Como enviar notificações Push aos usuários do seu aplicativo?
Atualizado em 30. março 2025 por Jan Bunk

Nós já discutimos anteriormente os benefícios das notificações push. Agora, vamos dar uma olhada em como você pode enviar notificações push de forma fácil se você criou um aplicativo para o seu site.
Enviar uma notificação push para os usuários do seu aplicativo de webtoapp.design é muito fácil. Siga os passos abaixo, ou assista a este vídeo de 1 minuto:
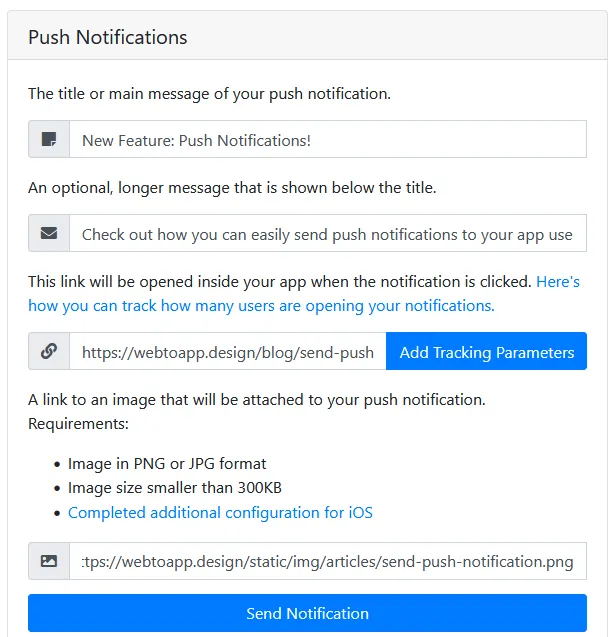
- Abra a página de notificação push no painel do seu aplicativo.
- Preencha os campos do formulário. Você pode deixar os campos opcionais vazios, se quiser.

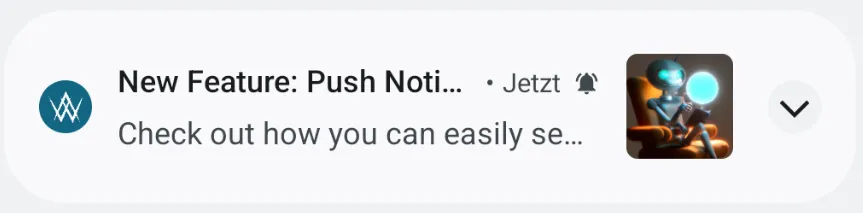
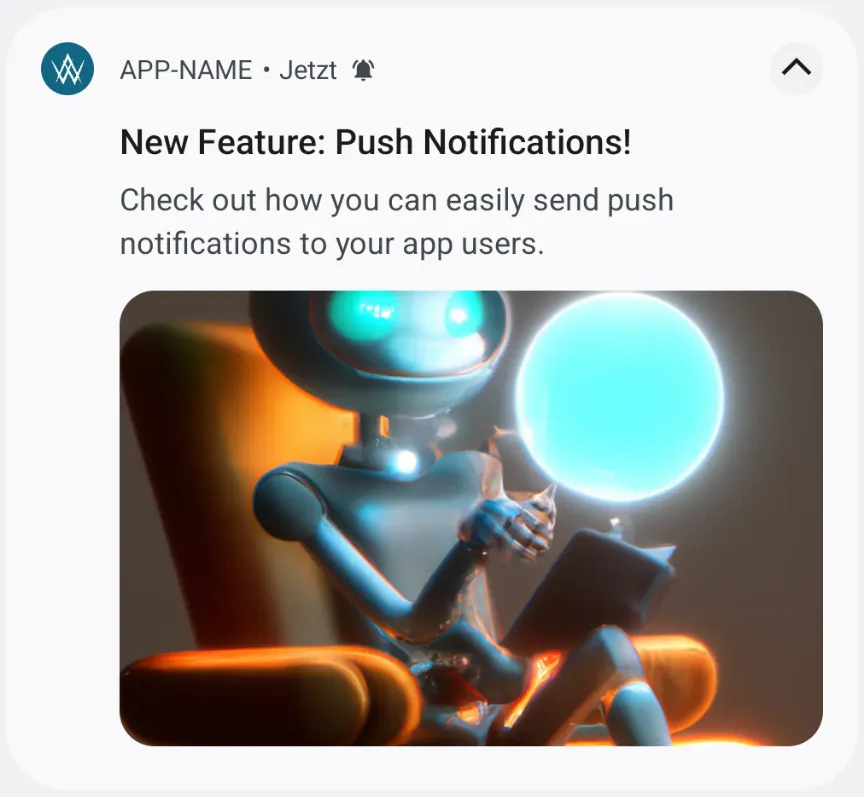
Tudo pronto! Você pode dar uma olhada neste exemplo de notificação para ver como as informações que você digitar no formulário serão exibidas:


Rastreamento de cliques em notificações push
Você pode usar parâmetros UTM em combinação com a ferramenta de análise do seu site (por exemplo, Google Analytics) para ver quantas vezes suas notificações push são abertas.
Adicionar parâmetros UTM
Para fazer isso, adicione os parâmetros UTM à URL que você quer que seja aberta quando a notificação push for clicada. Se você não tiver uma URL específica que você quer que seja aberta, adicione os parâmetros à URL da sua página inicial. A maneira mais fácil de adicionar os parâmetros UTM à sua URL é o Construtor de URLs da campanha.
Sugerimos que preencha os campos desta forma:
- campaign source (utm_source): app
- campaign medium (utm_medium): push-notification
- campaign name (utm_campaign): O título da sua notificação
Depois você pode copiar o link e usá-lo como o link que será aberto quando a notificação push for clicada.
Alternativamente, se você concordar com os nossos valores recomendados para a fonte, médio e nome da campanha, você pode apenas clicar no botão ao lado do campo URL.
Analisando os resultados
A ferramenta analítica que você usa em seu site deve permitir que você filtre estas tags UTM. Por exemplo, no Google Analytics, você deve ver a fonte e os médios da campanha em seu relatório de aquisição.
Razões comuns para não receber notificações
- Certifique-se de verificar o centro de notificações para ver se a notificação está lá. Você pode abrir o centro de notificações desbloqueando seu dispositivo e deslizando para baixo a partir do canto superior esquerdo da tela.
- A permissão de notificação ainda não foi concedida.
- Pode ser necessário abrir o app algumas vezes até que ele peça para você conceder a permissão de notificação push. Suas configurações de notificação push determinam quando o aviso de permissão é mostrado.
- Alternativamente, você pode abrir as configurações do app para verificar o status da permissão (e conceder imediatamente permissões de notificação, se necessário).
- Você também pode usar esta função JavaScript para solicitar permissões de notificação manualmente em outros momentos.
Se você estiver usando notificações push provisórias e não estiver recebendo a notificação no iOS, não deve ser um problema de permissão, já que notificações provisórias não exigem pedir permissão primeiro. Notificações push provisórias são muito mais fáceis de perder porque não fazem som e só aparecem no centro de notificações em um dispositivo desbloqueado, não na tela de bloqueio. Você pode ativar ou desativar notificações push provisórias nas configurações de notificação push. - A permissão de notificação foi removida. Isso pode ter sido intencional ou acidental. Pode até acontecer automaticamente, quando o app não foi usado por um longo tempo. A maneira mais fácil de corrigir isso é através das configurações do app, onde ele informará se este for o caso. Alternativamente, você pode conceder permissões de notificação manualmente através do app de configurações no iOS e da tela de informações do app no Android.
Artigos Relacionados

Dificuldades comuns com os requisitos da App Store
Erros comuns e coisas para ter em mente antes de enviar seu app para revisão em uma loja de aplicativos

Como mostrar a página de licença do seu aplicativo?
Uma breve explicação sobre o que são licenças no mundo do software e o que você precisa fazer quando você criou seu aplicativo com a webtoapp.design.

Quando, por que e como atualizar seu aplicativo
Neste artigo vamos dar uma olhada em quando você tem que enviar uma atualização para as lojas de aplicativos, quando você pode fazer isso opcionalmente e quais benefícios isso possui. Também vamos falar sobre a frequência de atualização recomendada e como publicar de fato uma atualização de aplicativos.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.