Hoe werkt het: het versturen van pushmeldingen naar gebruikers van je app
Bijgewerkt op 30. maart 2025 door Jan Bunk

We hebben eerder de voordelen van pushmeldingen besproken. Laten we nu eens kijken hoe je eenvoudig pushmeldingen kunt versturen als je een mobiele app voor je website hebt gemaakt.
Een push notificatie sturen naar je webtoapp.design app gebruikers is heel eenvoudig. Volg de stappen hieronder, of bekijk deze 1 minuut durende video:
- Open de pushmeldingen-pagina in je app-dashboard.
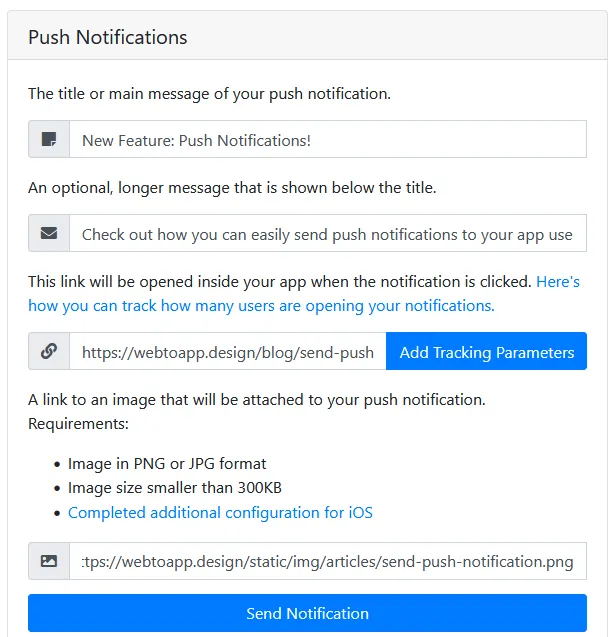
- Vul de velden in het formulier in. Je kunt de optionele velden desgewenst leeg laten.

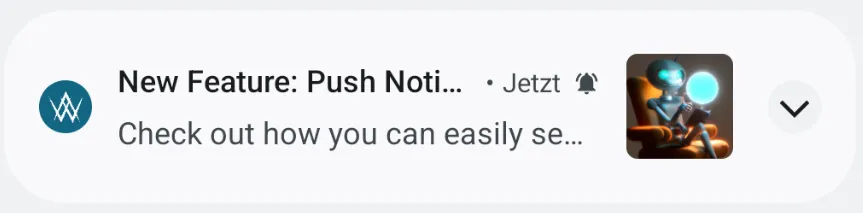
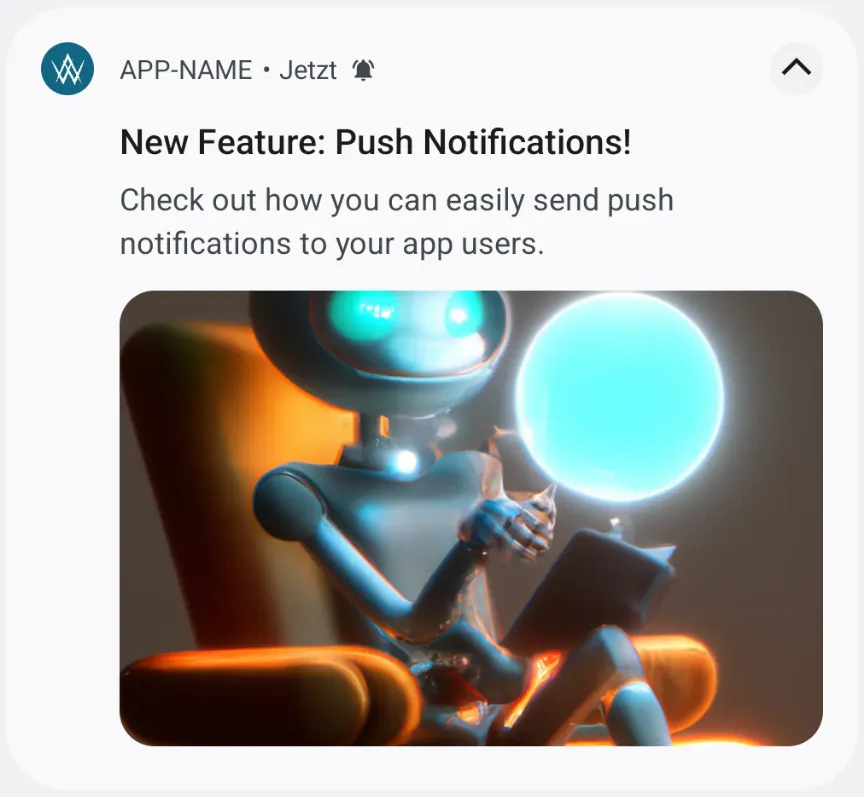
Dat was het! Je kunt deze voorbeeldmelding bekijken om te zien hoe de informatie die je in het formulier invoert wordt weergegeven:


Kliks op pushmeldingen volgen
Je kunt UTM parameters gebruiken in combinatie met je website analytics tool (bijv. Google Analytics) om te zien hoe vaak je pushmeldingen geopend worden.
UTM-parameters toevoegen
Voeg daartoe de UTM parameters toe aan de URL die je geopend wilt zien worden als op de pushmelding geklikt wordt. Als je geen specifieke URL hebt die geopend moet worden, voeg de parameters dan toe aan de URL van je homepage. De gemakkelijkste manier om de UTM parameters aan je URL toe te voegen is de Campagne URL Builder.
We stellen voor om de velden als volgt in te vullen:
- campaign source (utm_source): app
- campaign medium (utm_medium): push-notification
- campaign name (utm_campaign): De titel van je notifigatie
Je kunt de link dan kopiëren en gebruiken als de link die geopend wordt als op de pushmelding wordt geklikt.
Als je tevreden bent met onze aanbevolen waarden voor de campagnebron, het medium en de naam, kun je ook gewoon op de knop naast het URL-veld klikken.
De resultaten analyseren
De analytics tool die je op je website gebruikt zou je in staat moeten stellen te filteren op deze UTM-tags. Bijvoorbeeld in Google Analytics zou je in je acquisitierapport de campagnebron en mediums moeten zien.
Veel voorkomende redenen voor het niet ontvangen van meldingen
- Zorg ervoor dat je het meldingscentrum controleert om te zien of de melding daar is. Je kunt het meldingscentrum openen door je apparaat te ontgrendelen en recht naar beneden te vegen vanaf de linkerbovenhoek van je scherm.
- De notificatie toestemming is nog niet verleend.
- Je moet de app misschien een paar keer openen totdat deze je vraagt om toestemming voor pushmeldingen te geven. Je pushmelding instellingen bepalen wanneer de toestemmingsprompt wordt getoond.
- Je kunt ook de app-instellingen openen om de status van de machtiging te controleren (en indien nodig direct meldingsmachtigingen te verlenen).
- Je kunt deze JavaScript-functie ook gebruiken om op andere momenten handmatig meldingsmachtigingen aan te vragen.
Als je gebruik maakt van voorlopige pushmeldingen en de melding niet ontvangt op iOS, zou het geen machtigingsprobleem moeten zijn, aangezien voorlopige meldingen geen toestemming vooraf vereisen. Voorlopige pushmeldingen zijn veel gemakkelijker te missen omdat ze geen geluid maken en alleen in het meldingscentrum verschijnen op een ontgrendeld apparaat, niet op het vergrendelscherm. Je kunt voorlopige pushmeldingen in- of uitschakelen in je pushmeldingsinstellingen. - De meldingsmachtiging is verwijderd. Dit kan opzettelijk of per ongeluk zijn gebeurd. Het kan zelfs automatisch gebeuren als de app lange tijd niet is gebruikt. De eenvoudigste manier om dit op te lossen is via de app-instellingen, waar je kunt zien of dit het geval is. Je kunt ook handmatig meldingsmachtigingen verlenen via de instellingen-app op iOS en het app-info scherm op Android.
Gerelateerde artikelen

Veel voorkomende problemen met App Store vereisten
Veelgemaakte fouten en dingen om in gedachten te houden voordat je je app ter beoordeling indient in een app store

Hoe werkt het: tonen van de licentiepagina van je app
Een korte uitleg over wat licenties zijn in de software wereld en wat je er mee moet doen als je je app met webtoapp.design maakt.

Wanneer, waarom en hoe je je app moet updaten
In dit artikel leggen we je uit wanneer je een update bij de app stores moet indienen, wanneer je dat optioneel kunt doen en welke voordelen dat heeft. We bespreken ook de aanbevolen update-frequentie en hoe je een app-update daadwerkelijk publiceert.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.