Analyseren hoe je app wordt gebruikt
Bijgewerkt op 15. september 2025 door Jan Bunk

Net zoals je waarschijnlijk analyseert hoe mensen je website gebruiken, kun je ook bekijken hoe je app wordt gebruikt. In deze handleiding bekijken we hoe je dat kunt doen met je bestaande tool voor websiteanalyse (bijvoorbeeld Google Analytics). Daarna bekijken we een aantal aanvullende statistieken over hoeveel mensen je app gebruiken.
App-specifieke statistieken
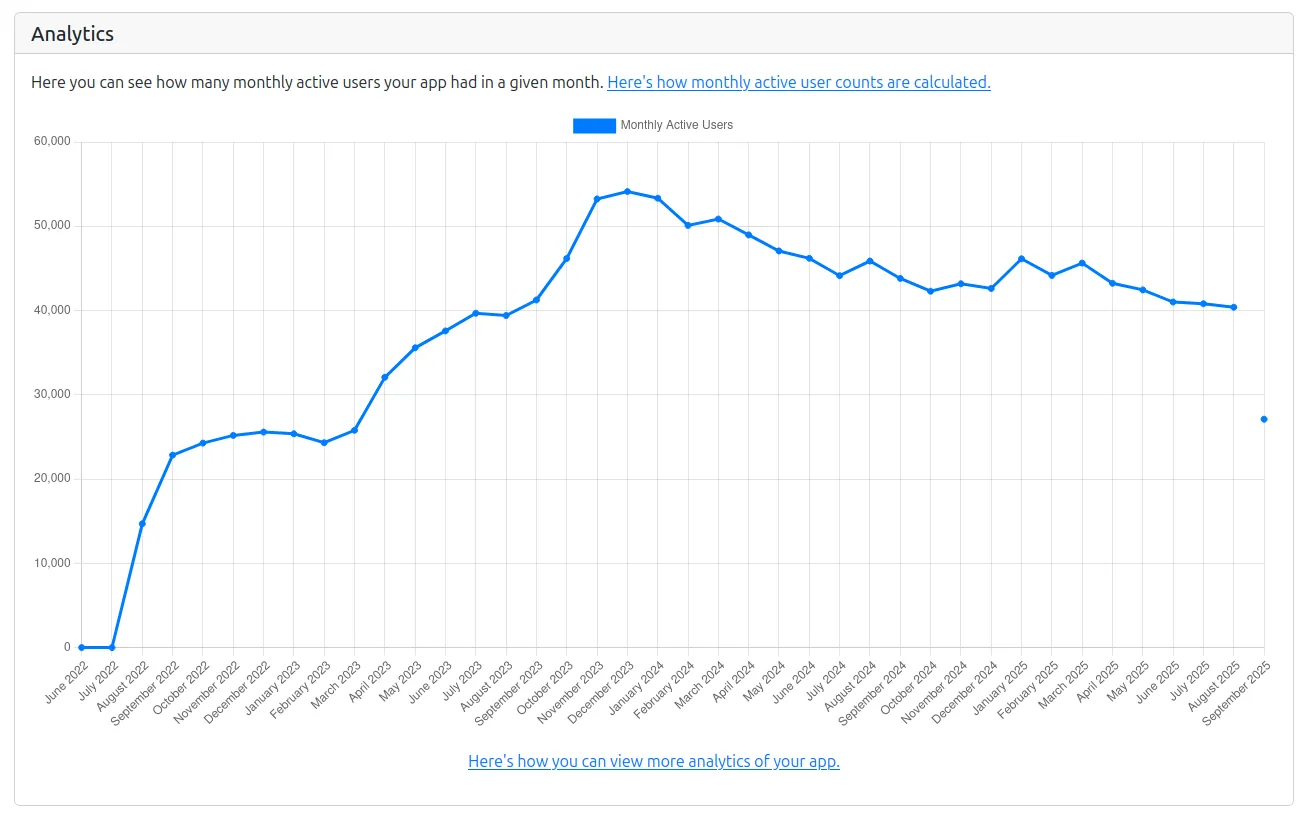
Je kunt een aantal statistieken bekijken die door de app worden verzameld in je webtoapp.design dashboard. Een voorbeeld hiervan is het aantal maandelijks actieve gebruikers, wat er zo uit kan zien:

App-gebruikers filteren in je website analytics
Met UTM-parameters
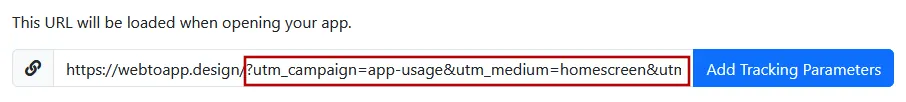
Je kunt UTM-tags toevoegen aan de URL die wordt geopend bij het starten van je app. Dan zou je website-analyse software je moeten laten filteren op de UTM-bron "app", om alle app-gebruikers te zien. Je kunt ofwel de knop "Trackingparameters toevoegen" gebruiken of je eigen UTM-parameters instellen in je dashboard.

Houd er rekening mee dat je je app in de app stores moet bijwerken om de wijziging door te voeren.
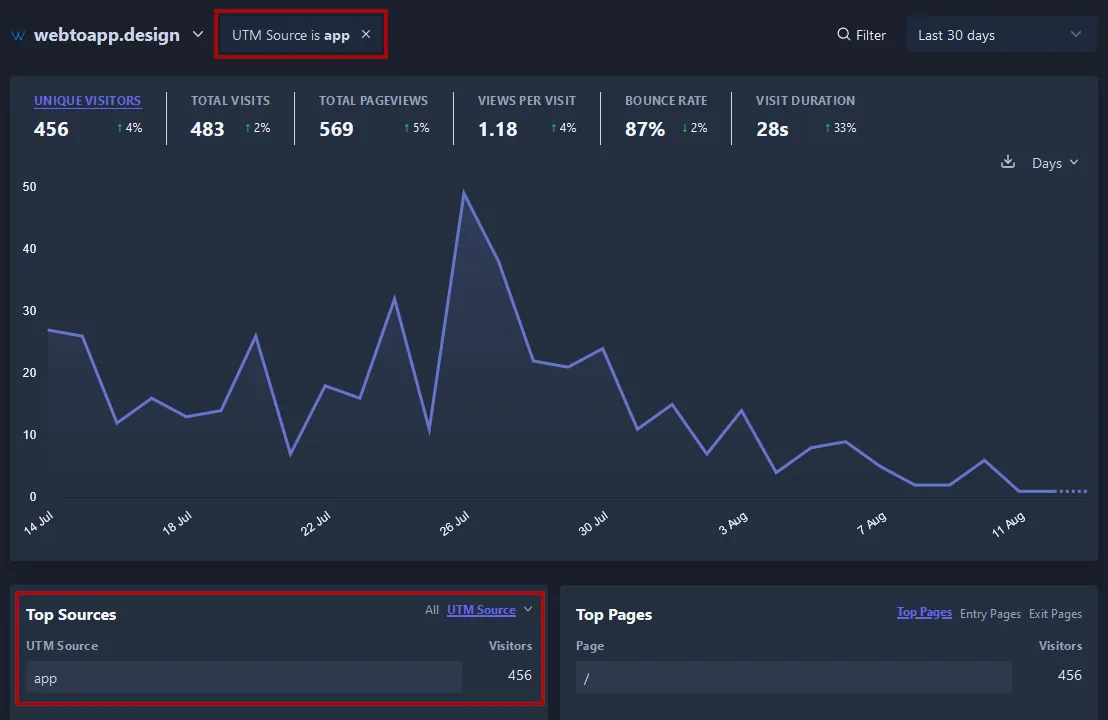
Op de webtoapp.design website gebruiken we de privacyvriendelijke analysetool "Plausible". Zo ziet het eruit om app-gebruikers uit te filteren met de UTM-parameter daar:

Filteren op gebruikersagent
Een andere manier om websitegebruikers van appgebruikers te onderscheiden in je analytics is door te filteren op user agents. De user agent is een korte tekst die de browser naar websites stuurt.
Net als een browser stuurt de app ook een user agent naar je website. Het belangrijkste verschil is dat de user agent van de app "App-WebView" bevat. Dit stelt je in staat om een filter in je analysetool in te stellen om alleen gebruikers te tonen wiens user agent "App-WebView" bevat. Dit zijn al je app-gebruikers.
Je kunt hier meer lezen over user agents en hoe de app ze aanpast.
Filteren op user agent in Google Analytics
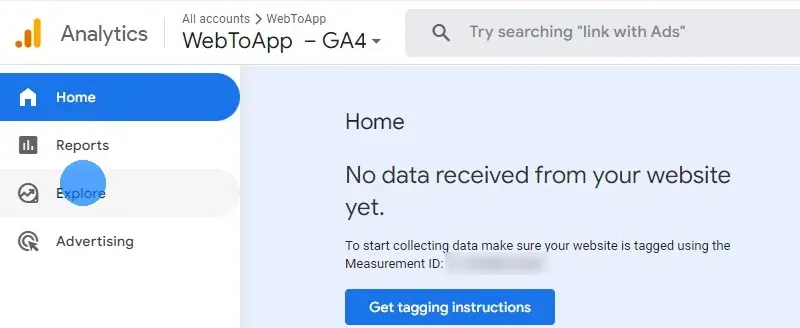
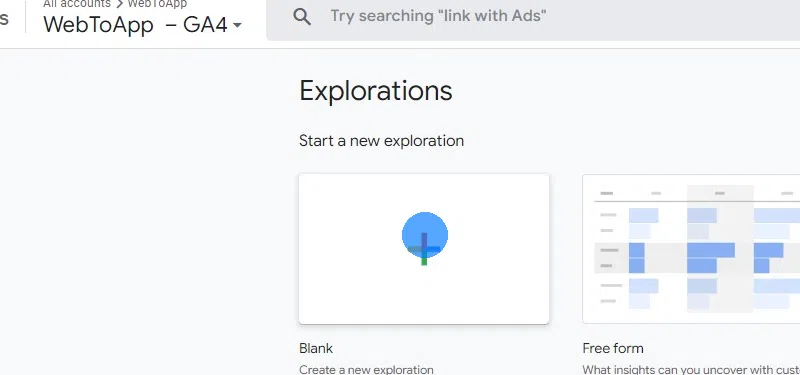
Klik op ‘Verkennen’ in het menu aan de linkerkant.

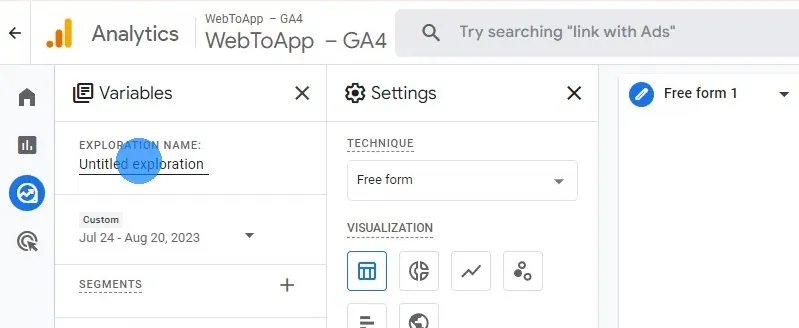
Maak een nieuwe verkenning.

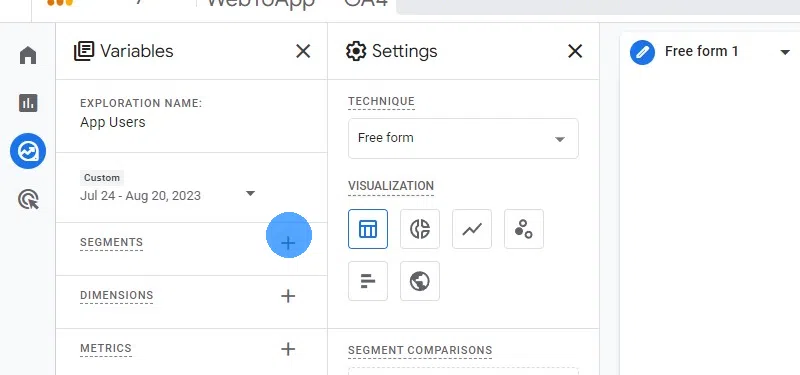
Voer een naam in voor je nieuwe verkenning, bijvoorbeeld ‘App Gebruikers’.

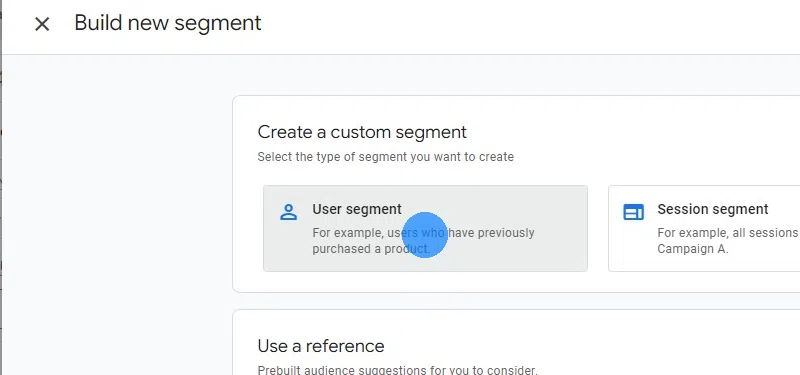
Maak een nieuw segment.

Selecteer ‘Gebruikerssegment’.

Geef het segment een naam.

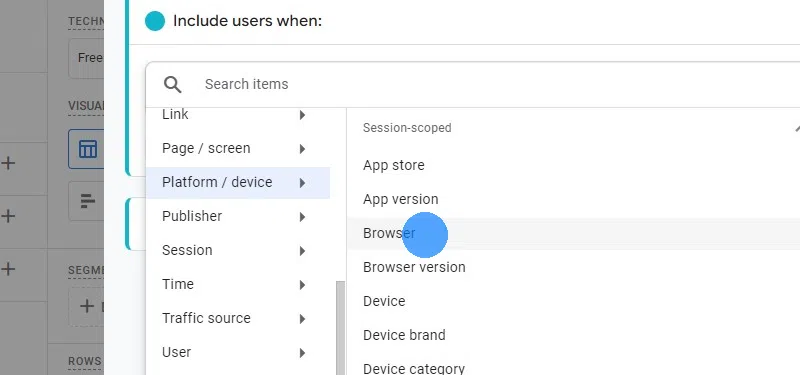
Voeg een nieuwe ’Browser’-voorwaarde toe.

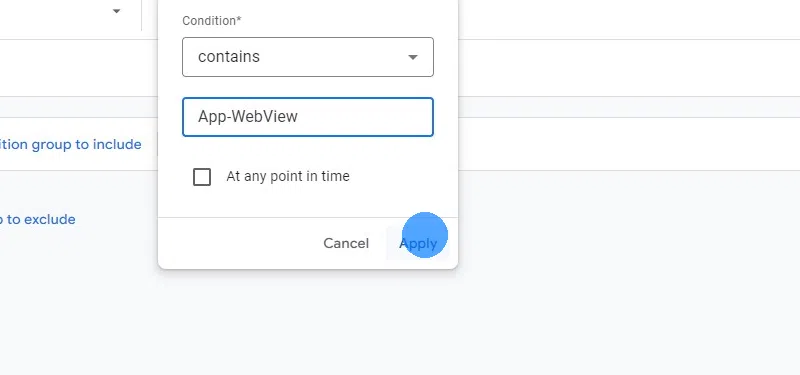
Stel het filter in op ‘bevat’ ‘app-WebView’. Als je wilt filteren op alleen iOS-gebruikers, kun je ‘App-WebView (ios)’ gebruiken. Voor Android gebruik je ‘App-WebView (android)’.

App-gebruikers filteren met JavaScript
Een ingewikkelder maar ook krachtigere manier om te detecteren of een gebruiker je website bezoekt met een browser of de app is met behulp van JavaScript. Dit is vooral handig als je analytics-software het filteren op user agents niet ondersteunt.
Je kunt hier lezen over alle mogelijke opties om met JavaScript app en website van elkaar te onderscheiden.App-downloadstatistieken bekijken
Als je wilt weten hoeveel mensen je app hebben gedownload, kun je de statistieken bekijken die de app stores verzamelen.
Google Play Console
Je kunt statistieken over je Android-app bekijken in de Google Play Console.
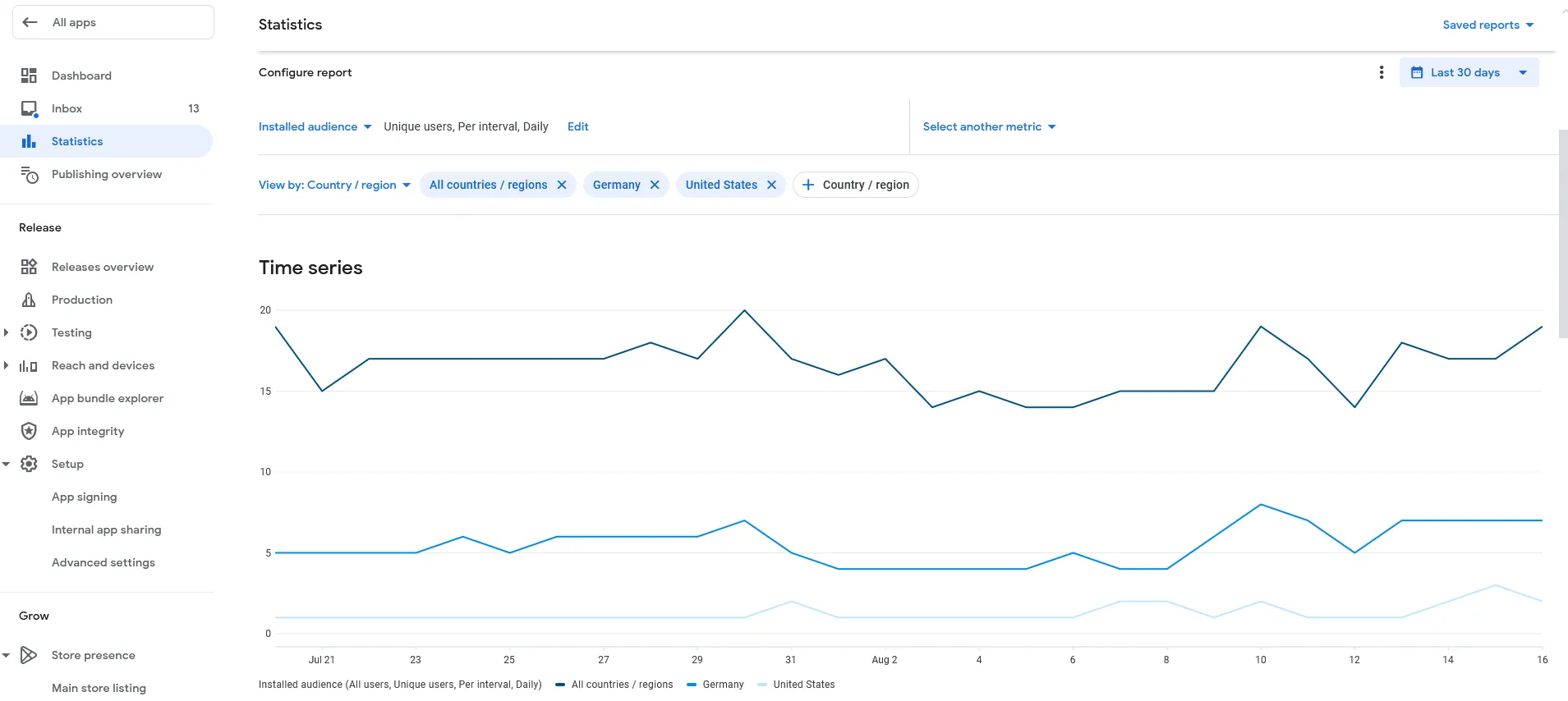
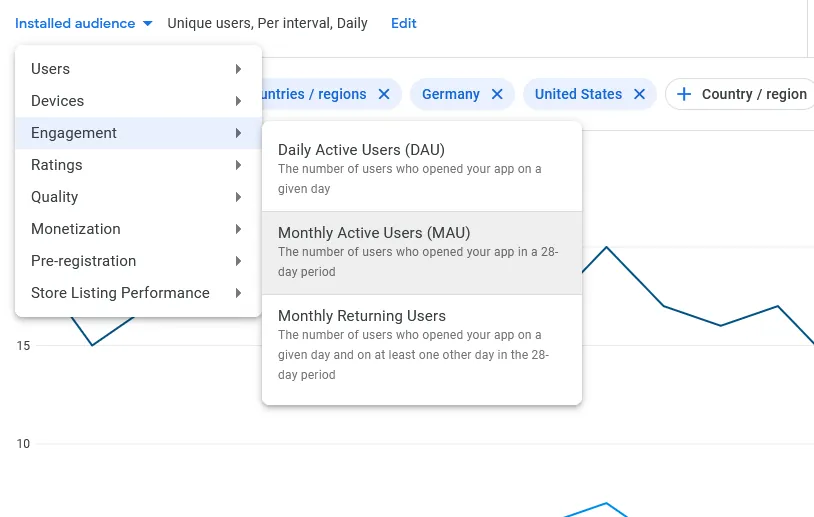
De eerste statistiek die je ziet is hoeveel mensen je app hebben geïnstalleerd (‘Geïnstalleerd publiek’).

Maar er zijn nog veel meer statistieken die je kunt bekijken, bijvoorbeeld het aantal maandelijkse actieve gebruikers.

Apple App Store
Op dezelfde manier kun je statistieken over je iOS-app bekijken op de App Store Connect-analysepagina.
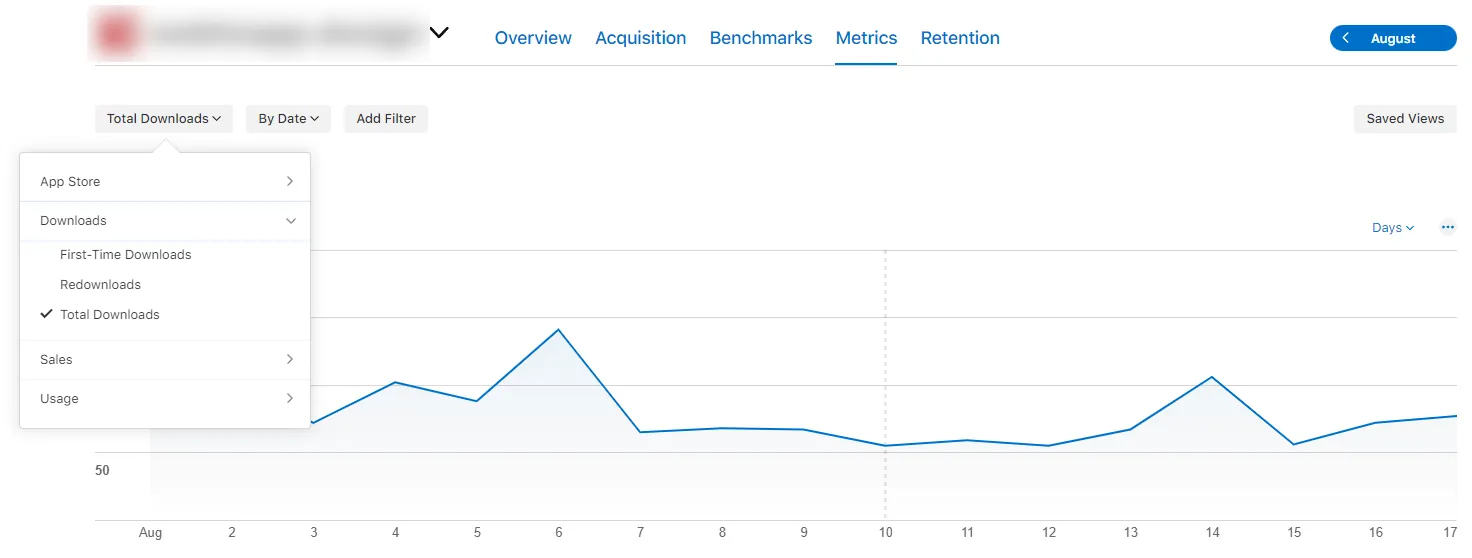
Je kunt de meeste analyses bekijken op de pagina met statistieken.

Wees voorzichtig bij het vergelijken van statistieken tussen de Play Console en App Store Connect, omdat sommige statistieken dezelfde naam kunnen hebben maar toch anders worden gemeten. App Store Connect kan je bijvoorbeeld de nieuwe downloads op een bepaalde dag laten zien, terwijl de Play Console alle downloads samenvoegt, zodat je het totale aantal downloads ziet.
Gerelateerde artikelen

Wanneer, waarom en hoe je je app moet updaten
In dit artikel leggen we je uit wanneer je een update bij de app stores moet indienen, wanneer je dat optioneel kunt doen en welke voordelen dat heeft. We bespreken ook de aanbevolen update-frequentie en hoe je een app-update daadwerkelijk publiceert.

Export Compliance in de App Store & Play Store
Je moet op een aantal exportvoorschriften letten, want apps tellen als encryptiesoftware en app downloads tellen als het uitvoeren van de app uit de Verenigde Staten.

Zelf je App Bundels Ondertekenen
Hoe je sleutels & keystores genereert en ze gebruikt om je app-bundel te ondertekenen. Verifieer het daarna en upload het naar de Play Console.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.