Wie man erkennt, ob ein Nutzer deine Website oder deine App verwendet
Aktualisiert am 16. Mai 2025 von Jan Bunk

Es gibt viele Fälle, in denen es nützlich sein kann, zwischen einer Person zu unterscheiden, die deine Website im Browser ansieht, und einer Person, die sie über deine App ansieht. Vielleicht möchtest du Analysen darüber sehen, wie gut deine App von Nutzern angenommen wird, oder du möchtest App-Nutzern andere Inhalte anzeigen.
Genauso wie es mehrere Anwendungsfälle gibt, gibt es auch mehrere Möglichkeiten, dieses Ziel zu erreichen. Lass uns sie der Reihe nach durchgehen.
Basierend auf dem User-Agent
Wenn du diese Option nicht aktivieren möchtest, schau dir die anderen in diesem Artikel vorgestellten Filtermethoden an.
Der User-Agent ist eine kurze Zeichenkette, die der Browser an Websites sendet, wann immer er eine Seite lädt. Der User-Agent enthält Informationen über den Browser, zum Beispiel könnte ein Firefox-Browser einen User-Agent wie diesen senden:
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0Daraus kann deine Website erkennen, dass der Nutzer Version 47.0 des Mozilla Firefox Browsers verwendet. Genau wie Browser sendet auch deine App einen User-Agent, der sie identifiziert.
Von der App verwendete User Agents
Die App benutzt ein paar verschiedene User Agents:
- $regularUserAgent App-WebView ($operatingSystem) $version
Dies ist der typische User-Agent, der vom internen Browser der App verwendet wird (der deine Website innerhalb der App anzeigt). Anfragen, die mit diesem User-Agent gemacht werden, werden vom App-Nutzer initiiert, indem er zwischen Seiten navigiert. - App-HttpClient $version
Dies ist der User Agent, der für Anfragen der App verwendet wird, die nicht direkt vom Nutzer initiiert werden. Zum Beispiel macht die App damit einige Anfragen, um Teile der Website für die Offline-Nutzung zu speichern. Der Offline-Modus ist heutzutage standardmäßig deaktiviert, daher wirst du wahrscheinlich nicht viele Anfragen mit diesem User-Agent sehen.
$version ist die interne Version der App (z.B. 1.4.8+52) und $operatingSystem ist die Plattform, auf der die App verwendet wird (z.B. ios oder android).
$regularUserAgent ist der User Agent eines mobilen Browsers, der von dem Gerät erwartet wird, wie Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148
Ein Beispiel für einen User-Agent, den die App auf iOS verwenden könnte, wäre also: Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 App-WebView (ios) 1.4.8+52
In deinen Navigationseinstellungen gibt es auch die Option, $regularUserAgent mehr wie den eines normalen Browsers aussehen zu lassen (im Gegensatz zu einem WebView). Dies würde zum Beispiel Safari/605.1.15 nach Mobile/15E148 hinzufügen.
Filtern nach dem User-Agent der App
Basierend auf dem obigen User-Agent-Format kannst du erkennen, dass deine Website von der App geladen wird, indem du überprüfst, ob der User-Agent "App-WebView" enthält. Wenn du auch das Betriebssystem überprüfen möchtest, kannst du zusätzlich prüfen, ob der User-Agent auch "(android)" oder "(ios)" enthält.
Beispiel: Unterschiedliche Inhalte auf einer WordPress-Website anzeigen
Mit dem Standard-WordPress-Editor
Wenn du WordPress verwendest, kannst du das Plugin "UserAgent Content Switcher" nutzen. Der Name des Plugins ist ziemlich selbsterklärend: Es ermöglicht dir, basierend auf dem User-Agent unterschiedliche Inhalte anzuzeigen. So kannst du es einrichten (und ein Beispielanwendungsfall):
- Installiere das Plugin auf deiner Website. Bitte beachte, dass wir nicht mit dem Plugin oder dessen Entwickler verbunden sind, wir haben es nur getestet und es schien kostenlos zu sein und gut zu funktionieren.
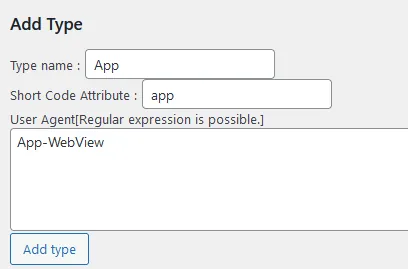
- Füge auf der Einstellungsseite des Plugins einen neuen Typ mit diesen Einstellungen hinzu:
- Typname: App
- Shortcode-Attribut: app
- User-Agent: App-WebView

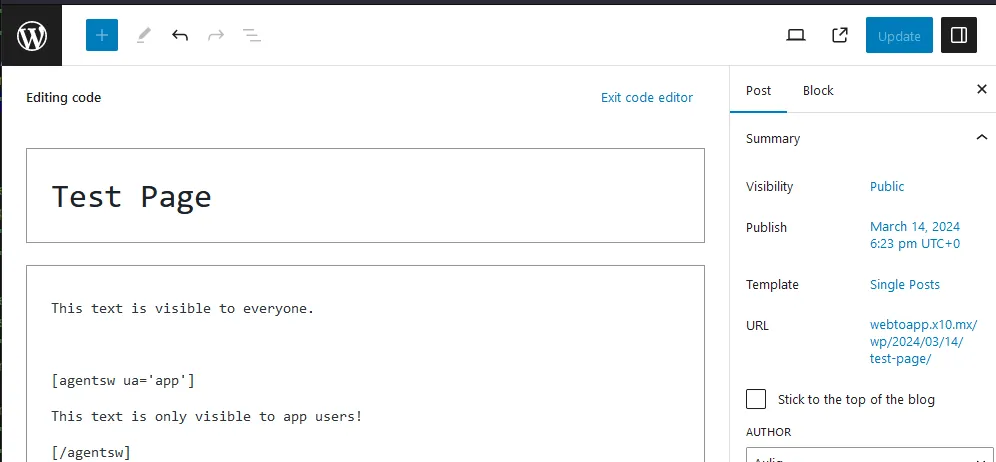
- Bearbeite eine deiner Seiten und wechsle zum Code-Editor.
- Jetzt kannst du Abschnitte erstellen, die nur in der App sichtbar sind, wie folgt:
Dieser Text ist für alle sichtbar. [agentsw ua='app'] Dieser Text ist nur für App-Nutzer sichtbar! [/agentsw]
Mit Elementor
Wenn du Elementor verwendest, kannst du stattdessen das kostenlose Powerpack-Plugin mit dem powerpack-webtoapp-Erweiterungsplugin nutzen. So funktioniert es:
- Installiere das Powerpack-Plugin über den WordPress-Store.
- Lade das powerpack-webtoapp-Plugin als Zip-Datei herunter und installiere es.Das powerpack-webtoapp-Plugin (und die Idee, Powerpack auf Elementor-Websites zu verwenden) wurde von ALL IN APPLI erstellt. Sie verwenden das Plugin, um mehrere webtoapp.design-Apps zu verwalten und haben sich großzügigerweise entschieden, es zu teilen.
- Jetzt kannst du bestimmte Elemente so einstellen, dass sie nur in der App angezeigt werden.

Mit JavaScript
Basierend auf dem User-Agent
Natürlich kannst du den User-Agent nicht nur serverseitig überprüfen (wie im vorherigen Abschnitt beschrieben), sondern auch in JavaScript.
Hier ist ein Beispiel, wie du mit JavaScript erkennen kannst, ob der Nutzer die App oder einen Browser verwendet:
const isApp = navigator.userAgent.includes("App-WebView");
if (isApp) {
console.log("The user is using the app.");
} else {
console.log("The user is using a browser.");
}
getAppPlatform aus dem App-Hilfsskript verwenden, das sehr ähnlich funktioniert.Durch Überprüfung von HTML-Änderungen
Die App macht winzige unsichtbare Änderungen am HTML der Website, die für einige Funktionen der App notwendig sind. Wir können diese Änderungen auch nutzen, um zu erkennen, ob die Seite von der App geladen wurde.
Da dies etwas knifflig ist, empfehlen wir, dass du executeWhenAppReady aus dem App-Hilfsskript verwendest. Dann kannst du jeden Code innerhalb der executeWhenAppReady-Funktion platzieren, und er wird nur ausgeführt, wenn die Seite von der App geladen wurde. Ein kleiner Nachteil dieser Methode ist, dass es ein paar Millisekunden dauert, bis der Code ausgeführt wird, selbst wenn die Seite von der App geladen wurde.
Durch Einfügen von Code in die App
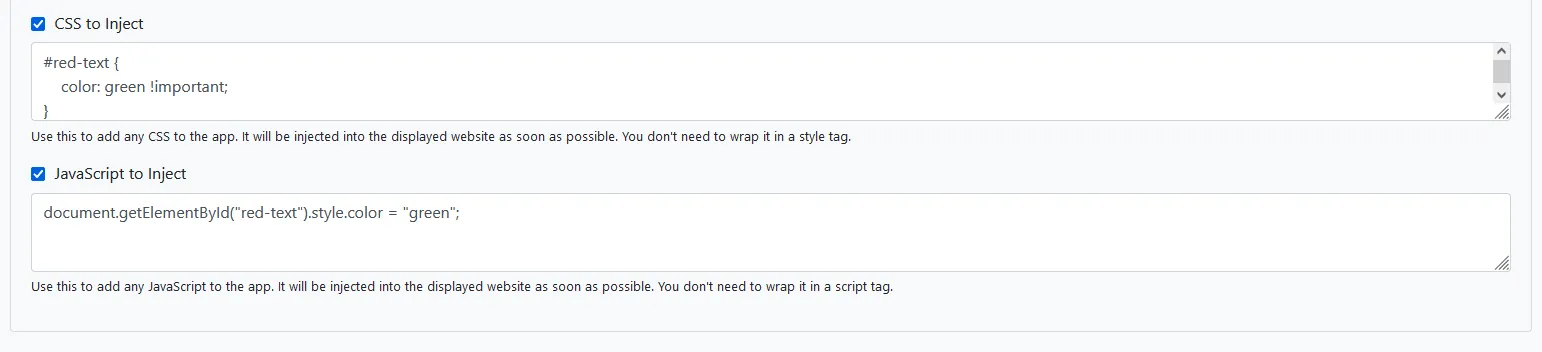
Auf deiner Website-Anpassungsseite hast du die Möglichkeit, beliebiges JavaScript oder CSS hinzuzufügen, das die App in jede geladene Seite einfügen soll. Die Möglichkeiten sind endlos, aber als Beispiel können wir diesen Text in der App grün machen:
<p id="red-text" style="color: red;">This text is red in the browser.</p>Jetzt könnten wir dieses einzufügende JavaScript konfigurieren:
document.getElementById("red-text").style.color = "green";Oder alternativ dieses einzufügende CSS:
#red-text {
color: green !important;
}
Wie du siehst, funktioniert dies auch als eine Möglichkeit, ein unterschiedliches Verhalten auf der Website und in der App zu haben.
Verwandte Artikel

Progressive Web Apps vs. Native Apps
Möchtest du deine Website auf das nächste Level bringen? Hier erfährst du, wie sich Progressive Web Apps gegen Standard-Native-Apps behaupten und wie du deine Website in eine App verwandelst.

Wir haben 238 Apps veröffentlicht - So lange dauerte die App-Überprüfung
Wir haben viele Apps veröffentlicht und verfolgt, wie lange es dauerte, sie in die App-Stores zu bringen, einschließlich der Zeiten für App-Ablehnung und erneute Einreichung.

Anleitung: Passwort-Autofill in deiner App verwenden
Das Speichern und automatische Ausfüllen von Passwörtern macht das Einloggen für deine App-Nutzer bequemer. Hier erfährst du, wie es funktioniert und welche zusätzlichen Einstellungen nötig sind.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.