Come Fare: Mostrare e Usare la Schermata delle Impostazioni della Tua App
Aggiornato il 21. maggio 2025 da Jan Bunk

Tutte le app create con webtoapp.design contengono una schermata delle impostazioni nativa che dà agli utenti accesso a molte funzionalità importanti. Diamo un'occhiata a come aprire la pagina delle impostazioni e usare le sue funzionalità!
Aprire le Impostazioni dell'App
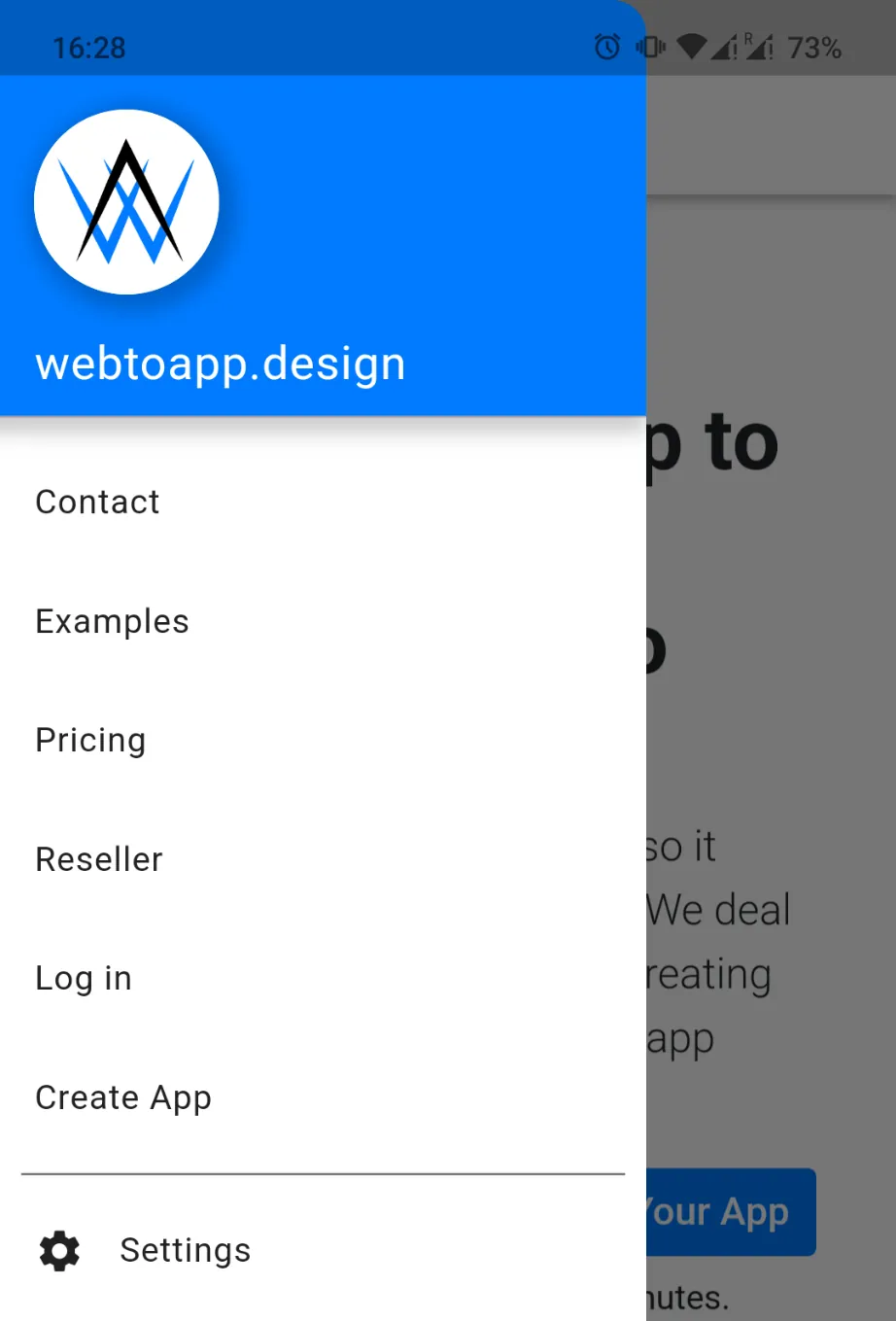
Il modo più comune per aprire le impostazioni dell'app è attraverso l'interfaccia utente. L'aspetto dell'interfaccia varia a seconda del layout dell'app che scegli. Quindi iniziamo con il layout più popolare, il layout del menu a cassetto:

Come puoi vedere, abbiamo il pulsante per aprire il menu delle impostazioni in fondo al menu laterale. È sia fuori mano (perché è sotto gli elementi del menu più comunemente usati sopra di esso) ma comunque facile da trovare per gli utenti. Non riesci a vederlo nella tua app? Assicurati che l'elemento del menu delle impostazioni sia abilitato nelle impostazioni dello schermo del menu a cassetto.
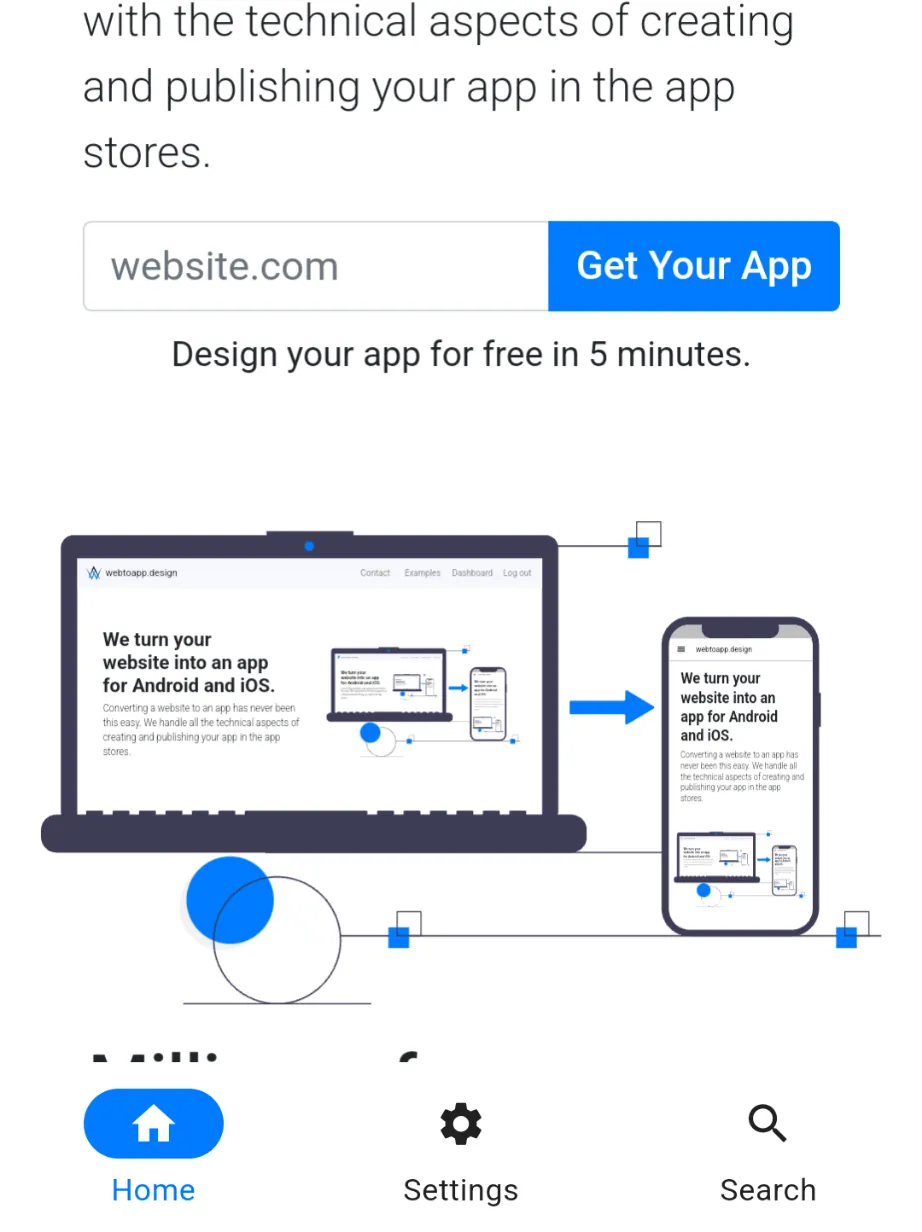
Il pulsante delle impostazioni è più prominente nel layout della barra di navigazione, posizionato proprio nella barra di navigazione inferiore:

Come quando usi il layout drawer, la voce di navigazione delle impostazioni può essere disabilitata nella tua dashboard di webtoapp.design. Questo può essere particolarmente utile con il layout della barra di navigazione, perché lo spazio nella barra di navigazione inferiore è piuttosto limitato. Non dovresti avere più di cinque pulsanti nella tua barra di navigazione e avere il pulsante delle impostazioni che occupa uno di questi slot può essere problematico.
Con il layout "Solo Sito Web" puoi abilitare un pulsante fluttuante che apre la pagina delle impostazioni. Poiché potrebbe essere troppo invasivo, è disabilitato di default. Puoi trovare l'impostazione qui.
Se decidi di disabilitare il pulsante delle impostazioni per il layout della tua app, ti consigliamo vivamente di aggiungere un modo alternativo per aprire le impostazioni, perché la schermata delle impostazioni contiene molte funzioni importanti (come vedremo più avanti).
Diamo un'occhiata a quali altri modi ci sono per aprire la pagina delle impostazioni.
Aprire la Schermata delle Impostazioni con un Link
L'opzione più semplice è aggiungere un pulsante/link "Apri Impostazioni" al tuo sito web che porta a https://webtoapp.design/apps/it/show_settings
Quando questo link viene aperto nell'app, aprirà la pagina delle impostazioni. Quindi posiziona il link ovunque tu voglia dare all'utente l'opzione di aprire le impostazioni dell'app, ad esempio nel footer del tuo sito web.
Aprire la Schermata delle Impostazioni con JavaScript
executeWhenAppReady() del nostro helper script per le app. Assicura che il tuo sito web non cerchi di interagire con l'applicazione prima che sia pronta o quando il sito web viene caricato con un normale browser (ReferenceError, function is not defined). Invece del link, puoi anche chiamare la funzione JavaScript showSettingsPage , che raggiunge lo stesso obiettivo.
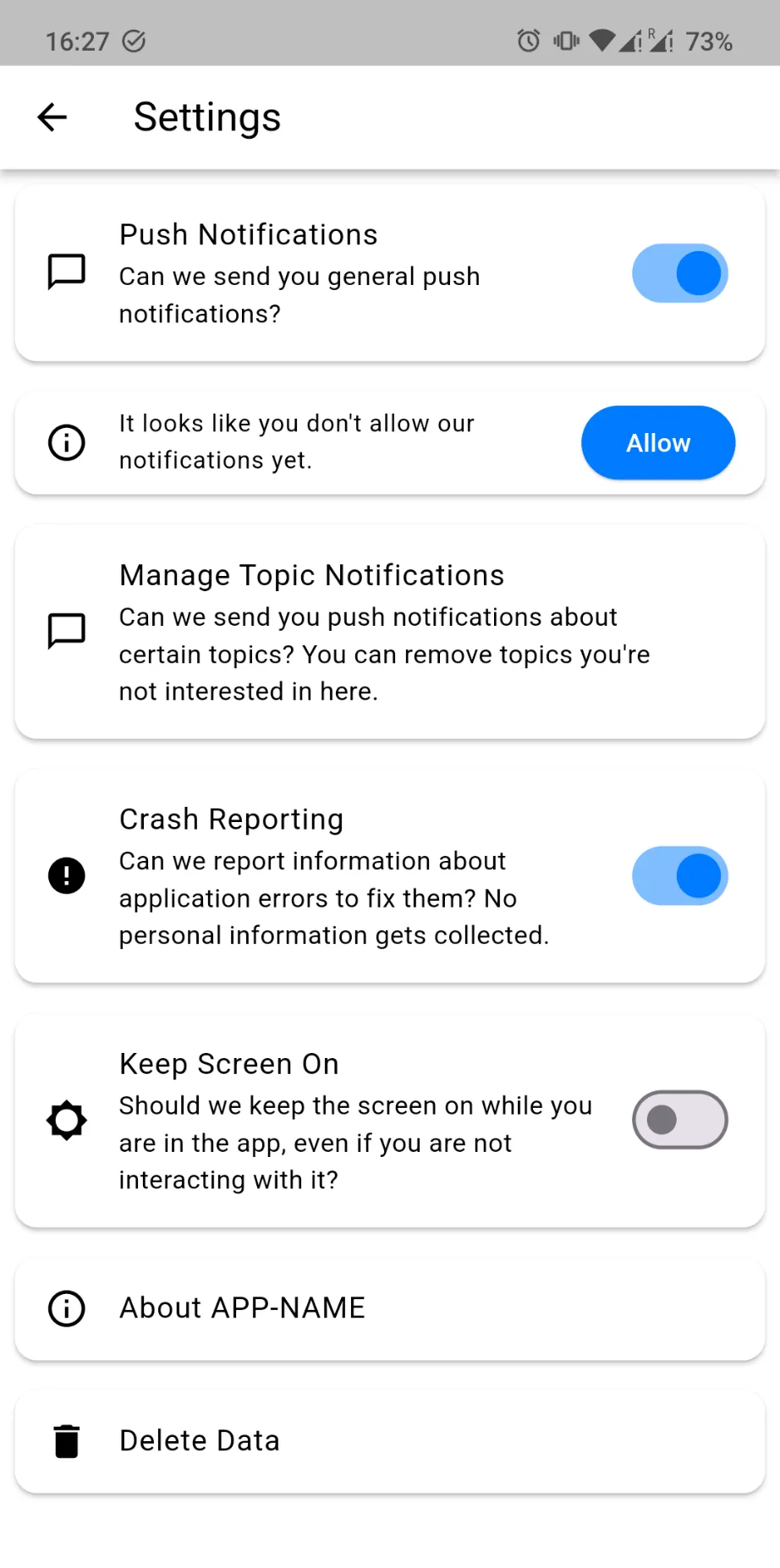
Indipendentemente dall'opzione che usi per aprire le impostazioni, ti verrà presentata questa schermata:

Caratteristiche
Nello screenshot sopra possiamo già vedere la maggior parte delle funzionalità che la schermata delle impostazioni contiene. Esaminiamole una per una dall'alto verso il basso:
- Gli utenti possono gestire tutto ciò che riguarda le notifiche push:
- Abilitare/disabilitare completamente le notifiche.
- Concedere il permesso per le notifiche push se non lo hanno ancora fatto. Se l'utente ha precedentemente rifiutato il permesso per le notifiche push, verranno aperte le impostazioni di sistema dove possono abilitare le notifiche.
- Se il tuo sito web utilizza argomenti di notifica, gli utenti possono annullare l'iscrizione a specifici argomenti nella pagina delle impostazioni.
- Attivare o disattivare la segnalazione degli errori. Puoi impostare il valore predefinito per questo nel tuo dashboard di webtoapp.design.
- Mantenere lo schermo del dispositivo acceso mentre l'app è aperta (anche se l'utente non interagisce con essa). Puoi cambiare il valore predefinito per questa impostazione anche nel tuo dashboard.
- La finestra di dialogo "Informazioni sull'App" concede l'accesso a due funzionalità:
- Gli utenti possono richiedere che i loro dati vengano eliminati. Leggi la nostra guida per scoprire di più su come e perché utilizzare la funzione di eliminazione dell'account.
Conclusione
La schermata delle impostazioni native nella tua app è uno strumento potente sia per gli utenti che per te come creatore dell'app. Comprendendo e utilizzando queste funzionalità, puoi migliorare l'esperienza utente e anche risparmiare tempo (perché non devi costruire le funzionalità della schermata delle impostazioni sul tuo sito web).
Articoli correlati

Come Fare: Rimuovere la Tua App dagli App Store
Ecco una guida passo-passo su come rendere la tua app non disponibile nell'Apple App Store e nel Google Play Store in modo che i nuovi utenti non possano più scaricarla.

Quando Limitare la Tua App alla Modalità Orizzontale o Verticale
Quando trasformiamo siti web in app, permettiamo agli utenti di bloccare la loro app in un'orientamento specifico. Ecco perché consigliamo di non farlo.

Utilizzare i Cookie per Mantenere gli Utenti Connessi
Dopo aver convertito il tuo sito web in un'app, vuoi che l'app offra una buona esperienza utente. Ecco come puoi mantenere gli utenti connessi assicurandoti che i cookie siano configurati correttamente.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.