How To: Send Push Notifications to Users of Your App
Updated on 30. March 2025 by Jan Bunk

We have previously discussed the benefits of push notifications. Now, let's take a look at how you can easily send push notifications if you created a mobile app for your website.
Sending a push notification to your webtoapp.design app users is very easy. Either follow the steps below, or watch this 1 minute video:
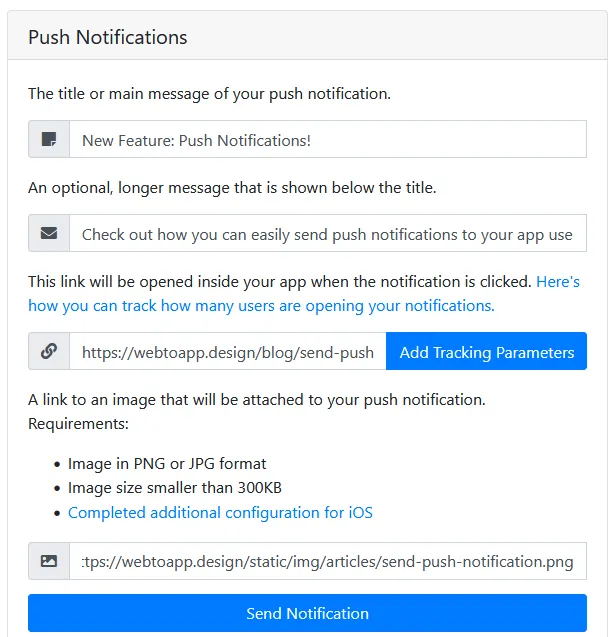
- Open the push notification page in your app dashboard.
- Fill in the fields in the form. You can leave the optional fields empty if you want.

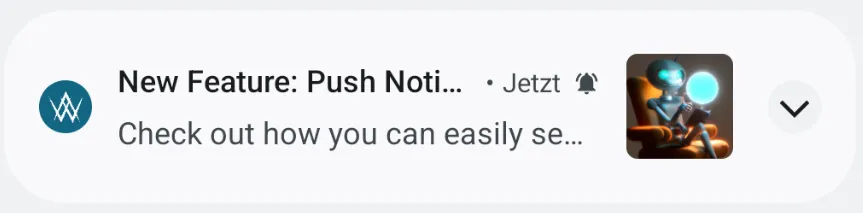
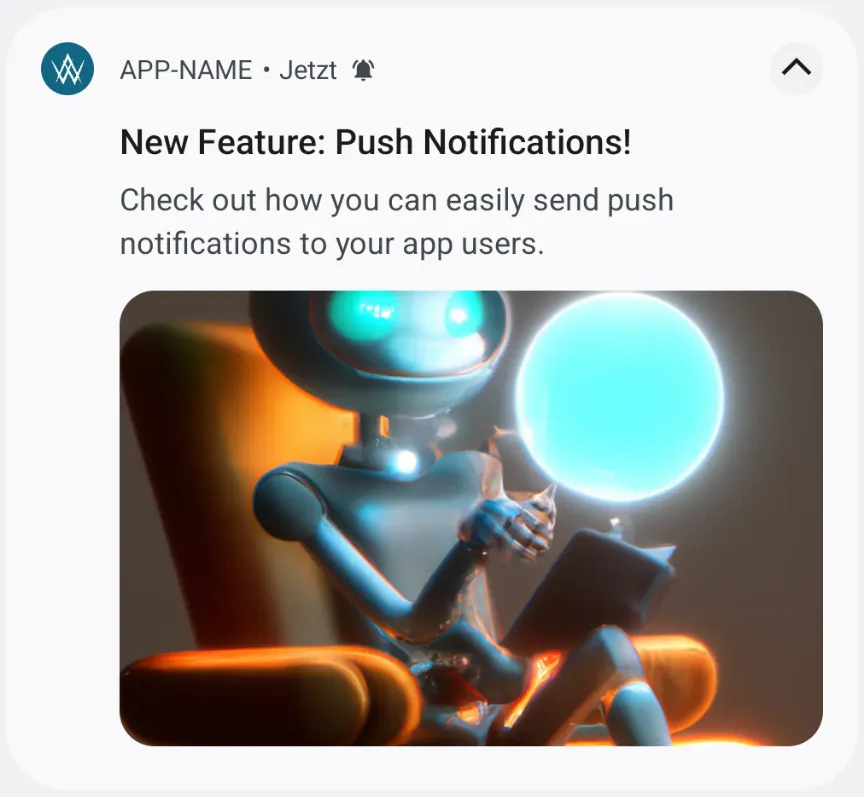
That's it already! You can take a look at this example notification to see how the information you enter in the form will be displayed:


Tracking Push Notification Clicks
You can use UTM parameters in combination with your website analytics tool (e.g. Google Analytics) to see how many times your push notifications get opened.
Adding UTM Parameters
To do so, add the UTM parameters to the URL you want to be opened when the push notification is clicked. If you don't have a specific URL you want to be opened, add the parameters to the URL of your homepage. The easiest way to add the UTM parameters to your URL is the Campaign URL Builder.
We suggest filling out the fields like this:
- campaign source (utm_source): app
- campaign medium (utm_medium): push-notification
- campaign name (utm_campaign): The title of your notification
You can then copy the link and use it as the link that will be opened when the push notification is clicked.
Alternatively, if you're fine with our recommended values for the campaign source, medium and name, you can just click the button next to the URL field.
Analyzing the Results
The analytics tool you use on your website should allow you to filter for these UTM tags. For example in Google Analytics, you should see the campaign source and mediums in your acquisition report.
Common Reasons for Not Receiving Notifications
- Make sure you check the notification center to see if the notification is there. You can open the notification center by unlocking your device and swiping straight down from the top left corner of your screen.
- The notification permission wasn't granted yet.
- You might need to open the app for a few times until it asks you to grant the push notification permission. Your push notification settings determine when the permission prompt is shown.
- Alternatively, you can open the app settings to check the permission status (and immediately grant notification permissions if necessary).
- You can also use this JavaScript function to request notification permissions manually at other times.
If you're using provisional push notifications and are not receiving the notification on iOS, it shouldn't be a permission issue, since provisional notifications don't require asking for permission first. Provisional push notifications are a lot easier to miss because they make no sound and only appear in the notification center on an unlocked device, not on the lockscreen. You can enable or disable provisional push notifications in your push notification settings. - The notification permission was removed. This could've either been intentional or on accident. It can even happen automatically, when the app was not used for a long time. The easiest way to fix this is through the app settings, where it will let you know if this is the case. Alternatively, you can manually grant notification permissions via the settings app on iOS and the app info screen on Android.
Related Articles

Common Difficulties with App Store Requirements
Common mistakes and things to keep in mind before submitting your app for review in an app store

How To: Show Your App's License Page
A short explanation on what licenses are in the software world and what you need to do about them when you created your app with webtoapp.design.

When, Why, and How to Update Your App
In this article we'll take a look at when you have to submit an update to the app stores, when you can do it optionally and what benefits that has. We'll also talk about the recommended update frequency and how to actually publish an app update.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.