Så här gör du: Skicka push-notiser till användare av din app
Uppdaterad den 30. mars 2025 av Jan Bunk

Vi har tidigare diskuterat fördelarna med push-notiser. Nu ska vi titta på hur du enkelt kan skicka push-notiser om du har skapat en mobilapp för din webbplats.
Det är mycket enkelt att skicka ett push-meddelande till dina användare av webtoapp.design-appen. Följ stegen nedan eller titta på den här videon på en minut:
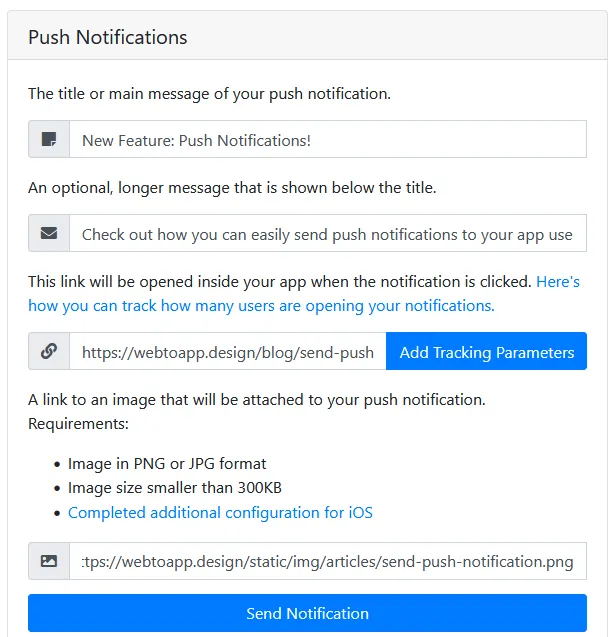
- Öppna sidan för push-notiser i appens instrumentpanel.
- Fyll i fälten i formuläret. Du kan lämna de valfria fälten tomma om du vill.

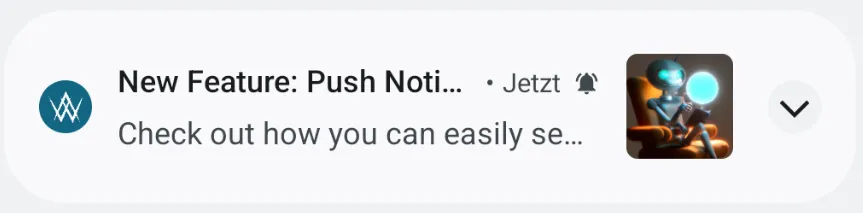
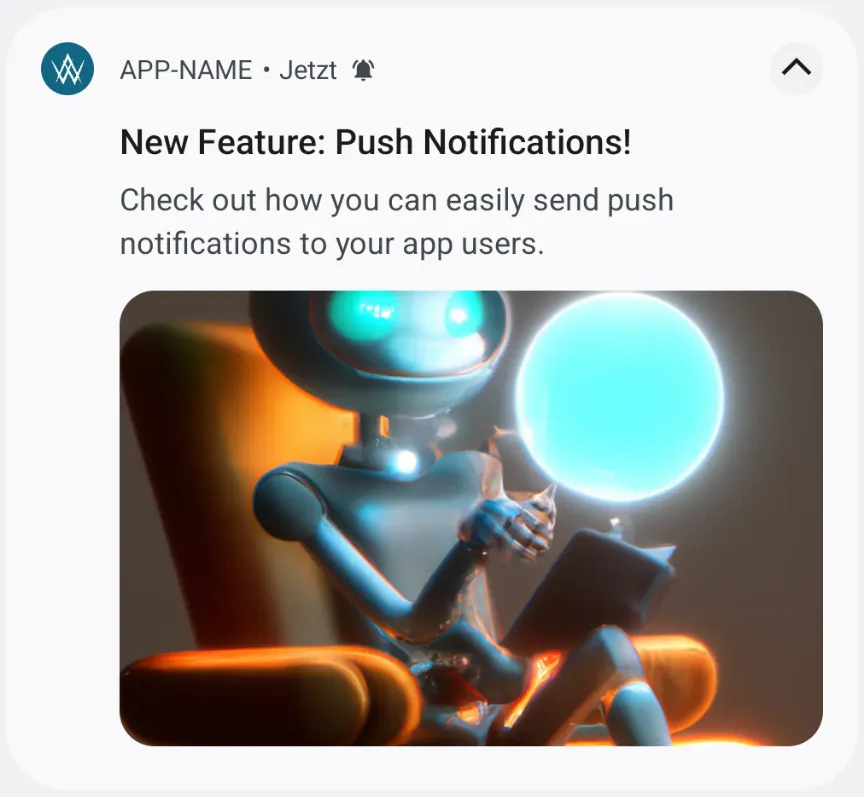
Det var det! Du kan ta en titt på det här exempelmeddelandet för att se hur informationen du anger i formuläret kommer att visas:


Spårning av klick på push-notiser
Du kan använda UTM-parametrar i kombination med ditt verktyg för webbplatsanalys (t.ex. Google Analytics) för att se hur många gånger dina push-notiser öppnas.
Lägga till UTM-parametrar
Lägg till UTM-parametrarna i den URL som ska öppnas när du klickar på push-meddelandet. Om du inte har någon specifik URL som ska öppnas, kan du lägga till parametrarna i URL:n för din startsida. Det enklaste sättet att lägga till UTM-parametrarna till din URL är att använda Verktyg för att bygga kampanjlänkar (Campaign URL Builder).
Vi föreslår att du fyller i fälten så här:
- campaign source (utm_source): app
- campaign medium (utm_medium): push-notification
- campaign name (utm_campaign): Titeln på din avisering (notification)
Du kan sedan kopiera länken och använda den som den länk som kommer att öppnas när du klickar på push-notisen.
Om du inte har några problem med våra rekommenderade värden för kampanjens källa, medium och namn, kan du också bara klicka på knappen bredvid URL-fältet.
Analysera resultaten
Analysverktyget som du använder på din webbplats bör göra det möjligt för dig att filtrera efter dessa UTM-taggar. I Google Analytics bör du till exempel kunna se kampanjens källa och medium i din förvärvsrapport.
Vanliga orsaker till att du inte får meddelanden
- Se till att du kollar notiscentret för att se om notisen finns där. Du kan öppna notiscentret genom att låsa upp din enhet och svepa rakt ner från det övre vänstra hörnet av skärmen.
- Tillståndet för notifikationer har inte beviljats ännu.
- Du kan behöva öppna appen några gånger tills den ber dig att ge tillstånd för push-notifikationer. Dina inställningar för push-notifikationer bestämmer när tillståndsförfrågan visas.
- Alternativt kan du öppna appinställningarna för att kontrollera behörighetsstatusen (och omedelbart bevilja notisbehörigheter om det behövs).
- Du kan också använda den här JavaScript-funktionen för att begära anmälningsbehörigheter manuellt vid andra tillfällen.
Om du använder provisoriska push-notiser och inte får notisen på iOS, borde det inte vara ett behörighetsproblem, eftersom provisoriska notiser inte kräver att man frågar om behörighet först. Provisoriska push-notiser är mycket lättare att missa eftersom de inte ger något ljud och bara visas i notiscentret på en upplåst enhet, inte på låsskärmen. Du kan aktivera eller inaktivera provisoriska push-notiser i dina push-notisinställningar. - Notisbehörigheten togs bort. Detta kan ha varit avsiktligt eller av misstag. Det kan till och med hända automatiskt, när appen inte har använts på länge. Det enklaste sättet att fixa detta är via appinställningarna, där det kommer att meddela dig om detta är fallet. Alternativt kan du manuellt bevilja notisbehörigheter via inställningsappen på iOS och appinformationsskärmen på Android.
Relaterade artiklar

Vanliga svårigheter med App Store-krav
Vanliga misstag och saker att tänka på innan du skickar in din app för granskning i en appbutik

Så här gör du: Visa appens licenssida
En kort förklaring om vad licenser är i programvaruvärlden och vad du behöver göra med dem när du skapar din app med webtoapp.design.

När, varför och hur du ska uppdatera din app
I den här artikeln tar vi en titt på när du måste skicka in en uppdatering till appbutikerna, när du kan göra det frivilligt och vilka fördelar det har. Vi kommer också att prata om den rekommenderade uppdateringsfrekvensen och hur man faktiskt publicerar en appuppdatering.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.