Så här gör du: Visa appens licenssida
Uppdaterad den 21. maj 2025 av Jan Bunk

Precis som de flesta programvaror behöver appar vi skapar använda lite öppen källkod för att fungera. Enkelt uttryckt är öppen källkod publicerad av andra utvecklare och de tillåter vem som helst att använda den, så länge man följer licenskraven som gäller för koden. Exempel på sådana licenser är MIT- eller BSD-licensen. Många licenser innehåller klausuler som kräver att licensen ska finnas med i all programvara (i det här fallet din app) som använder koden som licensen gäller för.
Vad innebär detta för dig?
Din app behöver visa licenserna för några paket som är nödvändiga för att appen ska fungera.
De flesta av våra applajouter har en knapp som leder till inställningssidan som standard.
Licenserna kan ses på inställningssidan av användarna i din app. Så om inställningssidan är tillgänglig i din app behöver du inte göra något.
Om du inte vill göra inställningssidan tillgänglig kan du istället bara visa licenssidan som vi beskriver nedan.
Visa Licenserna Manuellt
I grund och botten behöver du lägga till en knapp eller länk på din webbplats som låter användare öppna appens licenssida.
Den enklaste lösningen är att lägga till en knapp/länk på din webbplats som leder till https://webtoapp.design/apps/sv/show_licenses
Nu när en användare klickar på den här länken i din app kommer den att visa dem licenserna. Den bästa platsen att lägga till den här länken på din webbplats är till exempel i sidfoten eller i användarvillkoren.
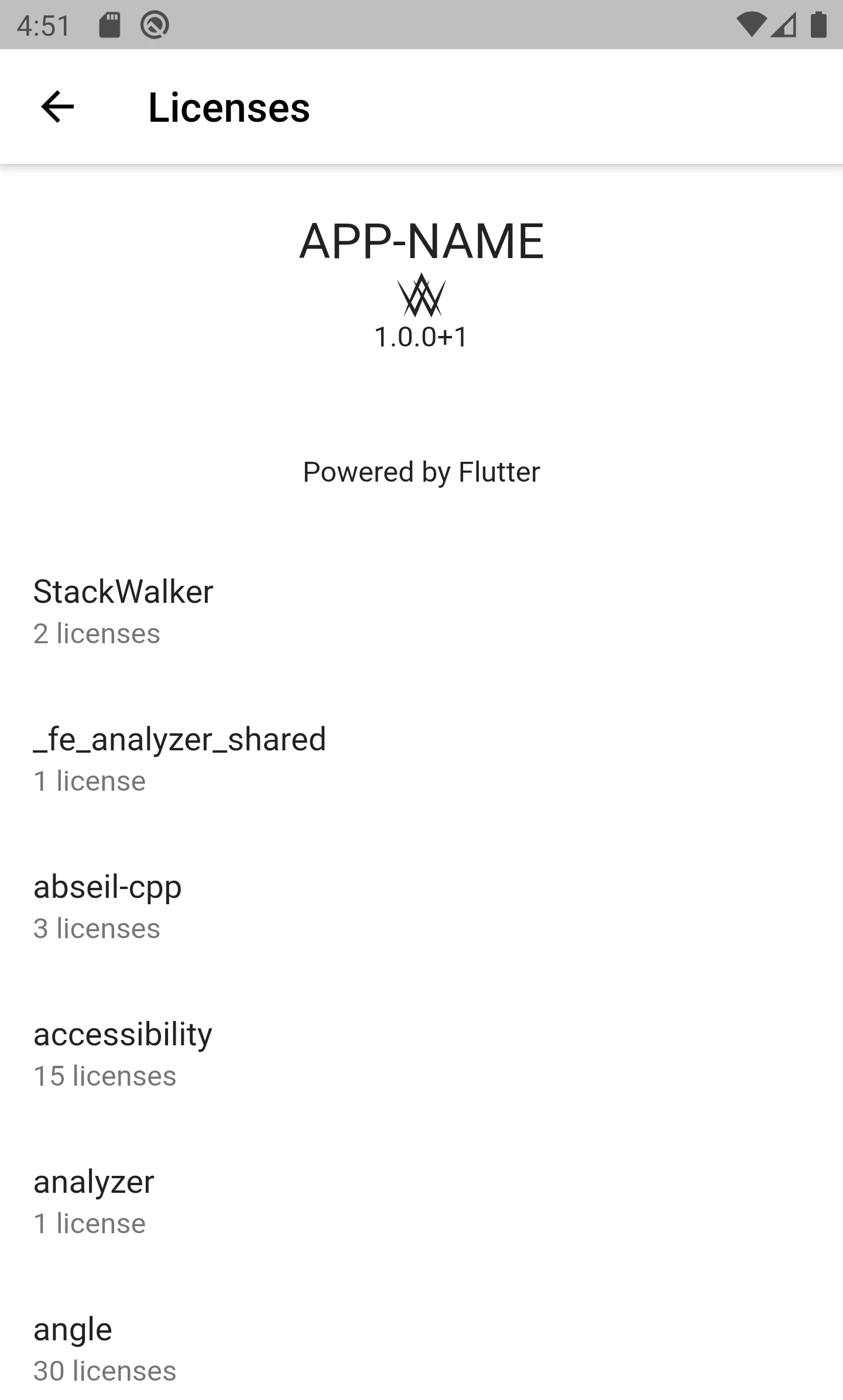
Så här ser appens licensskärm ut:

executeWhenAppReady()-funktionen i vårt hjälparskript för appen. Det säkerställer att din webbplats inte försöker interagera med appen innan den är redo eller när din webbplats laddas med en vanlig webbläsare (ReferenceError, funktionen är inte definierad). Om du har uppdaterat din app sedan december 2022 kan du också anropa JavaScript-funktionen showLicensePage.
Relaterade artiklar

Så här gör du: Skicka push-notiser till användare av din app
En snabbguide om hur du skickar push-meddelanden till användare av appar som skapats genom att omvandla webbplatser till appar med webtoapp.design.

När, varför och hur du ska uppdatera din app
I den här artikeln tar vi en titt på när du måste skicka in en uppdatering till appbutikerna, när du kan göra det frivilligt och vilka fördelar det har. Vi kommer också att prata om den rekommenderade uppdateringsfrekvensen och hur man faktiskt publicerar en appuppdatering.

Precis som du kanske analyserar dina webbplatsbesökares beteende, kan du göra detsamma för dina appanvändare. Visa appnedladdningsstatistik och filtrera ut appanvändare i ditt webbplatsanalysverktyg.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.