Cómo: Enviar notificaciones push a los usuarios de tu app
Actualizado el 30. marzo 2025 por Jan Bunk

Ya hemos hablado de las ventajas de las notificaciones push. Ahora, veamos cómo puedes enviar fácilmente notificaciones push si has creado una aplicación móvil para tu sitio web.
Enviar una notificación push a los usuarios de tu app diseñada con webtoapp.design es muy fácil. Siga los siguientes pasos o mira este video de 1 minuto:
- Abre la página de notificaciones push en el panel de control de tu aplicación.
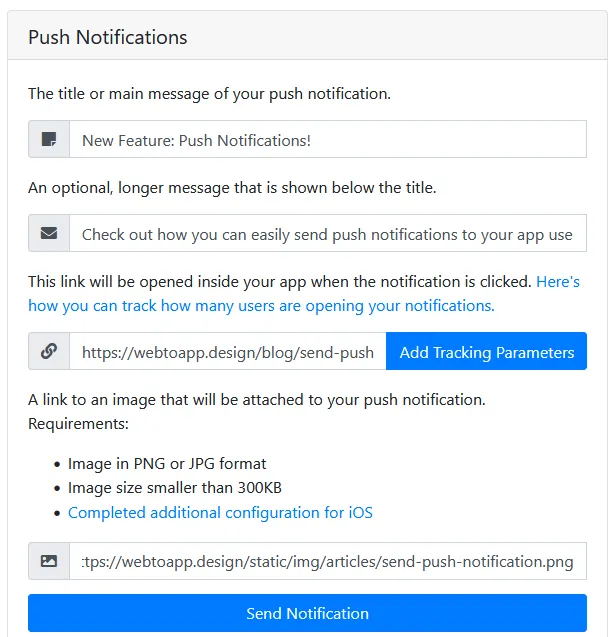
- Rellena los campos del formulario. Si quieres, puedes dejar vacíos los campos opcionales.

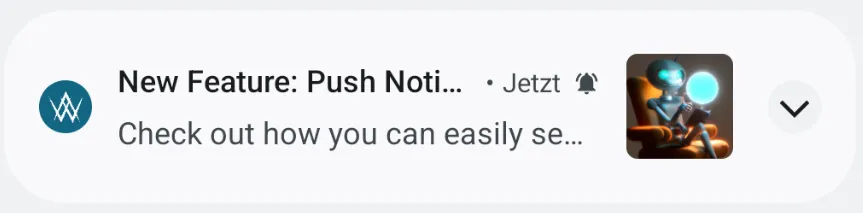
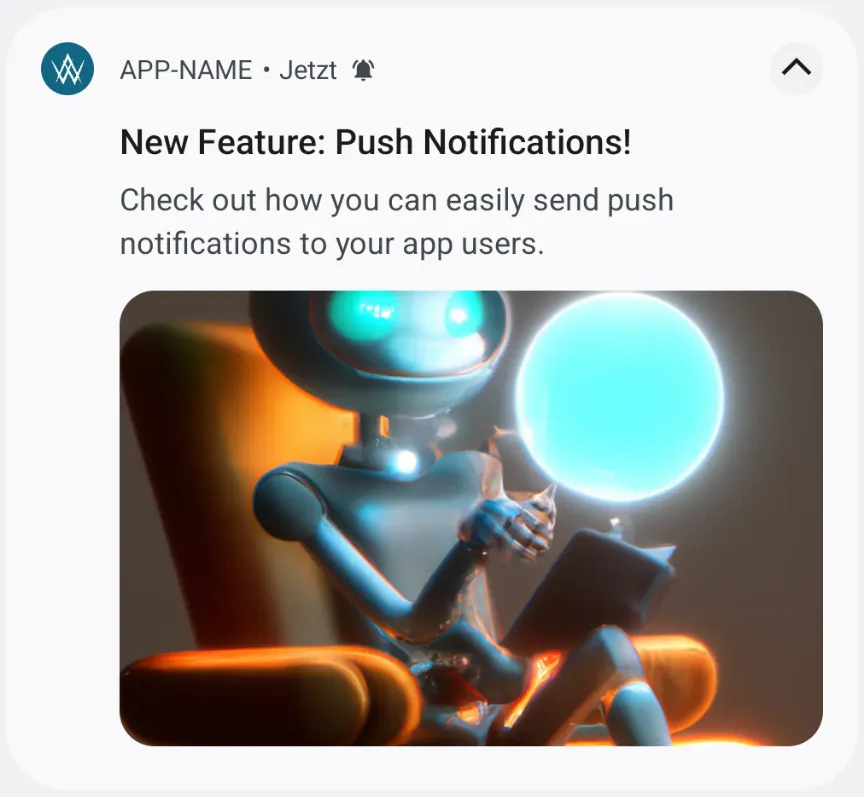
¡Ya está! Puedes echar un vistazo a esta notificación de ejemplo para ver cómo se mostrará la información que introduzcas en el formulario:


Seguimiento de los clics de las notificaciones push
Puedes utilizar los parámetros UTM en combinación con tu herramienta de análisis del sitio web (por ejemplo, Google Analytics) para ver cuántas veces se abren tus notificaciones push.
Añadir parámetros UTM
Para ello, añade los parámetros UTM a la URL que quieres que se abra cuando se haga clic en la notificación push. Si no tienes una URL específica que quieras que se abra, añade los parámetros a la URL de tu página de inicio. La forma más fácil de añadir los parámetros UTM a tu URL es Generador de direcciones URL para campañas.
Te sugerimos que llenes los campos así:
- campaign source (utm_source): app
- campaign medium (utm_medium): push-notification
- campaign name (utm_campaign): El título de tu notificación
A continuación, puedes copiar el enlace y utilizarlo como el enlace que se abrirá cuando se haga clic en la notificación push.
Alternativamente, si estás de acuerdo con nuestros valores recomendados para la fuente, el medio y el nombre de la campaña, puedes simplemente hacer clic en el botón junto al campo URL.
Análisis de los resultados
La herramienta de análisis que utilices en tu sitio web debe permitirte filtrar estas etiquetas UTM. Por ejemplo, en Google Analytics, deberías ver el origen de la campaña y los medios en tu informe de adquisición.
Razones comunes para no recibir notificaciones
- Asegúrate de revisar el centro de notificaciones para ver si la notificación está allí. Puedes abrir el centro de notificaciones desbloqueando tu dispositivo y deslizando hacia abajo desde la esquina superior izquierda de tu pantalla.
- El permiso de notificación aún no ha sido concedido.
- Es posible que necesites abrir la app varias veces hasta que te pida conceder el permiso de notificaciones push. Tus configuraciones de notificaciones push determinan cuándo se muestra el aviso de permiso.
- Alternativamente, puedes abrir la configuración de la app para verificar el estado del permiso (e inmediatamente conceder permisos de notificación si es necesario).
- También puedes utilizar esta función de JavaScript para solicitar permisos de notificación manualmente en otros momentos.
Si estás usando notificaciones push provisionales y no estás recibiendo la notificación en iOS, no debería ser un problema de permiso, ya que las notificaciones provisionales no requieren pedir permiso primero. Las notificaciones push provisionales son mucho más fáciles de perder porque no emiten sonido y solo aparecen en el centro de notificaciones en un dispositivo desbloqueado, no en la pantalla de bloqueo. Puedes habilitar o deshabilitar las notificaciones push provisionales en la configuración de notificaciones push. - El permiso de notificación fue eliminado. Esto pudo haber sido intencional o por accidente. Incluso puede suceder automáticamente, cuando la app no se ha usado por mucho tiempo. La forma más fácil de solucionar esto es a través de la configuración de la app, donde te informará si este es el caso. Alternativamente, puedes conceder manualmente permisos de notificación a través de la app de configuración en iOS y la pantalla de información de la app en Android.
Artículos relacionados

Dificultades frecuentes con los requisitos de la App Store
Errores comunes y cosas a tener en cuenta antes de enviar tu app para revisión en una tienda de aplicaciones

Cómo: Mostrar la página de licencias de tu app
Una breve explicación sobre lo que son las licencias en el mundo del software y lo que tienes que hacer al respecto cuando has creado tu app con webtoapp.design.

Cuándo, por qué y cómo actualizar tu aplicación
En este artículo veremos cuándo tienes que enviar una actualización a las tiendas de aplicaciones, cuándo puedes hacerlo de forma opcional y qué ventajas tiene. También hablaremos de la frecuencia de actualización recomendada y de cómo publicar una actualización de la aplicación.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.