Cómo: Utilizar la consola de depuración de la aplicación
Publicado en 16. julio 2025 por Jan Bunk
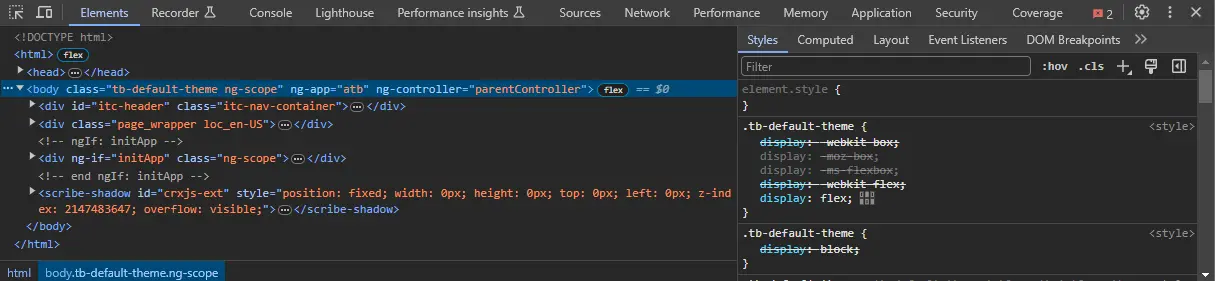
Si eres desarrollador web, probablemente estés familiarizado con las herramientas para desarrolladores del navegador:

Es probablemente la herramienta más importante para depurar errores en tu sitio web.
Las apps creadas con webtoapp.design normalmente funcionan desde el primer momento. Al menos, se comportan casi igual que tu sitio web en Chrome para Android y Safari en iOS. Así que si tu web funciona bien ahí, no deberías tener muchos problemas.
Sin embargo, de vez en cuando puedes sentir la necesidad de investigar algún comportamiento inesperado de tu aplicación. Para casos así, puedes abrir la consola integrada de tu aplicación.
Cómo abrir la consola
La apertura de la consola está oculta intencionadamente, para que los usuarios habituales de la aplicación no la abran accidentalmente y se confundan. Pero incluso si tropiezan con ella, pueden cerrar y volver a abrir la aplicación para deshacerse de ella.
Abrir la Consola desde la Pantalla de Configuración
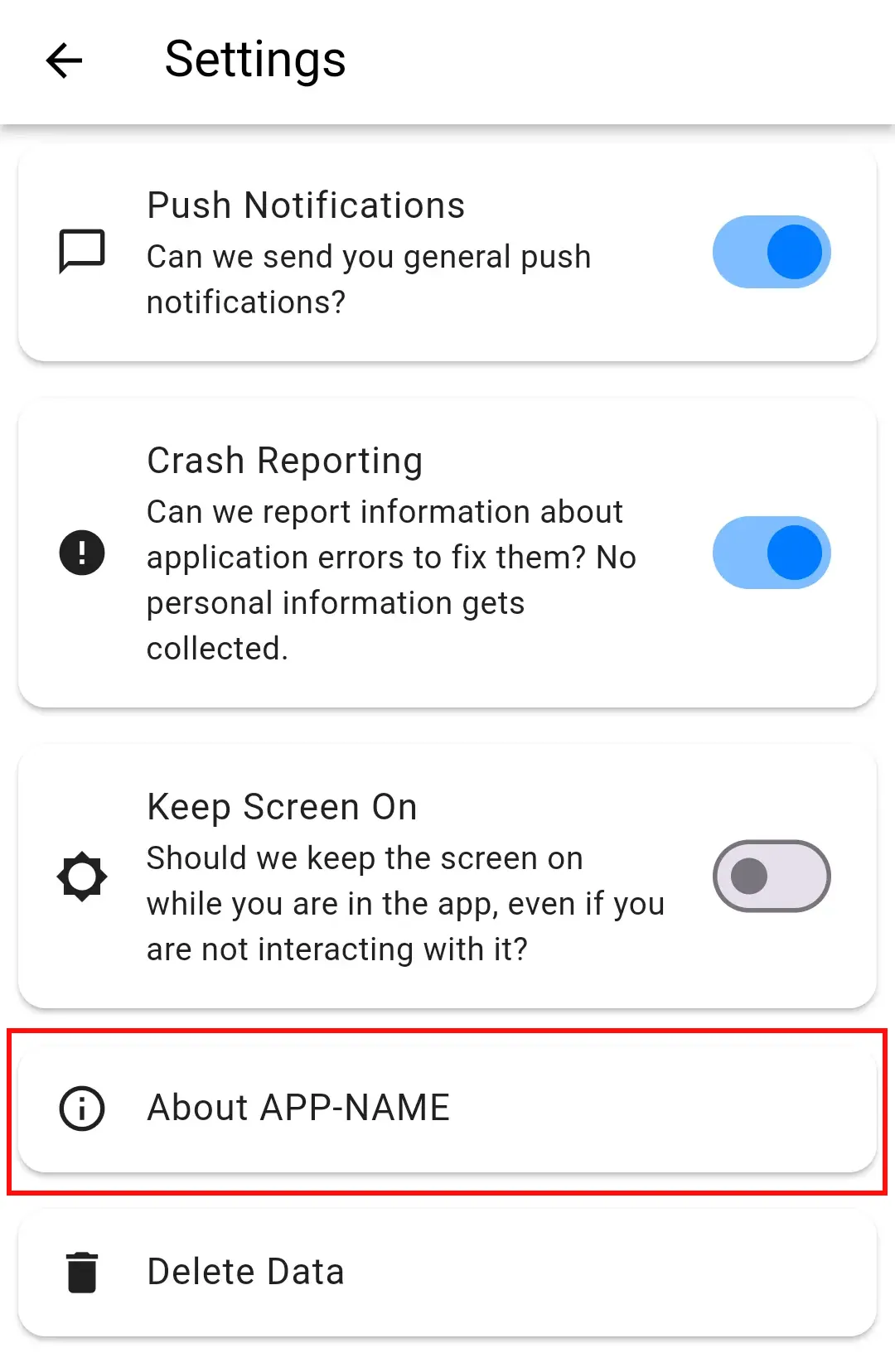
- Empieza abriendo los ajustes de tu aplicación.
- Haz clic en la tarjeta "Acerca de" (About).

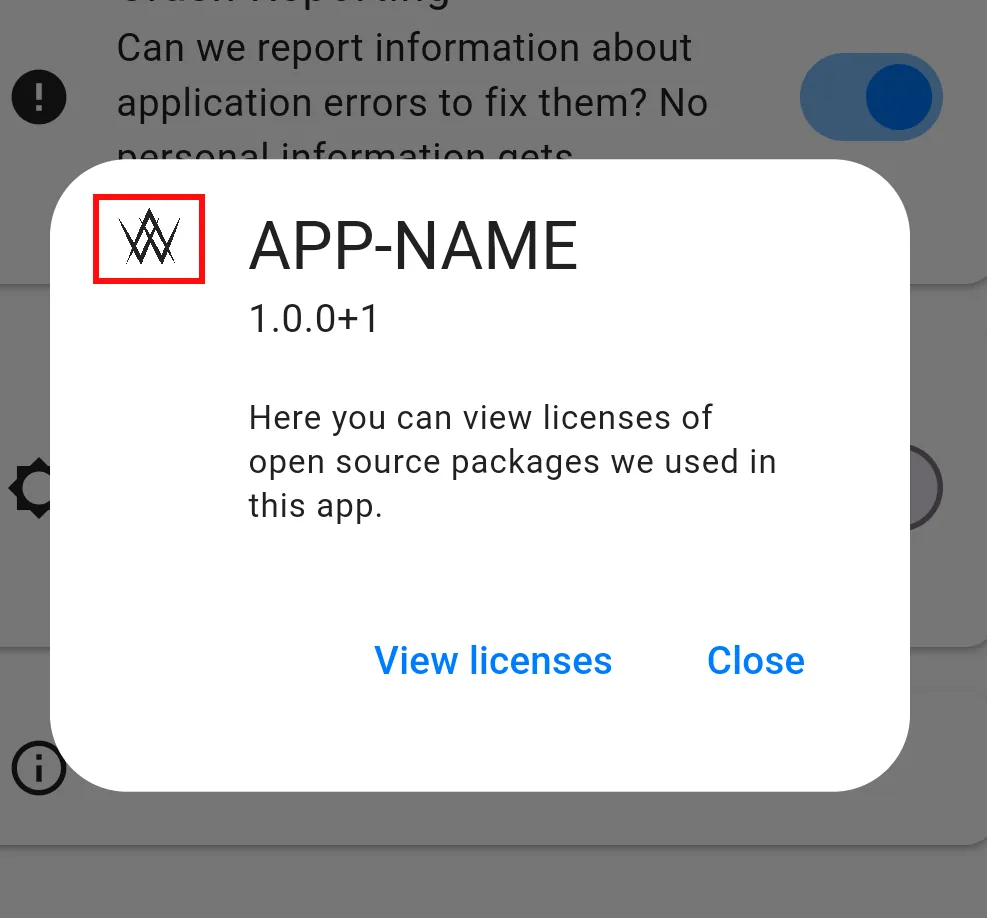
- Toca dos veces la imagen pequeña del diálogo para abrir la consola de desarrollador.

- Ahora puedes cerrar el diálogo y los ajustes y utilizar la consola mientras navegas por tu aplicación.

Abrir la consola desde el diálogo de informe de errores
Si tu aplicación no tiene forma de acceder a la configuración, también puedes abrir la consola a través del diálogo de información de diagnóstico:
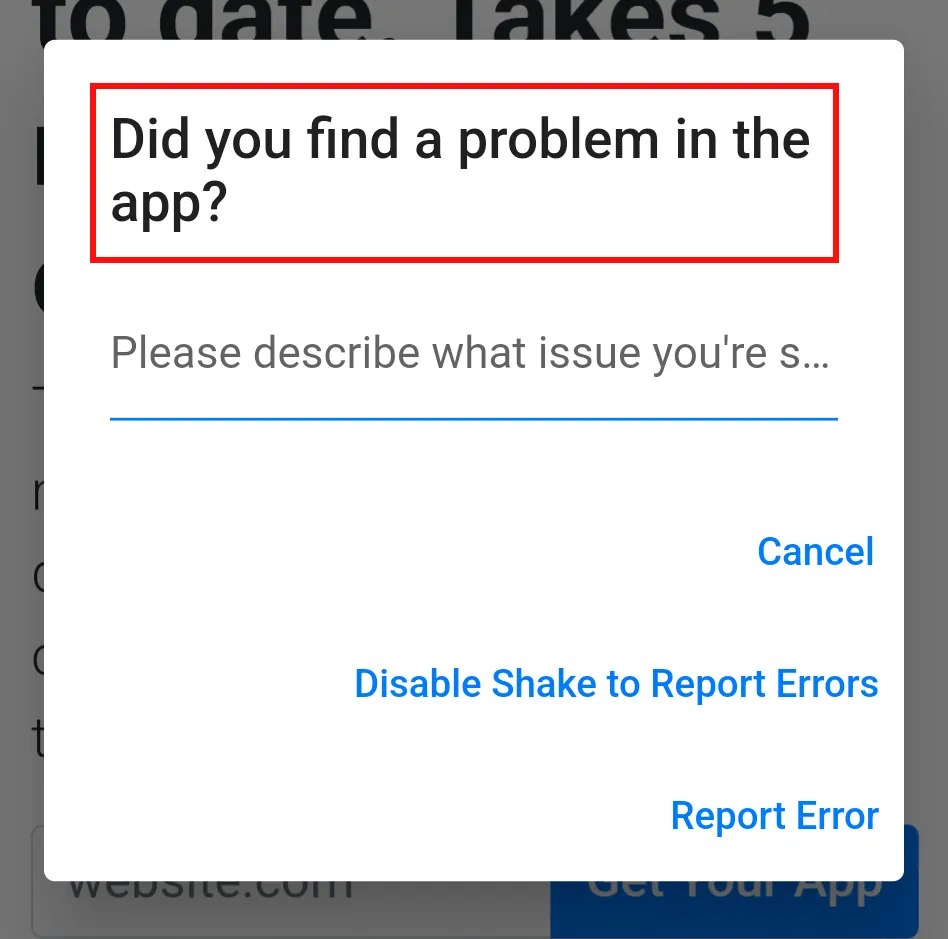
- Abre el diálogo de informe de errores agitando tu dispositivo.
- Toca dos veces el título del diálogo.

- Ahora puedes cerrar el diálogo y utilizar la consola mientras navegas por tu aplicación.
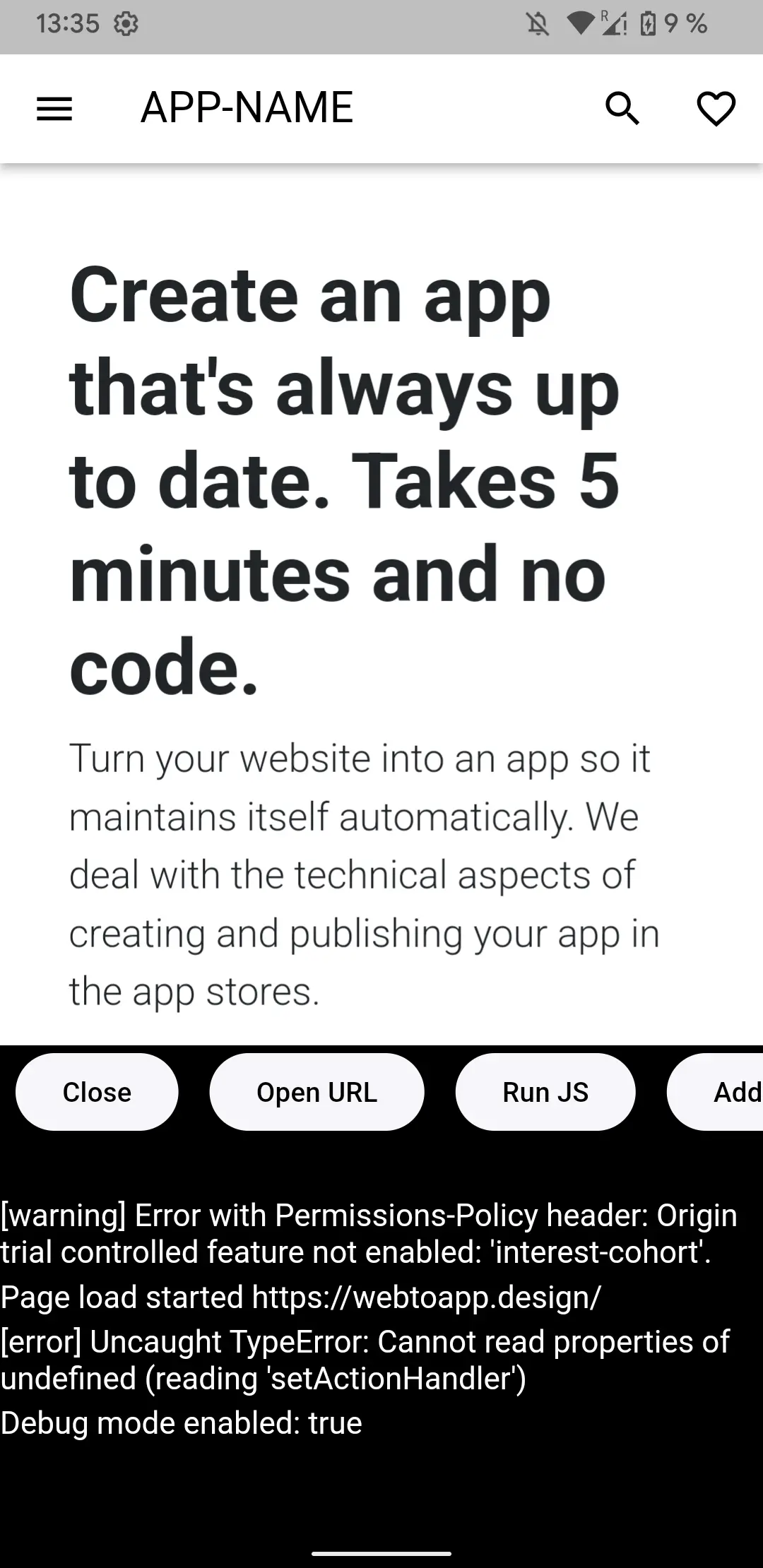
Características de la Consola de la App
Abrir URL
Abre cualquier sitio web introduciendo la URL en el cuadro de diálogo. Esto puede ser útil para navegar a páginas de pruebas secretas (que no tienen enlace en el sitio principal) o entornos de staging que puedas tener.
Ejecutar JS
Esta función ejecuta cualquier JavaScript que introduzcas e imprime el resultado en la consola.
Añadir Eruda
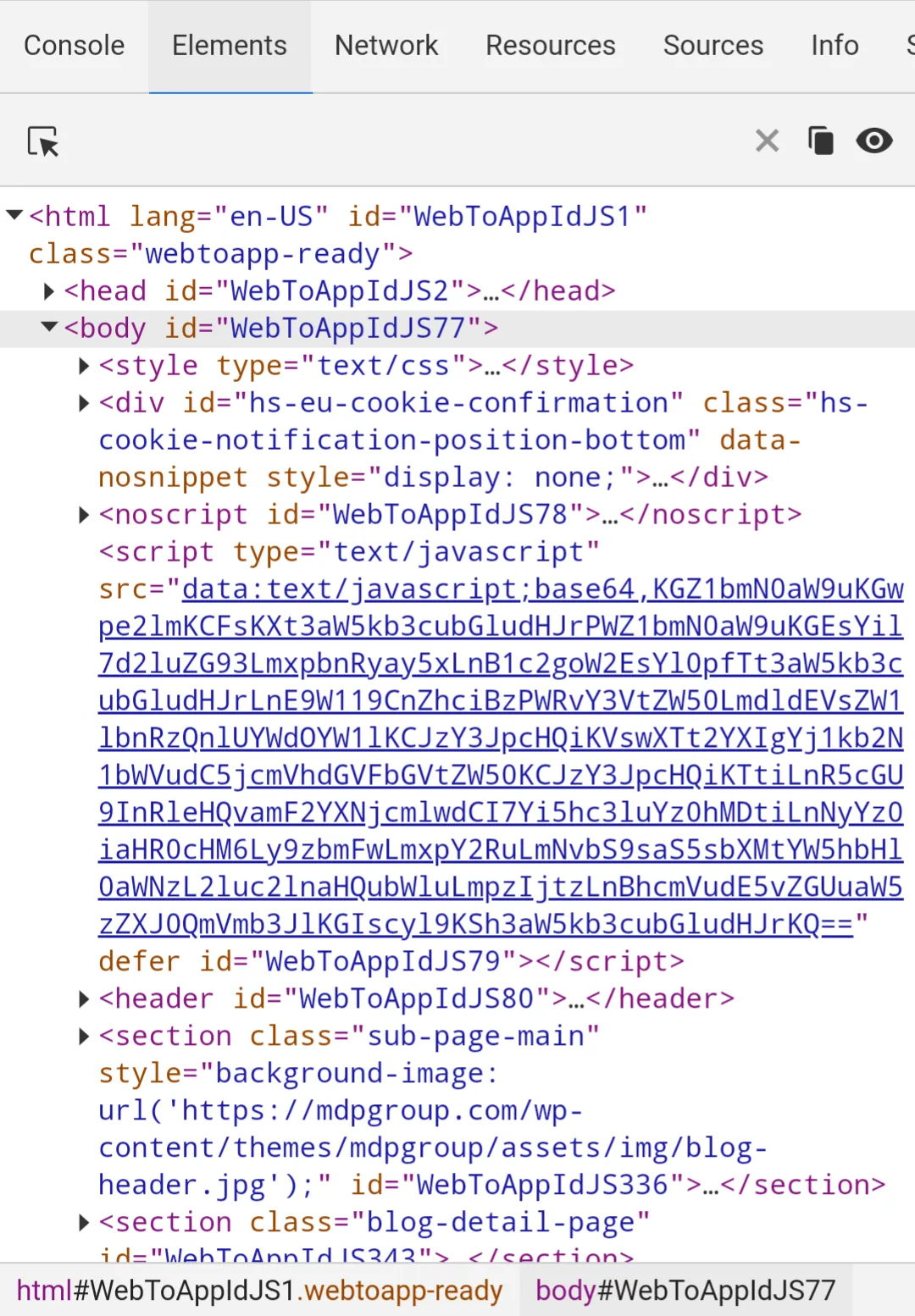
Esto añade un pequeño botón que abre la consola JavaScript de Eruda para la página actual que estás viendo. Proporciona casi todas las funciones que conoces de la consola del navegador de tu ordenador, por ejemplo el explorador de elementos del árbol DOM. Puedes leer más sobre Eruda en su proyecto de GitHub.

Registro de copias
Como los mensajes registrados pueden ser un poco difíciles de leer y analizar, puedes utilizar este botón para copiar todo el texto registrado y pegarlo donde quieras. Por ejemplo, podrías enviarlo a tu ordenador, donde podrías tener un editor de texto mejor.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.