknande.
- Alternativt kan du använda vår filnedladdningsfunktion. Detta har fördelen att det också fungerar med PDF-filer som bara kan nås när användaren är inloggad.
För båda lösningarna har du möjlighet att lista URL:erna explicit eller tillhandahålla ett reguljärt uttryck som matchar URL:erna. Om du behöver hjälp med det, låt oss bara veta några URL:er så kan vi konfigurera det reguljära uttrycket åt dig.
Du kan konfigurera dessa i navigationsinställningarna på din instrumentpanel.Hämta filer
För närvarande kan våra appar inte ladda ner filer automatiskt. Vi väntar på en ändring från Google för detta.
Under tiden kan du konfigurera alla URL:er som laddar ner filer och sedan kan appen hantera nedladdningarna.
Du har möjlighet att lista URL:erna explicit eller tillhandahålla ett reguljärt uttryck som matchar URL:erna. Om du behöver hjälp med det, låt oss bara veta några URL:er så kan vi konfigurera det reguljära uttrycket åt dig.
Du kan konfigurera dessa i navigationsinställningarna på din instrumentpanel.Tredje part logins
Det finns två problem med så kallade sociala inloggningsfunktioner (inloggning med Google, Facebook osv.).
- Apple tvingar dig att erbjuda en funktion "Logga in med Apple" om du också erbjuder andra inloggningsalternativ från annan tredje part.
- Google och Facebook (och kanske andra inloggningsalternativ från tredje part) inaktiverar sina inloggningsfunktioner i WebViews. WebView är den inbäddade webbläsaren i din app som visar din webbplats.
Den enklaste lösningen på båda dessa problem är att ta bort/dölja undan inloggningsalternativen för tredje part från din app. Vi kan göra det åt dig utan att du behöver ta bort dem från din webbplats.
Ett alternativ, om dessa inloggningsalternativ är viktiga för dig, så kan du också integrera Login med Apple och använda vår arbetslösning för anpassade flikar för att få inloggningar från tredje part att fungera.
Det som ibland fungerar (men inte för alla sociala inloggningsleverantörer) är att få din apps user agent att se mer ut som en vanlig webbläsare och inte vara så lätt att identifiera. Du hittar dessa två inställningar i din apps navigationsinställningar. Tänk på att ändringar av dessa inställningar kräver en uppdatering för att börja gälla.
Oupplösta problem
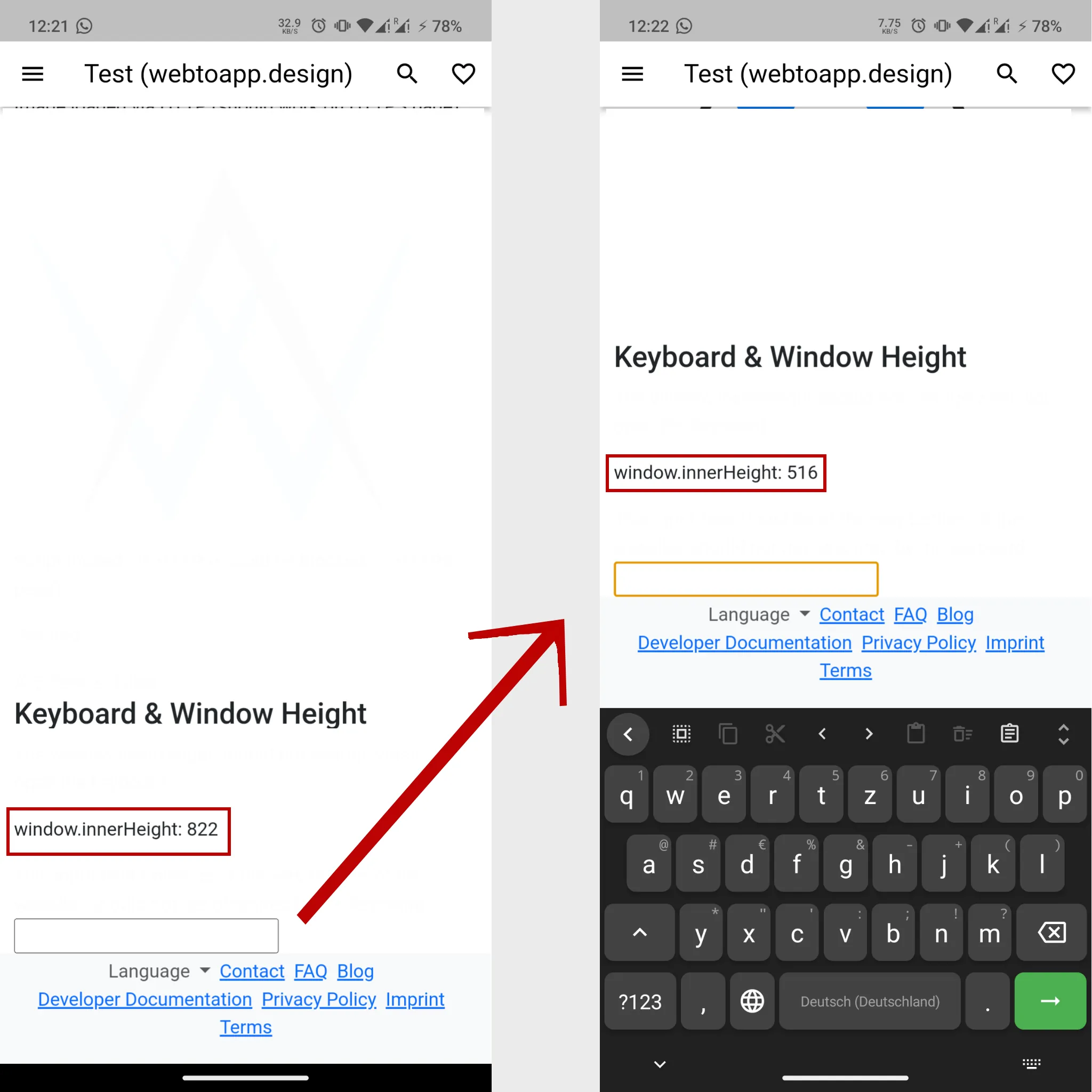
Skärmstorleksändring vid öppning av tangentbord
När du trycker på ett inmatningsfält öppnas enhetens tangentbord och tar upp den nedre halvan av skärmen. För att inte dölja webbplatselement som finns i den nedre halvan av skärmen flyttas appens inbyggda webbläsare upp ovanför tangentbordet.
Visuellt ser detta liknande ut som hur en webbläsare beter sig. Den enda skillnaden är att i appen ändras skärmhöjden (window.innerHeight minskas med tangentbordets höjd). Oftast är denna subtila skillnad inget problem, men med vissa webbkomponenter - vanligtvis popup-fönster - orsakar det problem där popup-fönstret inte visas korrekt när tangentbordet öppnas.

Problemet har redan rapporterats till Google och vi väntar på att det ska lösas.
Relaterade artiklar

Skillnad mellan webbplats- och appfrågor
Det kan vara svårt att klassificera vad ett problem som uppstår i din app beror på. I den här guiden diskuterar vi olika metoder för att ta reda på exakt detta.

Hur vi kan publicera din nya app som en uppdatering
Om du redan har en app men vill byta till en app från webtoapp.design är det klokt att publicera den nya appen som en uppdatering av din befintliga app. På så sätt får dina befintliga användare automatiskt den nya appen som en uppdatering, utan att manuellt behöva söka och ladda ner den.

Testa din Android-app innan du publicerar den
Här är en snabbguide om hur du installerar en Android-app innan du publicerar den i Google Play Store eller en annan Android-appbutik.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.