Comment Faire : Afficher et Utiliser l'Écran des Paramètres de Votre Application
Mis à jour le 21. mai 2025 par Jan Bunk

Toutes les applications créées avec webtoapp.design contiennent un écran de paramètres natif qui donne aux utilisateurs accès à de nombreuses fonctionnalités importantes. Voyons comment ouvrir la page des paramètres et utiliser ses fonctionnalités !
Ouverture des paramètres de l'application
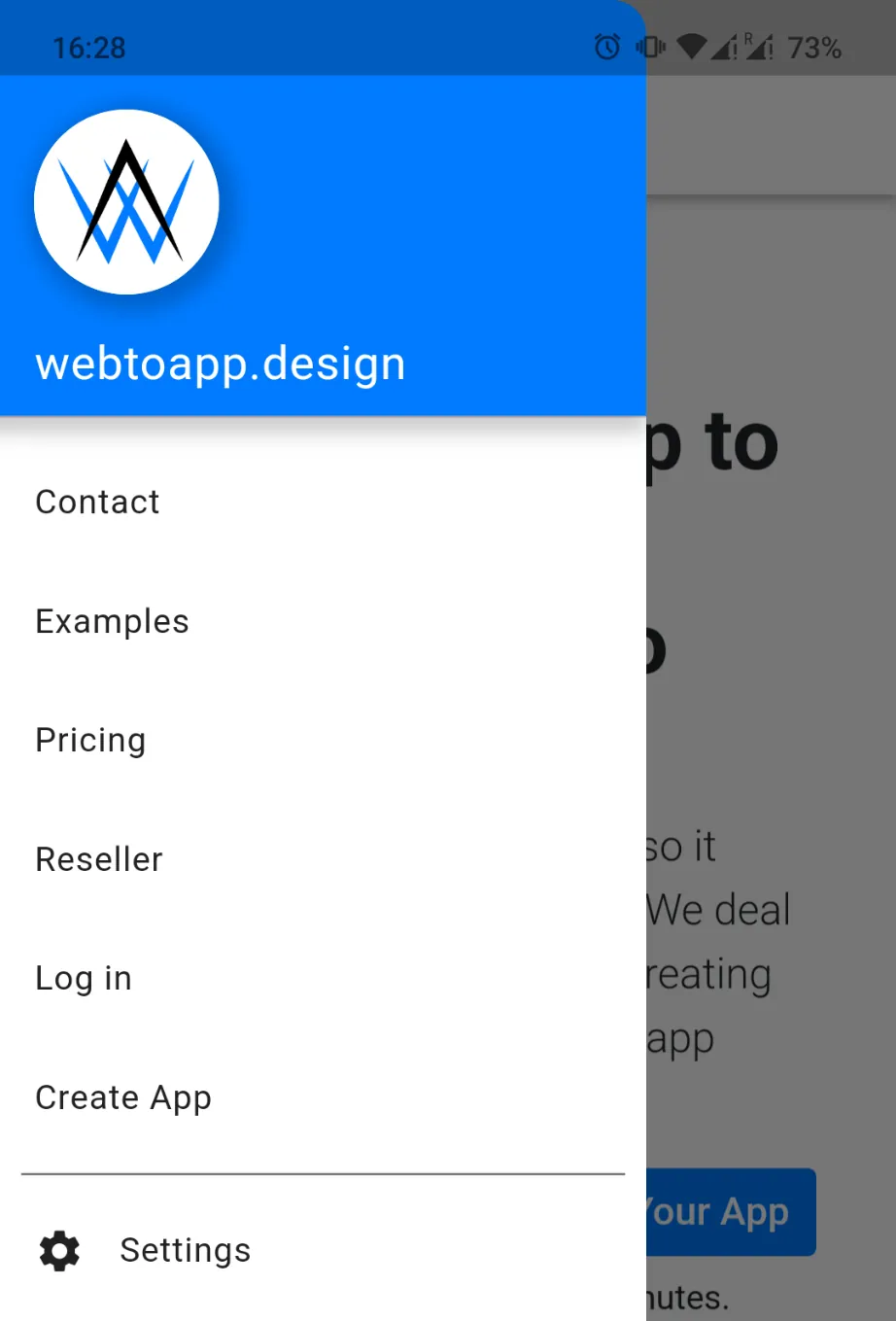
La manière la plus courante d'ouvrir les paramètres de l'application est via l'interface utilisateur. L'apparence de l'interface varie en fonction de la disposition de l'application que vous choisissez. Commençons donc par la disposition la plus populaire, la disposition du menu tiroir :

Comme vous pouvez le voir, nous avons le bouton pour ouvrir le menu des paramètres en bas du menu latéral. Il est à la fois à l'écart (car il est en dessous des éléments de menu plus couramment utilisés au-dessus) mais reste facile à trouver pour les utilisateurs. Vous ne le voyez pas dans votre application ? Assurez-vous que l'élément de menu des paramètres est activé dans les paramètres de l'écran du menu de votre disposition tiroir.
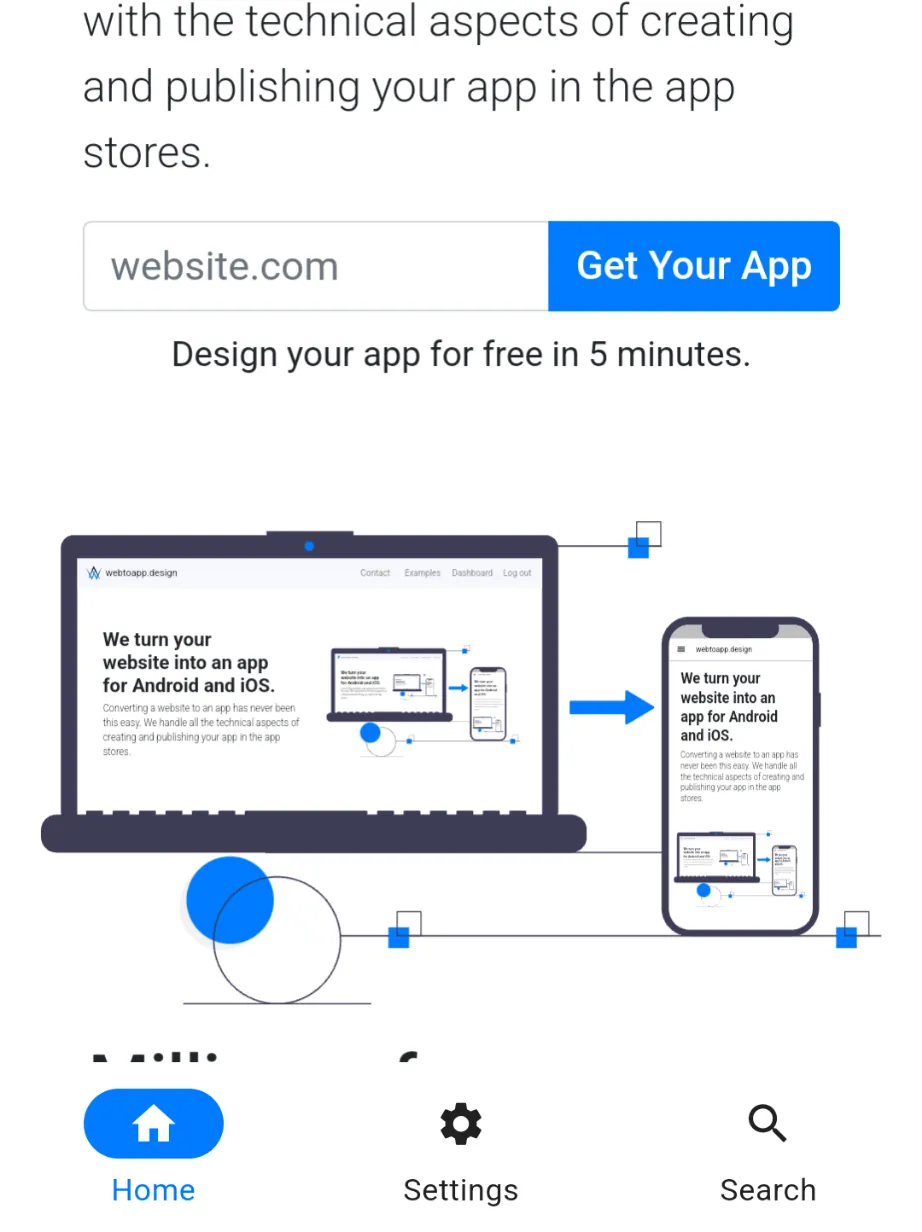
Le bouton des paramètres est plus visible dans la disposition de la barre de navigation, se trouvant directement dans la barre de navigation inférieure :

Comme lorsque vous utilisez la disposition tiroir, l'élément de navigation des paramètres peut être désactivé dans votre tableau de bord webtoapp.design. Cela peut être particulièrement utile avec la disposition de la barre de navigation, car l'espace dans la barre de navigation inférieure est assez limité. Vous ne devriez pas avoir plus de cinq boutons dans votre barre de navigation et avoir le bouton des paramètres occuper l'un de ces emplacements peut être problématique.
Avec la disposition « Juste le site web », vous pouvez activer un bouton d'action flottant qui ouvre la page des paramètres. Comme cela peut être trop distrayant, il est désactivé par défaut. Vous trouverez le paramètre correspondant ici.
Si vous décidez de désactiver le bouton des paramètres pour la disposition de votre application, nous vous recommandons fortement d'ajouter un autre moyen d'ouvrir les paramètres, car l'écran des paramètres contient de nombreuses fonctionnalités importantes (comme nous le verrons plus loin).
Voyons quelles sont les autres manières d'ouvrir la page des paramètres.
Ouvrir l'écran des paramètres avec un lien
L'option la plus simple est d'ajouter un bouton/lien "Ouvrir les paramètres" à votre site Web qui mène à https://webtoapp.design/apps/fr/show_settings
Lorsque ce lien est ouvert dans l'application, il ouvrira la page des paramètres. Placez donc le lien où vous souhaitez donner à l'utilisateur l'option d'ouvrir les paramètres de l'application, par exemple dans le pied de page de votre site Web.
Ouvrir l'écran des paramètres avec JavaScript
executeWhenAppReady()dans notre script d'aide de l'application. Elle garantit que votre site web n'essaie pas d'interagir avec l'application avant qu'elle ne soit prête ou lorsque votre site web est chargé à l'aide d'un navigateur normal (Erreur de référence, la fonction n'est pas définie). Au lieu du lien, vous pouvez également appeler la fonction JavaScript showSettingsPage , qui atteint le même objectif.
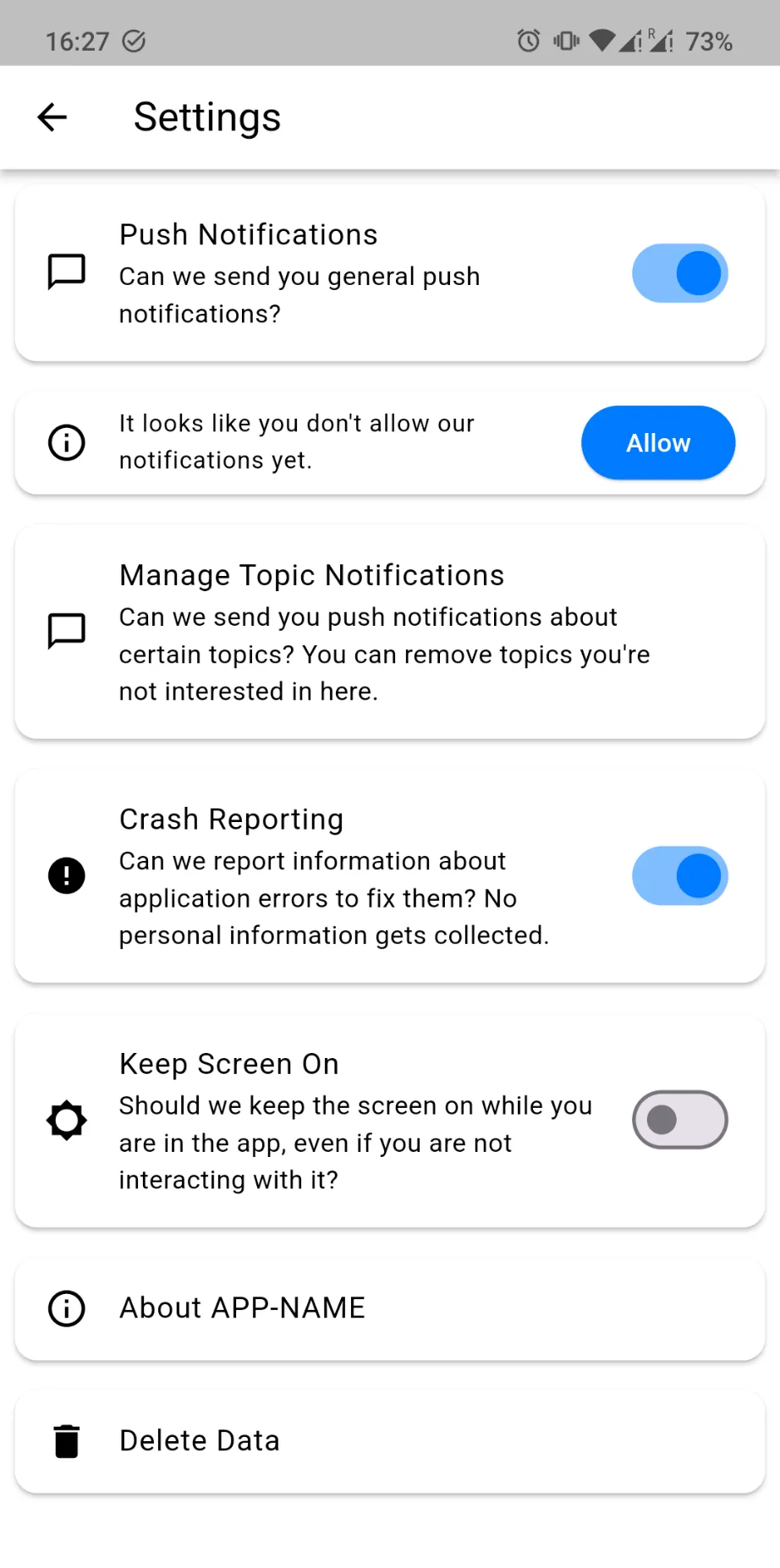
Peu importe l'option que vous utilisez pour ouvrir les paramètres, vous serez présenté avec cet écran :

Caractéristiques
Dans la capture d'écran ci-dessus, nous pouvons déjà voir la plupart des fonctionnalités que contient l'écran des paramètres. Passons-les en revue une par une de haut en bas :
- Les utilisateurs peuvent gérer tout ce qui concerne les notifications push :
- Activer/désactiver complètement les notifications.
- Accorder l'autorisation de notification push s'ils ne l'ont pas encore fait. Si l'utilisateur a précédemment rejeté l'autorisation de notification push, les paramètres système seront ouverts où ils peuvent activer les notifications.
- Si votre site Web utilise des sujets de notification, les utilisateurs peuvent se désabonner de sujets spécifiques sur la page des paramètres.
- Activer ou désactiver le rapport de crash. Vous pouvez définir la valeur par défaut pour cela dans votre tableau de bord webtoapp.design.
- Garder l'écran de l'appareil allumé pendant que l'application est ouverte (même si l'utilisateur n'interagit pas avec elle). Vous pouvez également modifier la valeur par défaut pour ce paramètre dans votre tableau de bord.
- La boîte de dialogue "À propos de l'application" donne accès à deux fonctionnalités :
- Les utilisateurs peuvent demander la suppression de leurs données. Lisez notre guide pour en savoir plus sur comment et pourquoi utiliser la fonctionnalité de suppression de compte.
Conclusion
L'écran des paramètres natifs dans votre application est un outil puissant à la fois pour les utilisateurs et pour vous en tant que créateur de l'application. En comprenant et en utilisant ces fonctionnalités, vous pouvez à la fois améliorer l'expérience utilisateur et également gagner du temps (car vous n'avez pas à construire les fonctionnalités de l'écran des paramètres sur votre site Web).
Articles connexes

Comment Faire : Retirer Votre Application des Magasins d'Applications
Voici un guide étape par étape sur la façon de rendre votre application indisponible dans l'Apple App Store et le Google Play Store afin que de nouveaux utilisateurs ne puissent plus la télécharger.

Quand Restreindre Votre Application au Mode Paysage ou Portrait
Lors de la transformation de sites web en applications, nous permettons aux utilisateurs de verrouiller leur application sur une orientation spécifique. Voici pourquoi nous recommandons de ne pas le faire.

Utiliser des cookies pour garder les utilisateurs connectés
Après avoir converti votre site web en application, vous souhaitez que l'application offre une bonne expérience utilisateur. Voici comment vous pouvez garder les utilisateurs connectés en vous assurant que les cookies sont correctement configurés.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.