Como Saber se um Usuário Está Usando Seu Site ou Seu App
Atualizado em 16. maio 2025 por Jan Bunk

Existem muitos casos em que pode ser útil diferenciar entre uma pessoa que está visualizando seu site no navegador e uma pessoa que está visualizando através do seu aplicativo. Talvez você queira ver análises de como seu aplicativo está sendo adotado pelos usuários ou queira mostrar conteúdo diferente para os usuários do aplicativo.
Assim como existem múltiplos casos de uso, também existem várias maneiras de alcançar esse objetivo. Vamos passar por elas uma a uma.
Baseado no User Agent
Se você não quiser ativar essa opção, verifique os outros métodos de filtragem apresentados neste artigo.
O user agent é uma string curta que o navegador envia para os sites sempre que está carregando uma página. O user agent contém informações sobre o navegador, por exemplo, um navegador Firefox poderia enviar algo como este user agent:
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0A partir disso, seu site pode detectar que o usuário está usando a versão 47.0 do navegador Mozilla Firefox. Assim como os navegadores, seu aplicativo também envia um user agent que o identifica.
Agentes de usuário usados pelo aplicativo
O aplicativo usa alguns agentes de usuário diferentes:
- $regularUserAgent App-WebView ($operatingSystem) $version
Este é o user agent típico usado pelo navegador interno do aplicativo (que exibe seu site dentro do aplicativo). As solicitações feitas com este user agent são iniciadas pelo usuário do aplicativo ao navegar entre páginas. - App-HttpClient $version
Este é o agente do usuário utilizado para solicitações feitas pelo aplicativo que não são iniciadas diretamente pelo usuário. Por exemplo, o aplicativo faz algumas solicitações com isto para armazenar partes do site para uso offline. O modo offline está desativado por padrão hoje em dia, então você provavelmente não verá muitas solicitações com este user agent.
$version é a versão interna do aplicativo (por exemplo 1.4.8+52) e $operatingSystem é a plataforma na qual o aplicativo está sendo usado (por exemplo ios ou android).
$regularUserAgent é o agente de usuário de um navegador móvel que seria esperado do dispositivo, como Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148
Então, um exemplo de user-agent que o aplicativo poderia usar no iOS seria: Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 App-WebView (ios) 1.4.8+52
Nas suas configurações de navegação, também há a opção de fazer o $regularUserAgent parecer mais com o de um navegador normal (em vez de um WebView). Isso, por exemplo, adicionaria Safari/605.1.15 após Mobile/15E148.
Filtrando pelo User Agent do Aplicativo
Com base no formato de user agent acima, você pode detectar que seu site está sendo carregado pelo aplicativo verificando se o user agent contém "App-WebView". Se você quiser verificar o sistema operacional também, pode adicionalmente verificar se o user agent também contém "(android)" ou "(ios)".
Exemplo: Mostrando Conteúdo Diferente em um Site WordPress
Com o Editor Padrão do WordPress
Se você está usando WordPress, pode usar o plugin "UserAgent Content Switcher". O nome do plugin é bastante descritivo: ele permite que você mostre conteúdo diferente para os usuários com base no user agent deles. Veja como configurá-lo (e um exemplo de caso de uso):
- Instale o plugin no seu site. Por favor, note que não somos afiliados ao plugin ou ao seu desenvolvedor, apenas testamos e pareceu ser gratuito e funcionou bem.
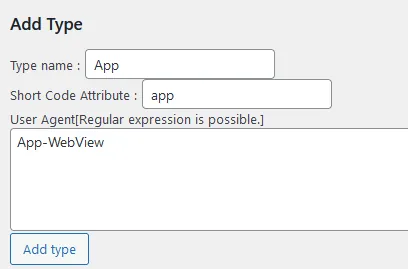
- Na página de configurações do plugin, adicione um novo tipo com estas configurações:
- Nome do tipo: App
- Atributo do Short-code: app
- User Agent: App-WebView

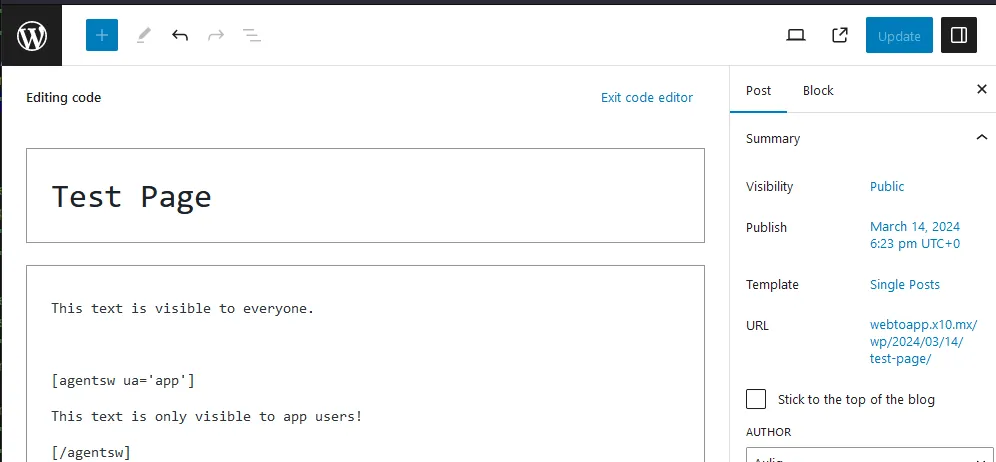
- Edite uma das suas páginas e mude para o editor de código.
- Agora você pode criar seções que são visíveis apenas no aplicativo assim:
Este texto é visível para todos. [agentsw ua='app'] Este texto é visível apenas para usuários do aplicativo! [/agentsw]
Com o Elementor
Se você está usando o Elementor, pode usar o plugin gratuito Powerpack com o plugin de extensão powerpack-webtoapp. Veja como funciona:
- Instale o plugin Powerpack através da loja do WordPress.
- Baixe o plugin powerpack-webtoapp como um arquivo zip e instale-o.O plugin powerpack-webtoapp (e a ideia de usar o Powerpack em sites Elementor) foi criado pela ALL IN APPLI. Eles usam o plugin para gerenciar vários aplicativos webtoapp.design e generosamente decidiram compartilhá-lo.
- Agora você pode definir elementos específicos para serem exibidos apenas no aplicativo.

Usando JavaScript
Baseado no User Agent
Claro que você pode não só verificar o user agent no lado do servidor (como detalhado na seção anterior), mas também em JavaScript.
Aqui está um exemplo de como você pode usar JavaScript para detectar se o usuário está usando o app ou um navegador:
const isApp = navigator.userAgent.includes("App-WebView");
if (isApp) {
console.log("The user is using the app.");
} else {
console.log("The user is using a browser.");
}
getAppPlatform do script auxiliar do app, que funciona de maneira muito semelhante.Verificando Modificações no HTML
O app faz pequenas alterações invisíveis no HTML do site que são necessárias para algumas funcionalidades do app. Também podemos usar essas alterações para detectar se a página foi carregada pelo app.
Como isso é um pouco complicado, recomendamos que você use executeWhenAppReady do script auxiliar do app. Então você pode colocar qualquer código dentro da função executeWhenAppReady, e ele só será executado se a página foi carregada pelo app. Uma pequena desvantagem desse método é que leva alguns milissegundos antes que o código seja executado, mesmo se a página foi carregada pelo app.
Injetando Código no App
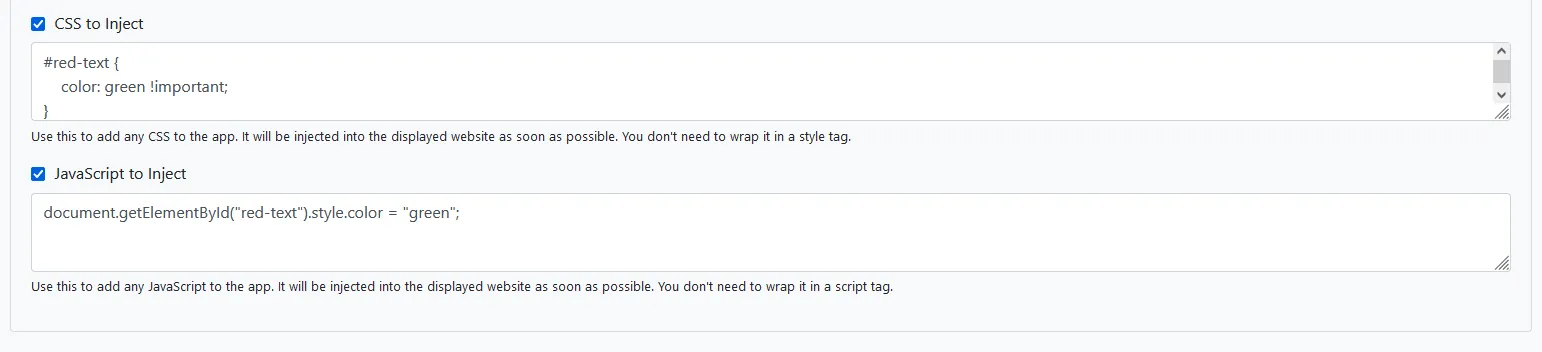
Na página de personalização do seu site, você tem a opção de adicionar qualquer JavaScript ou CSS que o app deve injetar em cada página que for carregada. As possibilidades são infinitas com isso, mas como exemplo, vamos fazer este texto ficar verde no app:
<p id="red-text" style="color: red;">This text is red in the browser.</p>Agora poderíamos configurar este JavaScript para injetar:
document.getElementById("red-text").style.color = "green";Ou alternativamente, este CSS para injetar:
#red-text {
color: green !important;
}
Como você pode ver, isso também funciona como uma forma de ter um comportamento diferente no site do que no app.
Artigos Relacionados

Aplicativos Web Progressivos vs. Aplicativos Nativos
Quer levar seu site para o próximo nível? Veja como os aplicativos web progressivos se comparam aos aplicativos nativos padrão e transformar seu site em um app.

Publicamos 238 Apps - Veja Quanto Tempo Levou a Revisão dos Apps
Publicamos muitos apps e acompanhamos quanto tempo levou para colocá-los nas lojas de apps, incluindo tempos de rejeição e reenvio de apps.

Como Fazer: Usar o Preenchimento Automático de Senhas no Seu App
Salvar senhas e preenchimento automático torna o login mais conveniente para os usuários do seu app. Veja como funciona e qual configuração adicional é necessária.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.