How to Report an Error in a webtoapp.design App
Posted on 25. November 2023 by Jan Bunk

No software is perfect. The apps we create at webtoapp.design are no exception unfortunately. So if you found an error in one of the apps that we created, here's how you can report it in a way that allows us to fix the issue.
Before reporting an issue, please follow this guide to check if the issue also shows up in a browser. If it does, it's most likely an issue that you need to fix on your website.
Screenshots & Screen Recordings
The best thing you can do is record a video of you triggering the error in the app. Clearly show all the steps that lead up to the error and the actual error. Most new Android and iOS devices have a screen recording feature built in already, so usually you don't even need to download an app to record it. Or, if you have a second device, you can film the screen that way.
If you can't create a screen recording, screenshots are the next best thing. They're only a static image, so we might need more clarification if reproducing the error is not obvious for us.
Steps to Reproduce the Issue
Please provide detailed step by step instructions that will cause the issue to appear. Please be extremely detailed and make sure these instructions make the issue appear every time. Without being able to reproduce the issue, it's almost impossible to fix it.
Here is an example for such steps to reproduce an imaginary issue:
- Open the app
- Click the login button in the drawer menu
- Click the register button
- Now the issue appears: the app only shows a blank page
Device Information
Please name a device that you saw the issue on, e.g. iPhone 14 Pro Max or Samsung Galaxy S22. Also mention which operating system version was the device running e.g. Android 13 or iOS 16.1.
Diagnostic Information
The app has a built-in feature to report additional diagnostic information (internal error and warning messages) that are very useful to investigate certain app issues. To send the diagnostics, follow these steps:
- Make the error appear in the app.
- Shake your device in a large up and down motion for roughly 20 seconds. The delay is set so high to avoid using this feature accidentally.
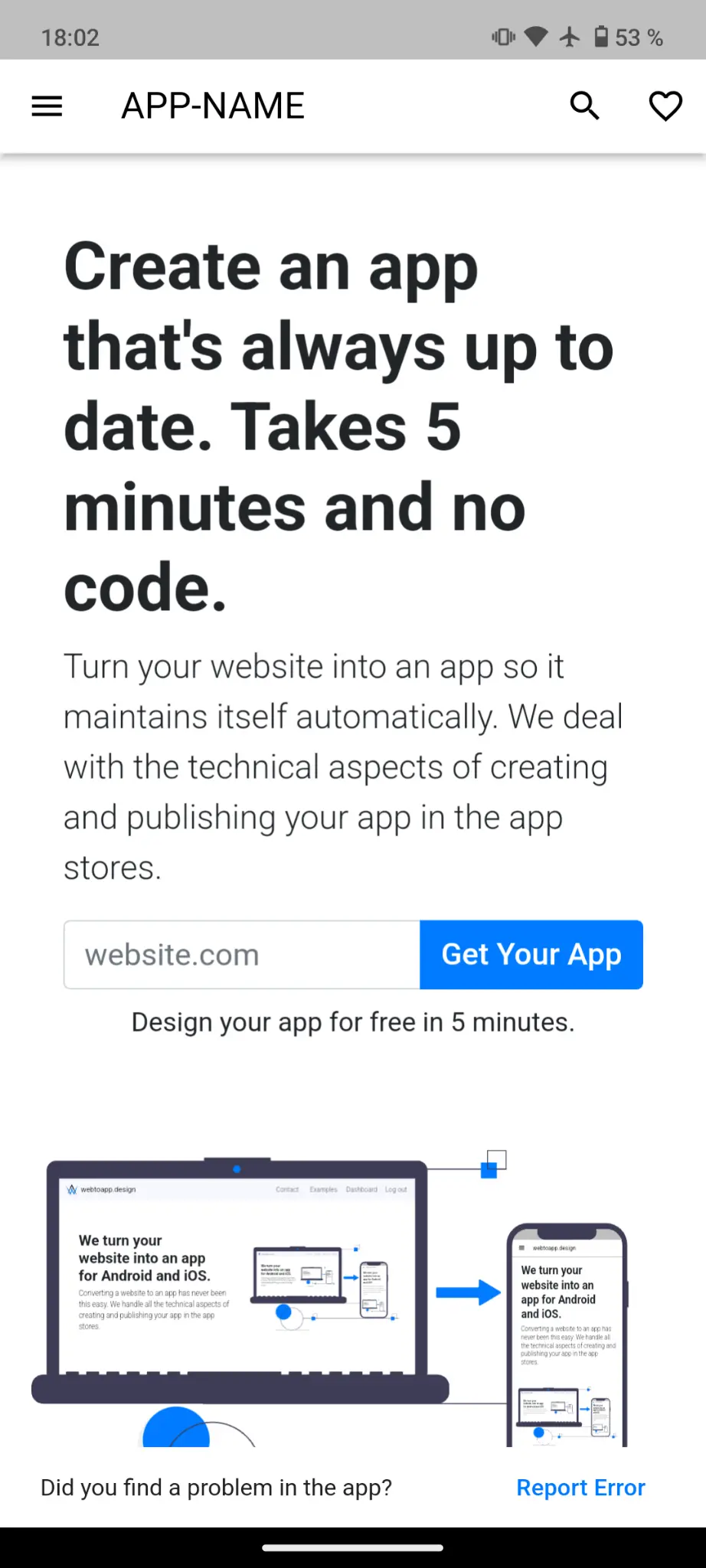
- After roughly 20 seconds you will see this message at the bottom of the screen. Click the button in the message. If you don't see it yet, continue shaking.

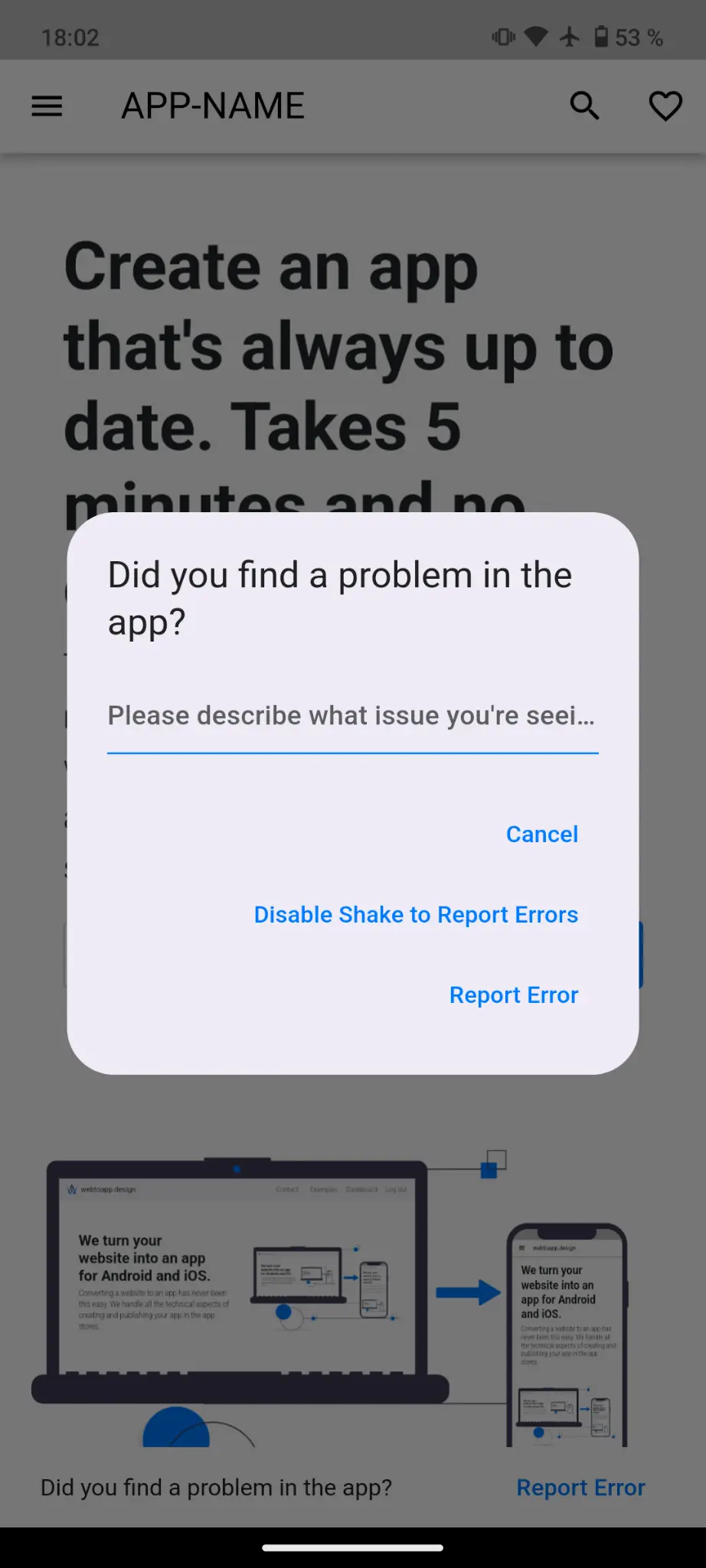
- Describe the error you are seeing and click "Report Error".

Related Articles

Finding or Requesting Your D-U-N-S Number
Google and Apple require a D-U-N-S number to register an organizational developer account. Here's how to find out if you already have one and how to request one if you don't.

Finding the Right Push Notification Method for Your App
We offer multiple different ways to send push notifications. Here's an overview to help you choose the one that is right for you.

Progressive Web Apps vs. Native Apps
Do you want to take your website to the next level? Here's how progressive web apps stack up against standard native apps and turning your website into an app.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.