Come inviare notifiche push agli utenti della tua app
Aggiornato il 30. marzo 2025 da Jan Bunk

Abbiamo già parlato dei vantaggi delle notifiche push. Ora vediamo come inviare facilmente le notifiche push se hai creato un'applicazione mobile per il tuo sito web.
Inviare una notifica push agli utenti della tua app webtoapp.design è molto semplice. Segui i passaggi qui sotto o guarda questo video di 1 minuto:
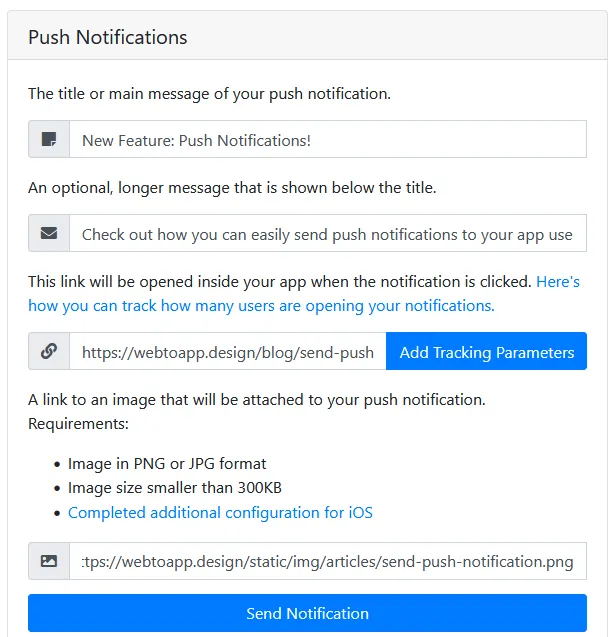
- Apri la pagina delle notifiche push nella dashboard della tua app.
- Compila i campi del modulo. Se vuoi, puoi lasciare vuoti i campi opzionali.

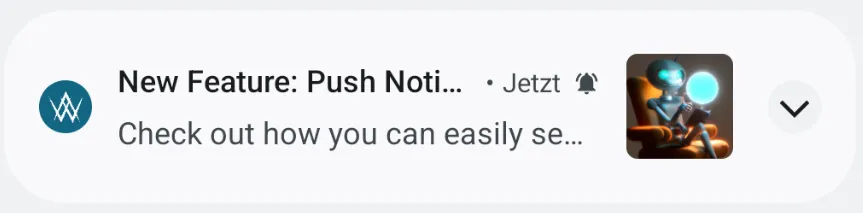
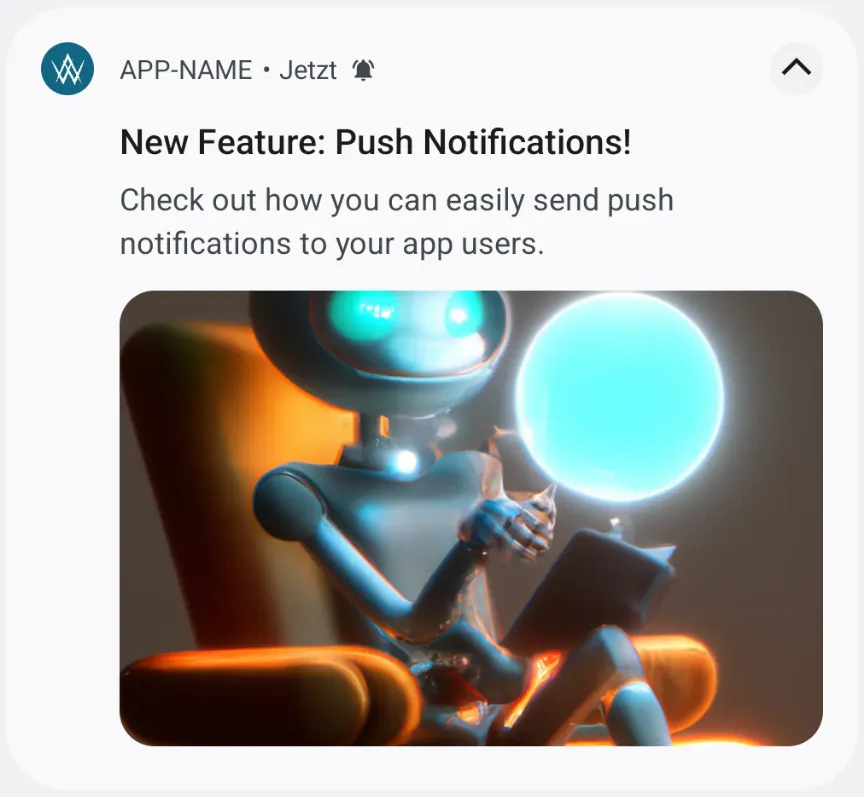
Fatto! Puoi dare un'occhiata a questo esempio di notifica per vedere come verranno visualizzate le informazioni inserite nel modulo:


Monitoraggio dei clic sulle notifiche push
Puoi utilizzare i parametri UTM in combinazione con il tuo strumento di analisi del sito web (es. Google Analytics) per vedere quante volte le tue notifiche push vengono aperte.
Aggiunta di parametri UTM
Per farlo, aggiungi i parametri UTM all'URL che vuoi che venga aperto quando la notifica push viene cliccata. Se non hai un URL specifico che vuoi venga aperto, aggiungi i parametri all'URL della tua homepage. Il modo più semplice per aggiungere i parametri UTM al tuo URL è il Generatore di URL della campagna.
Ti consigliamo di compilare i campi in questo modo:
- campaign source (utm_source): app
- campaign medium (utm_medium): push-notification
- campaign name (utm_campaign): Il titolo della notifica
Puoi quindi copiare il link e utilizzarlo come collegamento che verrà aperto quando la notifica push verrà cliccata.
In alternativa, se ti vanno bene i nostri valori consigliati per la fonte, il mezzo e il nome della campagna, puoi semplicemente cliccare sul pulsante accanto al campo URL.
Analizzare i risultati
Lo strumento di analisi che utilizzi per il tuo sito web dovrebbe permetterti di filtrare questi tag UTM. Ad esempio, in Google Analytics, dovresti vedere la fonte della campagna e i mezzi di comunicazione nel tuo rapporto di acquisizione.
Ragioni comuni per la mancata ricezione delle notifiche
- Assicurati di controllare il centro notifiche per vedere se la notifica è lì. Puoi aprire il centro notifiche sbloccando il tuo dispositivo e scorrendo verso il basso dall'angolo in alto a sinistra dello schermo.
- Il permesso per le notifiche non è stato ancora concesso.
- Potrebbe essere necessario aprire l'app alcune volte prima che ti chieda di concedere il permesso per le notifiche push. Le impostazioni delle notifiche push determinano quando viene mostrata la richiesta di permesso.
- In alternativa, puoi aprire le impostazioni dell'app per controllare lo stato del permesso (e concedere immediatamente i permessi per le notifiche se necessario).
- Puoi anche utilizzare questa funzione JavaScript per richiedere manualmente i permessi di notifica in altri momenti.
Se stai usando notifiche push provvisorie e non ricevi la notifica su iOS, non dovrebbe essere un problema di permessi, poiché le notifiche provvisorie non richiedono di chiedere il permesso prima. Le notifiche push provvisorie sono molto più facili da perdere perché non emettono suoni e appaiono solo nel centro notifiche su un dispositivo sbloccato, non sulla schermata di blocco. Puoi abilitare o disabilitare le notifiche push provvisorie nelle impostazioni delle notifiche push. - Il permesso per le notifiche è stato rimosso. Questo potrebbe essere stato intenzionale o per errore. Può anche succedere automaticamente, quando l'app non è stata usata per molto tempo. Il modo più semplice per risolvere questo è attraverso le impostazioni dell'app, dove ti farà sapere se questo è il caso. In alternativa, puoi concedere manualmente i permessi per le notifiche tramite l'app delle impostazioni su iOS e la schermata delle informazioni dell'app su Android.
Articoli correlati

Difficoltà comuni con i requisiti dell'App Store
Errori comuni e cose da tenere a mente prima di inviare la tua app per la revisione in un app store

Come mostrare la pagina della licenza della tua app
Una breve spiegazione su cosa sono le licenze nel mondo del software e cosa farne dopo aver creato la tua app con webtoapp.design.

Quando, perché e come aggiornare la tua app
In questo articolo daremo un'occhiata a quando devi presentare un aggiornamento agli app store, quando puoi farlo facoltativamente e quali benefici ha. Parleremo anche della frequenza di aggiornamento raccomandata e di come pubblicare effettivamente un aggiornamento dell'app.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.