Come Capire se un Utente sta Usando il Tuo Sito Web o la Tua App
Aggiornato il 16. maggio 2025 da Jan Bunk

Ci sono molti casi in cui può essere utile differenziare tra una persona che sta visualizzando il tuo sito web nel browser e una persona che lo sta visualizzando tramite la tua app. Magari vuoi visualizzare le analisi su quanto bene la tua app viene adottata dagli utenti o vuoi mostrare contenuti diversi agli utenti dell'app.
Proprio come ci sono molteplici casi d'uso, ci sono anche molteplici modi per raggiungere questo obiettivo. Vediamoli uno per uno.
Basato sul User Agent
Se non vuoi attivare questa opzione, controlla gli altri filtri presentati in questo articolo.
Il user agent è una breve stringa che il browser invia ai siti web ogni volta che sta caricando una pagina. Il user agent contiene informazioni sul browser, ad esempio un browser Firefox potrebbe inviare un user agent come questo:
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0Da ciò, il tuo sito web può rilevare che l'utente sta usando la versione 47.0 del browser Mozilla Firefox. Proprio come i browser, anche la tua app invia un user agent che la identifica.
User agent utilizzati dall'applicazione
L'applicazione utilizza alcuni user agent diversi:
- $regularUserAgent App-WebView ($operatingSystem) $version
Questo è il tipico user agent utilizzato dal browser interno dell'app (che visualizza il tuo sito web all'interno dell'app). Le richieste fatte con questo user agent sono avviate dall'utente dell'app navigando tra le pagine. - App-HttpClient $version
Questo è lo user agent utilizzato per le richieste fatte dall'applicazione che non sono direttamente iniziate dall'utente. Per esempio l'app fa alcune richieste con questo per memorizzare parti del sito web per l'uso offline. La modalità offline è disabilitata di default al giorno d'oggi, quindi probabilmente non vedrai molte richieste con questo user agent.
$version è la versione interna dell'app (es. 1.4.8+52) e $operatingSystem è la piattaforma su cui l'app viene utilizzata (es. ios o android).
$regularUserAgent è lo user agent di un browser mobile che ci si aspetterebbe da dispositivi, come Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148
Quindi un esempio di user-agent che l'app potrebbe usare su iOS sarebbe: Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 App-WebView (ios) 1.4.8+52
Nelle impostazioni di navigazione c'è anche l'opzione per far sembrare $regularUserAgent più simile a quello di un browser normale (anziché a un WebView). Questo, ad esempio, aggiungerebbe Safari/605.1.15 dopo Mobile/15E148.
Filtraggio per il User Agent dell'App
Basandoti sul formato di user agent sopra, puoi rilevare che il tuo sito web viene caricato dall'app controllando se il user agent contiene "App-WebView". Se vuoi controllare anche il sistema operativo, puoi inoltre verificare se il user agent contiene anche "(android)" o "(ios)".
Esempio: Mostrare Contenuti Diversi su un Sito WordPress
Con l'Editor Predefinito di WordPress
Se stai usando WordPress, puoi usare il plugin "UserAgent Content Switcher". Il nome del plugin è abbastanza descrittivo: ti permette di mostrare contenuti diversi agli utenti in base al loro user agent. Ecco come puoi configurarlo (e un esempio di caso d'uso):
- Installa il plugin sul tuo sito web. Nota che non siamo affiliati con il plugin o il suo sviluppatore, lo abbiamo solo testato e sembrava essere gratuito e funzionare bene.
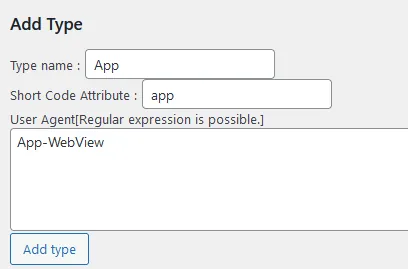
- Nella pagina delle impostazioni del plugin, aggiungi un nuovo tipo con queste impostazioni:
- Nome del tipo: App
- Attributo Short-code: app
- User Agent: App-WebView

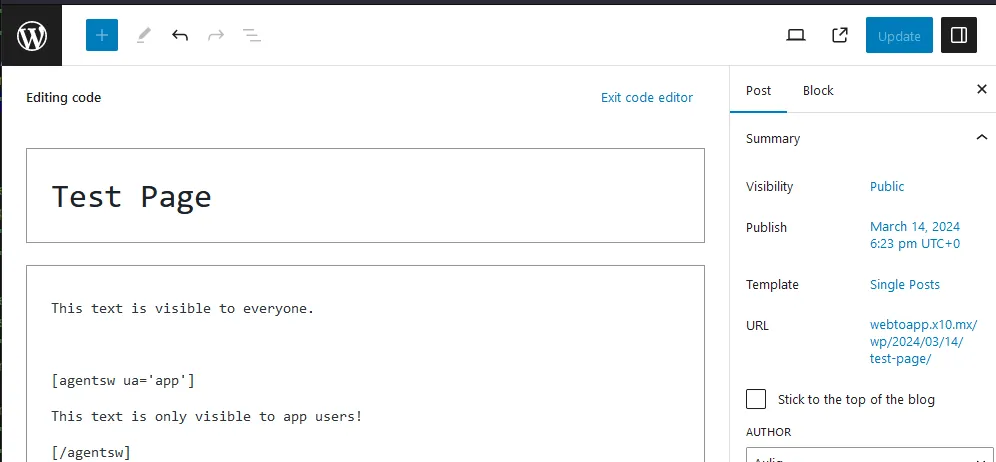
- Modifica una delle tue pagine e passa all'editor del codice.
- Ora puoi creare sezioni visibili solo nell'app in questo modo:
Questo testo è visibile a tutti. [agentsw ua='app'] Questo testo è visibile solo agli utenti dell'app! [/agentsw]
Con Elementor
Se stai usando Elementor, puoi invece usare il plugin gratuito Powerpack con il plugin di estensione powerpack-webtoapp. Ecco come funziona:
- Installa il plugin Powerpack tramite lo store di WordPress.
- Scarica il plugin powerpack-webtoapp come file zip e installalo.Il plugin powerpack-webtoapp (e l'idea di usare Powerpack su siti Elementor) è stato creato da ALL IN APPLI. Usano il plugin per gestire più app di webtoapp.design e hanno generosamente deciso di condividerlo.
- Ora puoi impostare elementi specifici per essere visualizzati solo nell'app.

Usando JavaScript
Basato sul User Agent
Ovviamente puoi controllare l'user agent non solo sul lato server (come descritto nella sezione precedente), ma anche in JavaScript.
Ecco un esempio di come puoi usare JavaScript per rilevare se l'utente sta usando l'app o un browser:
const isApp = navigator.userAgent.includes("App-WebView");
if (isApp) {
console.log("The user is using the app.");
} else {
console.log("The user is using a browser.");
}
getAppPlatform dallo script di aiuto dell'app, che funziona in modo molto simile.Controllando le Modifiche HTML
L'app apporta piccole modifiche invisibili all'HTML del sito web che sono necessarie per alcune funzionalità dell'app. Possiamo anche usare queste modifiche per rilevare se la pagina è stata caricata dall'app.
Poiché questo è un po' complicato, ti consigliamo di usare executeWhenAppReady dallo script di aiuto dell'app. Poi puoi inserire qualsiasi codice all'interno della funzione executeWhenAppReady, e verrà eseguito solo se la pagina è stata caricata dall'app. Un piccolo svantaggio di questo metodo è che ci vogliono alcuni millisecondi prima che il codice venga eseguito, anche se la pagina è stata caricata dall'app.
Iniettando Codice nell'App
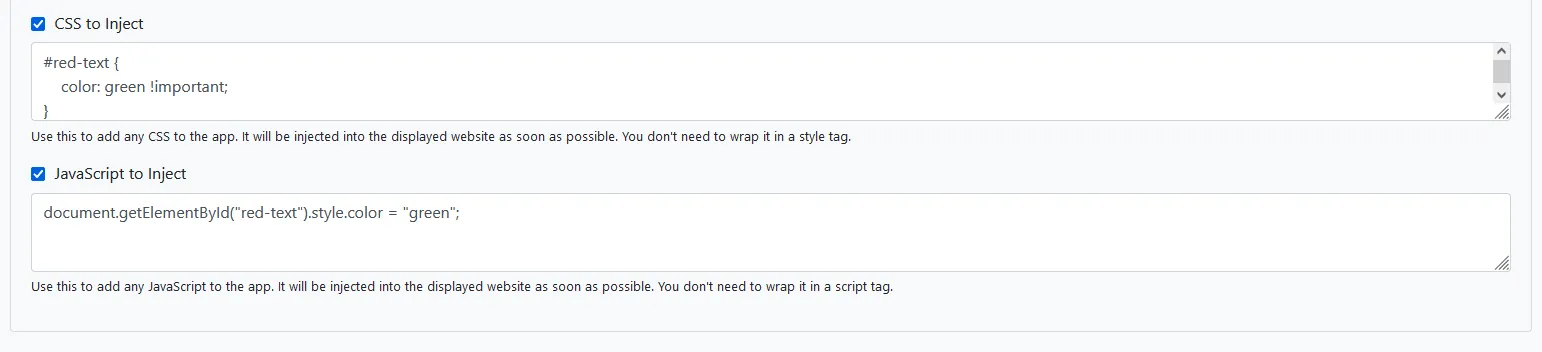
Nella pagina di personalizzazione del tuo sito web hai l'opzione di aggiungere qualsiasi JavaScript o CSS che l'app dovrebbe iniettare in ogni pagina caricata. Le possibilità sono infinite con questo, ma come esempio, facciamo diventare questo testo verde nell'app:
<p id="red-text" style="color: red;">This text is red in the browser.</p>Ora potremmo configurare questo JavaScript da iniettare:
document.getElementById("red-text").style.color = "green";Oppure, in alternativa, questo CSS da iniettare:
#red-text {
color: green !important;
}
Quindi, come puoi vedere, questo funziona anche come un modo per avere un comportamento diverso sul sito web rispetto all'app.
Articoli correlati

Progressive Web Apps vs. App Native
Vuoi portare il tuo sito web al livello successivo? Ecco come le progressive web apps si confrontano con le app native standard e come trasformare il tuo sito web in un'app.

Abbiamo Pubblicato 238 App - Ecco Quanto Tempo ha Impiegato la Revisione delle App
Abbiamo pubblicato molte app e monitorato quanto tempo ci è voluto per farle entrare negli app store, inclusi i tempi di rifiuto e di ripresentazione delle app.

Come Fare: Usare il Riempimento Automatico delle Password nella Tua App
Salvare le password e il riempimento automatico rende il login più comodo per gli utenti della tua app. Ecco come funziona e quale configurazione aggiuntiva è necessaria.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.