So geht's: Sende Push-Benachrichtigungen an die Nutzer deiner App
Aktualisiert am 30. März 2025 von Jan Bunk

Wir haben bereits über die Vorteile von Push-Benachrichtigungen gesprochen. Schauen wir uns nun an, wie du ganz einfach Push-Benachrichtigungen senden kannst, wenn du eine mobile App für deine Website erstellt hast.
Eine Push-Benachrichtigung an die Nutzer deiner webtoapp.design App zu senden ist sehr einfach. Folge entweder den Schritten unten oder schau dir dieses 1-minütige Video an:
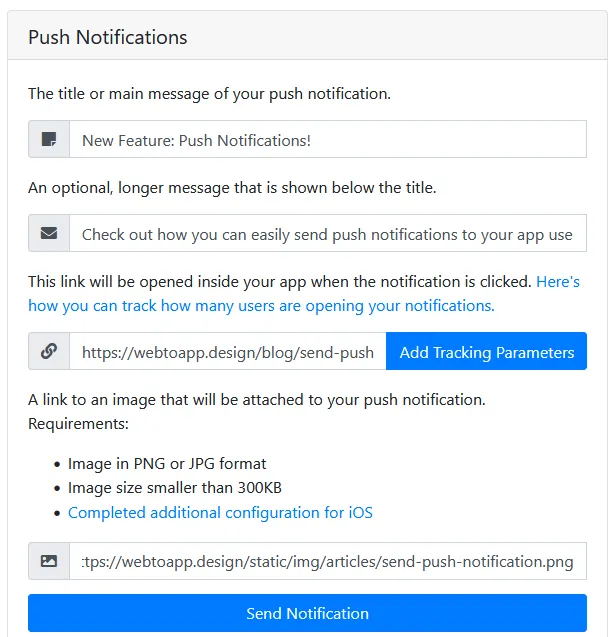
- Öffne die Seite mit den Push-Benachrichtigungen in deinem App-Dashboard.
- Fülle die Felder im Formular aus. Du kannst die optionalen Felder leer lassen, wenn du willst.

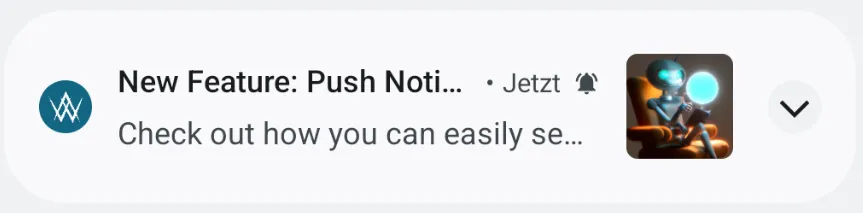
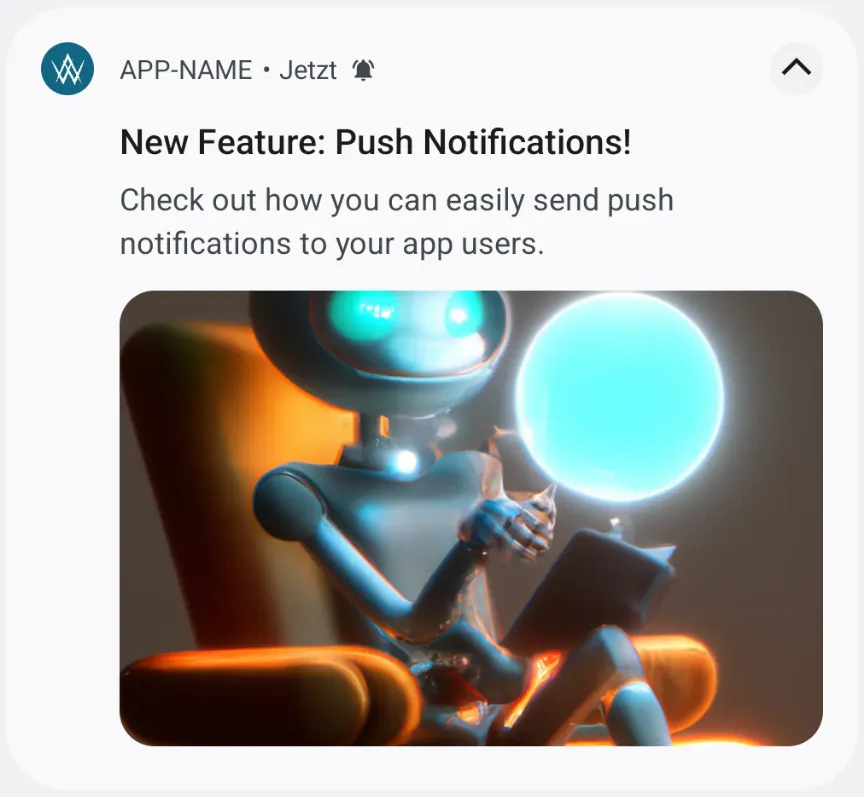
Das war's schon! Du kannst dir diese Beispielbenachrichtigung ansehen, um zu sehen, wie die Informationen, die du in das Formular eingibst, angezeigt werden:


Verfolgung von Klicks auf Push-Benachrichtigungen
Du kannst UTM-Parameter in Kombination mit deinem Website-Analysetool (z.B. Google Analytics) verwenden, um zu sehen, wie oft deine Push-Benachrichtigungen geöffnet werden.
Hinzufügen von UTM-Parametern
Dazu fügst du die UTM-Parameter zu der URL hinzu, die geöffnet werden soll, wenn die Push-Benachrichtigung angeklickt wird. Wenn du keine bestimmte URL hast, die geöffnet werden soll, füge die Parameter zur URL deiner Homepage hinzu. Der einfachste Weg, die UTM-Parameter zu deiner URL hinzuzufügen, ist der Kampagnen-URL-Builder.
Wir empfehlen, die Felder wie folgt auszufüllen:
- campaign source (utm_source): app
- campaign medium (utm_medium): push-notification
- campaign name (utm_campaign): Der Titel deiner Nachricht
Du kannst den Link dann kopieren und ihn als Link verwenden, der geöffnet wird, wenn die Push-Benachrichtigung angeklickt wird.
Wenn du mit unseren empfohlenen Werten für die Kampagnenquelle, das Medium und den Namen zufrieden bist, kannst du auch einfach auf die Schaltfläche neben dem URL-Feld klicken.
Analyse der Ergebnisse
Das Analysetool, das du für deine Website verwendest, sollte es dir ermöglichen, nach diesen UTM-Tags zu filtern. In Google Analytics solltest du zum Beispiel die Kampagnenquelle und das Kampagnenmedium in deinem Akquisitionsbericht sehen.
Häufige Gründe für den Nicht-Empfang von Benachrichtigungen
- Stelle sicher, dass du das Benachrichtigungszentrum überprüfst, um zu sehen, ob die Benachrichtigung dort ist. Du kannst das Benachrichtigungszentrum öffnen, indem du dein Gerät entsperrst und direkt von der oberen linken Ecke deines Bildschirms nach unten wischst.
- Die Benachrichtigungsberechtigung wurde noch nicht erteilt.
- Es kann sein, dass du die App ein paar Mal öffnen musst, bis sie dich fragt, die Push-Benachrichtigungsberechtigung zu erteilen. Deine Push-Benachrichtigungseinstellungen bestimmen, wann die Berechtigungsanfrage angezeigt wird.
- Alternativ kannst du die App-Einstellungen öffnen, um den Berechtigungsstatus zu überprüfen (und sofort Benachrichtigungsberechtigungen zu erteilen, falls nötig).
- Du kannst diese JavaScript-Funktion auch verwenden, um zu anderen Zeiten manuell Benachrichtigungsberechtigungen anzufordern.
Wenn du provisorische Push-Benachrichtigungen verwendest und die Benachrichtigung auf iOS nicht erhältst, sollte es kein Berechtigungsproblem sein, da provisorische Benachrichtigungen keine vorherige Berechtigungsanfrage erfordern. Provisorische Push-Benachrichtigungen sind viel leichter zu übersehen, da sie keinen Ton machen und nur im Benachrichtigungszentrum auf einem entsperrten Gerät erscheinen, nicht auf dem Sperrbildschirm. Du kannst provisorische Push-Benachrichtigungen in deinen Push-Benachrichtigungseinstellungen aktivieren oder deaktivieren. - Die Benachrichtigungsberechtigung wurde entfernt. Dies könnte entweder absichtlich oder versehentlich geschehen sein. Es kann sogar automatisch passieren, wenn die App lange nicht genutzt wurde. Der einfachste Weg, dies zu beheben, ist über die App-Einstellungen, wo es dir mitteilt, ob dies der Fall ist. Alternativ kannst du Benachrichtigungsberechtigungen manuell über die Einstellungen-App auf iOS und den App-Info-Bildschirm auf Android erteilen.
Verwandte Artikel

Häufige Schwierigkeiten mit App Store Anforderungen
Häufige Fehler und Dinge, die du beachten solltest, bevor du deine App zur Überprüfung in einem App-Store einreichst

How To: Die Lizenzseite deiner App anzeigen
Eine kurze Erklärung, was Lizenzen in der Softwarewelt sind und was du damit tun musst, wenn du deine App mit webtoapp.design erstellt hast.

Wann, warum und wie du deine App aktualisieren solltest
In diesem Artikel werfen wir einen Blick darauf, wann du ein Update bei den App Stores einreichen musst, wann du es optional tun kannst und welche Vorteile das hat. Wir sprechen auch über die empfohlene Update-Häufigkeit und darüber, wie du ein App-Update veröffentlichst.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.