Wanneer, waarom en hoe je je app moet updaten
Bijgewerkt op 20. juli 2024 door Jan Bunk

In dit artikel bekijken we wanneer, waarom en hoe je jouw app gemaakt voor je website met webtoapp.design kunt updaten.
We richten ons speciaal op apps die door ons gemaakt zijn, want die verschillen nogal van gewone apps. Je hoeft vaak niet per se app updates te maken die het app store update-proces doorlopen, want je kunt gewoon veranderingen op je website aanbrengen en die verschijnen meteen in de app. Er volgen nu een aantal goede redenen waarom die app updates echter ook zinvol zijn.
Soorten app aanpassingen
Met een app gemaakt van je website met webtoapp.design zijn er drie verschillende soorten veranderingen die je aan je app kunt aanbrengen. Laten we die eens bekijken in de volgende secties.
Veranderingen die automatisch gebeuren
Delen van de app die je website tonen laten altijd de huidige toestand van je website zien. Hier zijn geen handmatige veranderingen van jou of ons nodig. Hoeveel van je app je website toont hangt af van de lay-out die je voor je app koos.


Omdat dit automatisch gebeurt, is een app-update via de Google Play Store of Apple App Store niet nodig. Dit is top want je hoeft niet opnieuw het app beoordelingsproces te doorlopen, wat je veel tijd bespaart.
Veranderingen die je in je app-dashboard kunt aanbrengen zonder een update
Naast de wijzigingen die automatisch plaatsvinden, kun je je webtoapp.design app-dashboard gebruiken om veel onderdelen van je app te wijzigen. Sommige hiervan zijn direct van toepassing. Dat betekent dat alle wijzigingen die je aan die instellingen maakt, onmiddellijk in je app verschijnen, zonder een update via de app stores te publiceren.
Als voorbeeld volgen hier een paar van die instellingen die zonder update veranderd kunnen worden:
- Kleine delen van de website bewerken (bijv. elementen verbergen)
- Verander de navigatie-items in het voetmenu. Als je je website ingrijpend veranderd hebt en het navigatiemenu van de app werkt niet meer goed, dan kan dit het meestal oplossen.

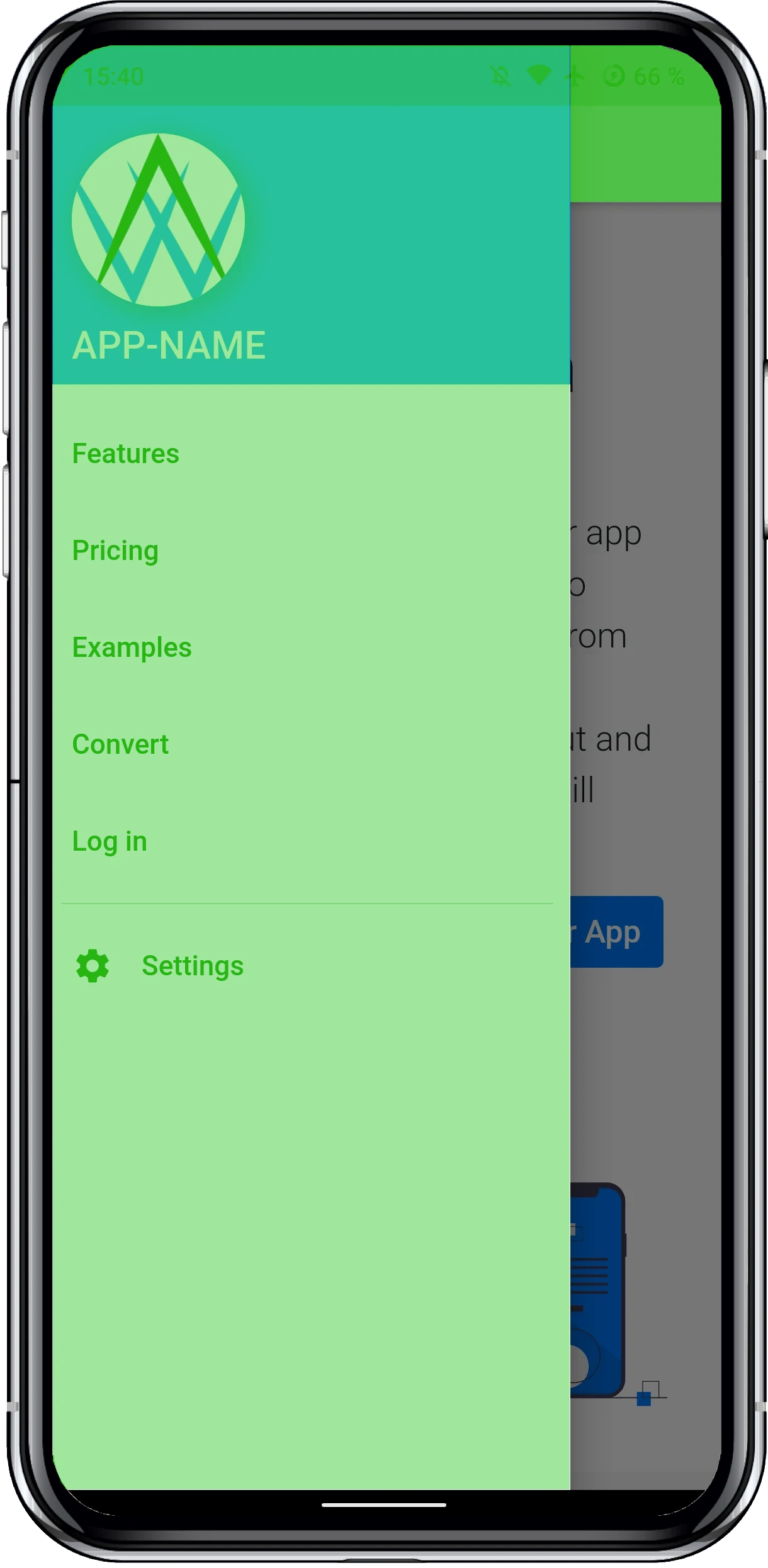
Het gemarkeerde deel van het voetmenu bevat de navigatie-onderdelen. - Bijwerken van de knoppen in de app balk
- In- en uitschakelen van speciale menu-onderdelen zoals de menu-onderdelen ‘Extern openen’, ‘Pagina delen’ of ‘Favorieten’
- Inschakelen van add-ons zoals pushmeldingen
- In-app-aankopen configureren
Veranderingen die je in het app-dashboard aanbrengt en die een app update vereisen
Andere wijzigingen die je in je webtoapp.design dashboard aanbrengt, worden pas zichtbaar op de apparaten van je gebruikers nadat je een update in de app stores hebt gepubliceerd. Deze instellingen beïnvloeden voornamelijk het uiterlijk van je app. Je hebt ze geconfigureerd vóór de eerste publicatie van je app, maar je wilt misschien enkele ervan aanpassen naarmate je website in de loop van de tijd verandert.
Hier zijn enkele voorbeelden van wijzigingen in instellingen die een app-update vereisen:
- Veranderen van de URL die de app toont bij het starten
- De app naam veranderen
- Het app pictogram veranderen
- De afbeelding van het startscherm veranderen
- De lay-out van de app veranderen, bjv. overschakelen van de lay-out met het schuifmenu naar de lay-out die alleen je website toont
- Je app beveiligen met een wachtwoord
- Vergrendelen van de oriëntatie van je app in portret- of landschapsmodus
- Verander de kleuren die deel uitmaken van de lay-out, groen gemarkeerd in de volgende schermafbeeldingen:



Hoe te weten of een wijziging een update vereist
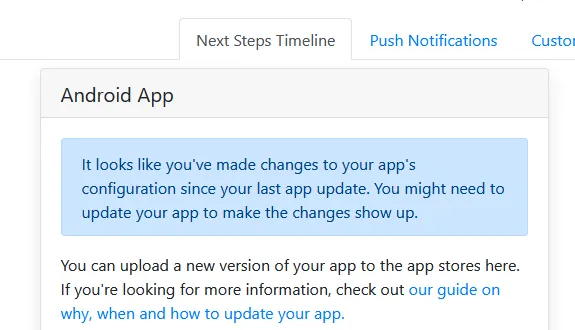
De gemakkelijkste manier om erachter te komen of een app-update nodig is, is door alle gewenste wijzigingen in je dashboard aan te brengen. Open vervolgens de app op je apparaat en controleer of alle wijzigingen zichtbaar zijn. Als de wijzigingen niet zichtbaar zijn en je ziet een bericht zoals dit in je app-dashboard, dan moet je de app via de app stores updaten.

Andere aspecten die een App-update vereisen
Behalve de veranderingen die je in je app-dashboard kunt aanbrengen, zijn er nog veel meer redenen om je app via de app stores bij te werken. Laten we ze eens doornemen.
Veranderingen in de kerncode
Bij webtoapp.design blijven we altijd werken aan de gemeenschappelijke kern die al onze klantenapps delen. Ook al werkt die kern al jaren goed (sommige klanten draaien nog steeds op appversies van jaren geleden), we blijven verbeteringen doorvoeren.
Je vindt een changelog (een lijst van alle wijzigingen die we sinds je laatste app update hebben aangebracht) in je app-dashboard. Omdat dit wijzigingen in de code van de app betreffen, is er een app update voor nodig. Hier zijn de algemene categorieën waar deze veranderingen onder vallen:
- Bug fixes om onverwacht gedrag van je app op te lossen. Het is belangrijk om deze snel op te lossen om te voorkomen dat je slechte beoordelingen krijgt in de app store.
- Prestatieverbeteringen, bv. sneller laden van pagina's.
- Verbeteringen in de beveiliging. Op het moment van schrijven hebben nog geen beveiligingsproblemen gehad met onze webtoapp.design apps.
- Betere ondersteuning voor nieuwe besturingssystemen. Updates voor Android en iOS zijn achterwaarts compatibel, wat betekent dat nieuwe besturingssystemen apps kunnen draaien die gemaakt zijn voor oudere versies van Android en iOS. Nieuwe versies van de app kunnen echter gebruik maken van nieuwe functies en prestatieverbeteringen van het nieuwe besturingssysteem, dus is het zinvol om te updaten. Als op Android een app gemaakt is voor een heel oude versie (5 tot 10 jaar oud) en je opent hem op een recente Android versie, dan krijg je een waarschuwing te zien dat de app gemaakt is voor een oude Android versie en daarom misschien niet goed werkt. Uit mijn ervaring blijkt echter dat hij nog steeds werkt, wat aantoont dat Android de achterwaartse compatibiliteit heel serieus neemt.
- Nieuwe functies toevoegen.
App Store veranderingen
Los van de eerder genoemde functionele, esthetische en stabiliteitsveranderingen zijn er ook heel wat redenen om je app bij te werken, zelfs als je de inhoud van de app niet echt verandert.
De meest voor de hand liggende daarvan is het veranderen van je Apple App Store vermelding (d.w.z. beschrijving, schermafbeeldingen, enz.). Anders dan in de Google Play Store moet je een nieuwe app-versie indienen als je wilt veranderen hoe je app in de App Store verschijnt. Redenen om dat te doen kunnen zijn het optimaliseren van je app-beschrijving (zogenaamde ‘App Store Optimization’, ASO) om meer downloads te krijgen of gewoon het actueel houden.
Minder bekende - maar des te belangrijkere - redenen om je app bij te werken zijn de volgende:
- Resetten van je app store beoordelingen. Als je app om een of andere reden slechte beoordelingen kreeg in de app store, kun je een nieuwe versie indienen en de beoordeling van je app daarmee resetten.
- Zorg ervoor dat je app er goed onderhouden uitziet door een recente ‘Last updated’ tijdstempel te hebben. Gebruikers geven de voorkeur aan apps die recent bijgewerkt zijn, want voor ze downloaden is dat de enige manier waarop ze kunnen zien of een app nu, en in de toekomst, goed zal werken. Ze weten niet dat je app automatisch bijwerkt om de huidige versie van je website te tonen, dus zouden ze kunnen denken dat je app verouderd is als je niet regelmatig een update in de app stores publiceert.
- Frequente updates geven je app een voorkeursbehandeling door de app store-algoritmes. Er is geen duidelijk bewijs voor, want de app store algoritmes zijn geheim, maar uit mijn ervaring met mijn eigen apps krijg ik ongeveer 100% tot 200% meer dagelijkse nieuwe gebruikers op mijn apps als ik ze onlangs heb geüpdate.
- Op de trending/top apps lijsten van de app store komen. Deze lijsten bevatten meestal alleen nieuwe of recent bijgewerkte apps.
- Semi-officiële App Store eisen. Als je je app in 2 tot 3 jaar niet hebt bijgewerkt, kan hij uit de Apple App Store verwijderd worden. Google volgt een duidelijk schema met de Play Store. Als je je app niet voor bepaalde datum bijwerkt, kunnen gebruikers met de nieuwste Android versies de app niet meer downloaden. Vereistenschema voor app-updates van Google & Apple's ondoorzichtige procedure.
Hoe vaak moet je je app bijwerken?
Nu al die redenen om je app te updaten uit de weg zijn, laten we eens kijken wat de aanbevolen updatefrequentie is. De consensus lijkt te liggen rond één tot twee keer per maand. Dat is ook wat je op andere blogs aanbevolen vindt - kijk zelf maar:
- "In het algemeen zijn 1-2 kleine verbeteringen een goed aantal per maand" - Appify
- "De meest succesvolle apps updaten tot wel vier keer per maand" - storemaven
- "De optimale app-updatefrequentie moet tussen 20 tot 40 dagen zijn" - agile
Persoonlijk vind ik dat veel. Die grote bedrijven doen dit met hun apps omdat ze er de middelen voor hebben en het voor hen zakelijk zinvol is. De optimalisatieredenen voor de app store leiden tot meer nieuwe gebruikers die hen op hun beurt meer geld opleveren.
Voor kleinere bedrijven kunnen zulke frequente updates te veel moeite zijn, vooral als je niet afhankelijk bent van app store optimalisatie voor je gebruikerswerving. In dat geval kun je er gemakkelijk mee wegkomen om de app alleen bij te werken als dat echt nodig is, vanwege de soorten veranderingen die hierboven genoemd zijn. Zoals ik al zei; er zijn genoeg apps die al jaren niet meer bijgewerkt zijn, maar nog prima werken.
Het updaten van je app
Je app updaten is heel eenvoudig met webtoapp.design. Open je app-dashboard en klik op "Update maken". Daarna vind je een tijdlijn met gedetailleerde stapsgewijze handleidingen die alles uitleggen wat je moet doen om je app in de app store te updaten. De handleidingen geven ook aan op welk punt in het proces je wijzigingen kunt aanbrengen in de App Store-vermelding van je app (bijv. de beschrijving van je app, screenshots, enz.).
Je gebruikers krijgen de nieuwe app versie automatisch op hun toestel, ze hoeven de update niet handmatig uit de app stores te downloaden.
Kosten
De meeste van onze gebruikers hebben een van onze abonnementsplannen. Alle abonnementen omvatten gratis app-updates.
Als je nog steeds een van onze levenslange/eenmalige betalingsplannen hebt (die we niet langer aanbieden aan nieuwe klanten), kost een app-update 89€ per platform/app store. (Als je nieuwsgierig bent, hier is waarom we geen eenmalige aankopen meer aanbieden)
De app stores vragen niets voor het bijwerken van je app - dit wordt wordt gedekt door de vergoeding voor het aanmaken van je ontwikkelaarsaccount.
Gerelateerde artikelen

Hoe werkt het: tonen van de licentiepagina van je app
Een korte uitleg over wat licenties zijn in de software wereld en wat je er mee moet doen als je je app met webtoapp.design maakt.

Analyseren hoe je app wordt gebruikt
Net zoals je het gedrag van je websitebezoekers analyseert, kun je hetzelfde doen voor je app-gebruikers. Bekijk de downloadstatistieken van apps en filter app-gebruikers in je website analytics tool.

Export Compliance in de App Store & Play Store
Je moet op een aantal exportvoorschriften letten, want apps tellen als encryptiesoftware en app downloads tellen als het uitvoeren van de app uit de Verenigde Staten.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.