Comment envoyer des notifications push aux utilisateurs de votre application ?
Mis à jour le 30. mars 2025 par Jan Bunk

Nous avons déjà évoqué les avantages des notifications push. Voyons maintenant comment vous pouvez facilement envoyer des notifications push lorsque vous avez créé une application mobile pour votre site web.
Envoyer une notification push aux utilisateurs de votre application webtoapp.design est très facile. Vous pouvez soit suivre les étapes ci-dessous, soit regarder cette vidéo d'une minute :
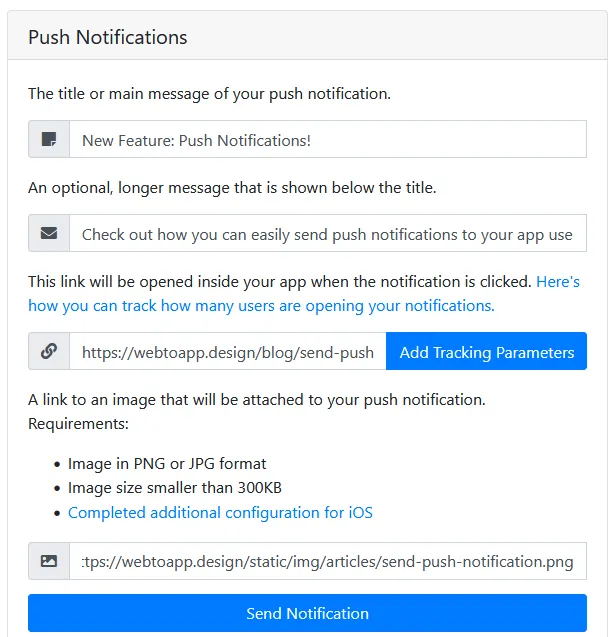
- Ouvrez la page de notification push dans le tableau de bord de votre application.
- Remplissez les champs du formulaire. Vous pouvez laisser les champs facultatifs vides si vous le souhaitez.

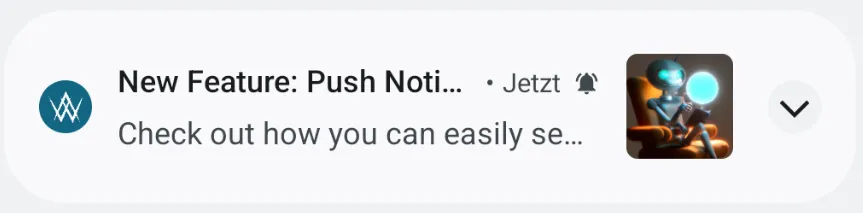
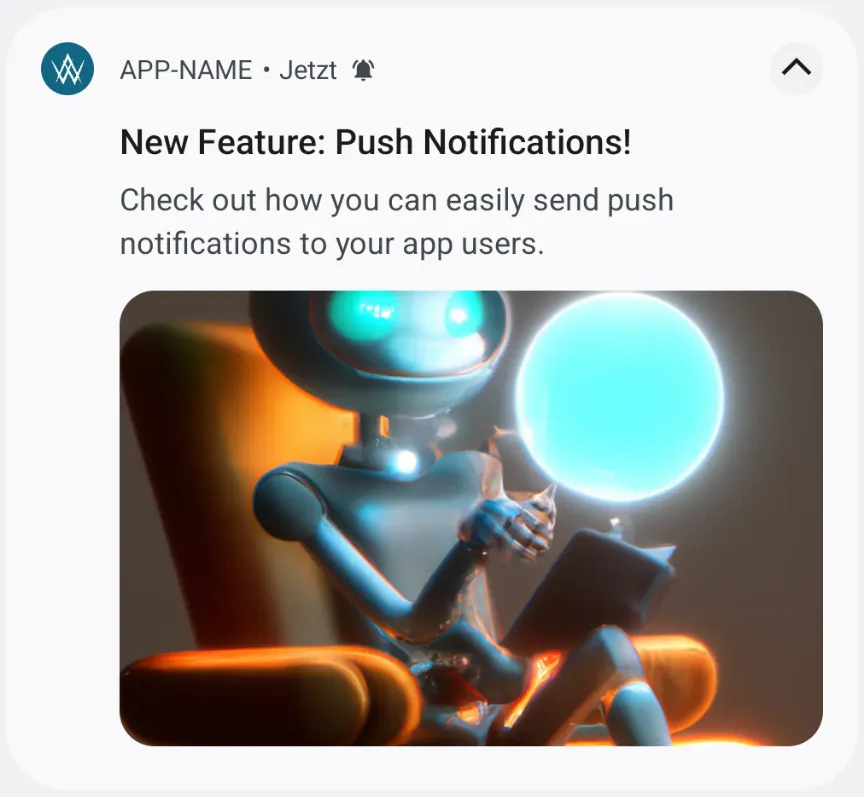
C'est déjà tout ! Vous pouvez jeter un coup d'œil à cet exemple de notification pour voir comment les informations que vous saisissez dans le formulaire seront affichées :


Suivi du taux de clics sur les notifications push
Vous pouvez utiliser les paramètres UTM en combinaison avec votre outil d'analyse de site web (par exemple, Google Analytics) pour voir combien de fois vos notifications push sont ouvertes.
Ajouter des paramètres UTM
Pour ce faire, ajoutez les paramètres UTM à l'URL que vous souhaitez voir s'ouvrir lorsque les utilisateurs cliquent sur votre notification push. Si vous n'avez pas d'URL spécifique à ouvrir, ajoutez les paramètres à l'URL de votre page d'accueil. L'outil le plus simple à utiliser pour ajouter les paramètres UTM à votre URL est Campaign URL Builder.
Nous vous suggérons de remplir les champs comme suit :
- campaign source (utm_source): app
- campaign medium (utm_medium): push-notification
- campaign name (utm_campaign): Le titre de votre notification
Vous pouvez ensuite copier le lien et l'utiliser comme lien qui s'ouvrira lorsque vous cliquerez sur la notification push.
Si les valeurs recommandées pour la source, le support et le nom de la campagne vous conviennent, vous pouvez également cliquer sur le bouton situé à côté du champ URL.
Analyse des résultats
L'outil d'analyse que vous utilisez sur votre site web devrait vous permettre de filtrer ces balises UTM. Par exemple, dans Google Analytics, vous devriez voir la source de la campagne et les supports dans votre rapport d'acquisition.
Principales causes de non-réception des notifications
- Assurez-vous de vérifier le centre de notifications pour voir si la notification est là. Vous pouvez ouvrir le centre de notifications en déverrouillant votre appareil et en glissant directement vers le bas depuis le coin supérieur gauche de votre écran.
- L'autorisation de notification n'a pas encore été accordée.
- Vous devrez peut-être ouvrir l'application plusieurs fois jusqu'à ce qu'elle vous demande d'accorder l'autorisation de notification push. Vos paramètres de notification push déterminent quand l'invite d'autorisation est affichée.
- Alternativement, vous pouvez ouvrir les paramètres de l'application pour vérifier l'état de l'autorisation (et accorder immédiatement les autorisations de notification si nécessaire).
- Vous pouvez également utiliser cette fonction JavaScript pour demander manuellement les autorisations de notification à d'autres moments.
Si vous utilisez des notifications push provisoires et que vous ne recevez pas la notification sur iOS, cela ne devrait pas être un problème d'autorisation, car les notifications provisoires ne nécessitent pas de demander l'autorisation au préalable. Les notifications push provisoires sont beaucoup plus faciles à manquer car elles ne font aucun son et n'apparaissent que dans le centre de notifications sur un appareil déverrouillé, pas sur l'écran de verrouillage. Vous pouvez activer ou désactiver les notifications push provisoires dans vos paramètres de notification push. - L'autorisation de notification a été retirée. Cela pourrait avoir été intentionnel ou par accident. Cela peut même se produire automatiquement, lorsque l'application n'a pas été utilisée pendant longtemps. Le moyen le plus simple de résoudre ce problème est via les paramètres de l'application, où il vous informera si c'est le cas. Alternativement, vous pouvez accorder manuellement les autorisations de notification via l'application de paramètres sur iOS et l'écran d'informations de l'application sur Android.
Articles connexes

Difficultés courantes liées aux exigences de l'App Store
Erreurs courantes et points à garder à l'esprit avant de soumettre votre application pour examen dans un magasin d'applications

Comment afficher la page de licence de votre application ?
Une brève explication sur ce que sont les licences dans le monde des logiciels et ce que vous devez faire à leur sujet lorsque vous avez créé votre application avec webtoapp.design.

Quand, pourquoi et comment mettre à jour votre application ?
Dans cet article, nous verrons quand vous devez soumettre une mise à jour aux magasins d'applications, quand vous pouvez le faire de manière facultative et quels en sont les avantages. Nous aborderons également la fréquence de mise à jour recommandée et la manière de publier une mise à jour d'application.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.