So geht's: Custom Tabs öffnen und schließen
Aktualisiert am 18. Mai 2023 von Jan Bunk
Manche Websites oder Website-Funktionen funktionieren nur in vertrauenswürdigen Browser-Umgebungen. Eine WebView, wie deine App sie zur Anzeige deiner Website verwendet, gilt nicht als vertrauenswürdig. Das liegt daran, dass die Funktionen, die wir nutzen, um dir eine optisch ansprechende und anpassbare App zu bieten, für missbräuchliche Zwecke genutzt werden könnten. Natürlich nutzen unsere Apps diese Funktionen nur für positive Zwecke, aber einige Websites schränken alle WebViews wegen dieses theoretischen Risikos ein.
Um das zu vermeiden, kannst du Teile deiner Website, die nicht in WebViews funktionieren, in sogenannten custom Tabs öffnen.
Beispiele für Anwendungsfälle
Wenn deine Website die Funktion "Mit Google anmelden" (oder Apple, Facebook, Twitter usw.) anbietet, funktioniert sie möglicherweise nur in einem custom Tab. Facebook sagt ganz klar, dass das Einloggen in WebViews nicht erlaubt ist, während einige der anderen Seiten einfach nicht funktionieren.
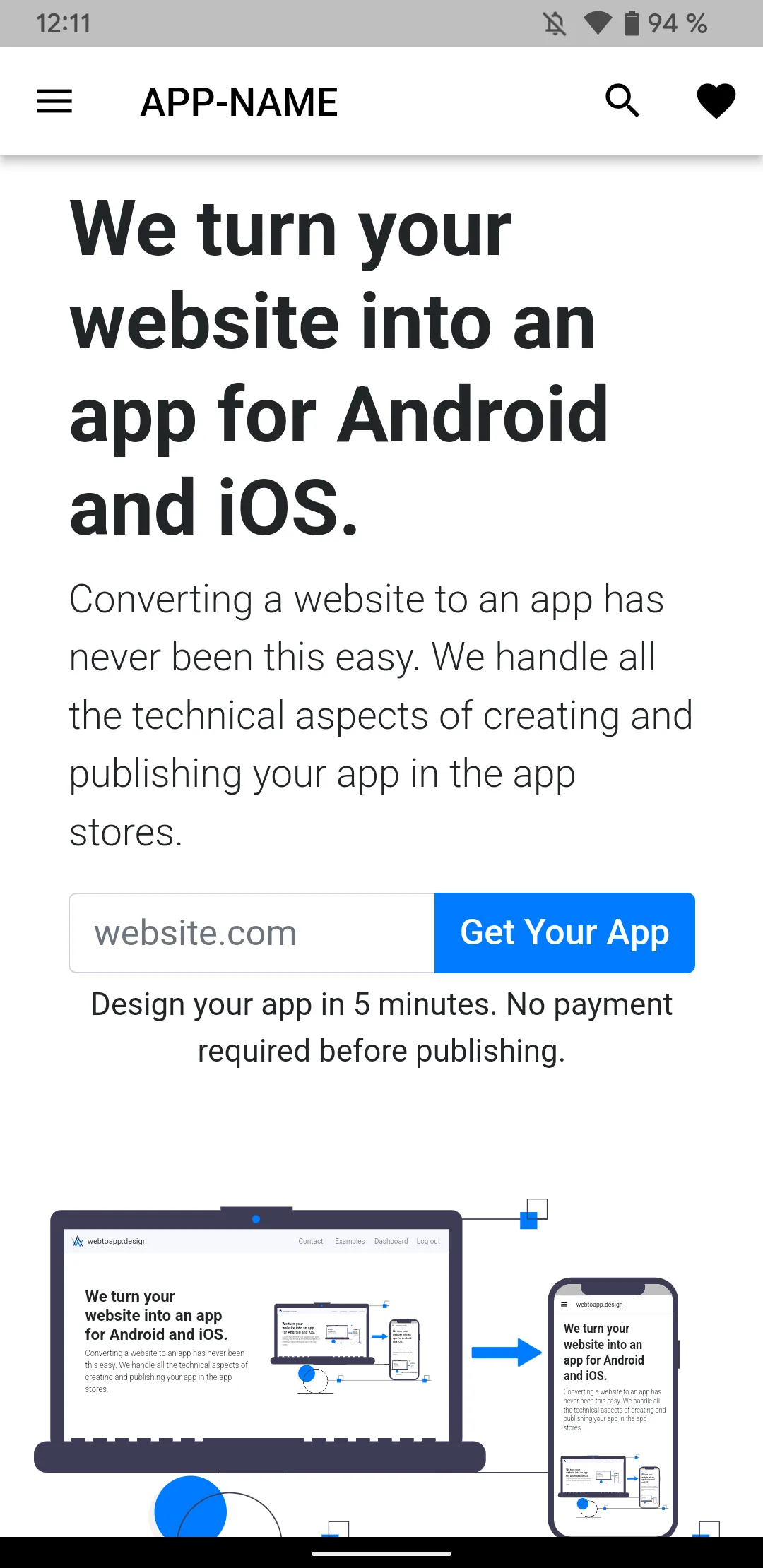
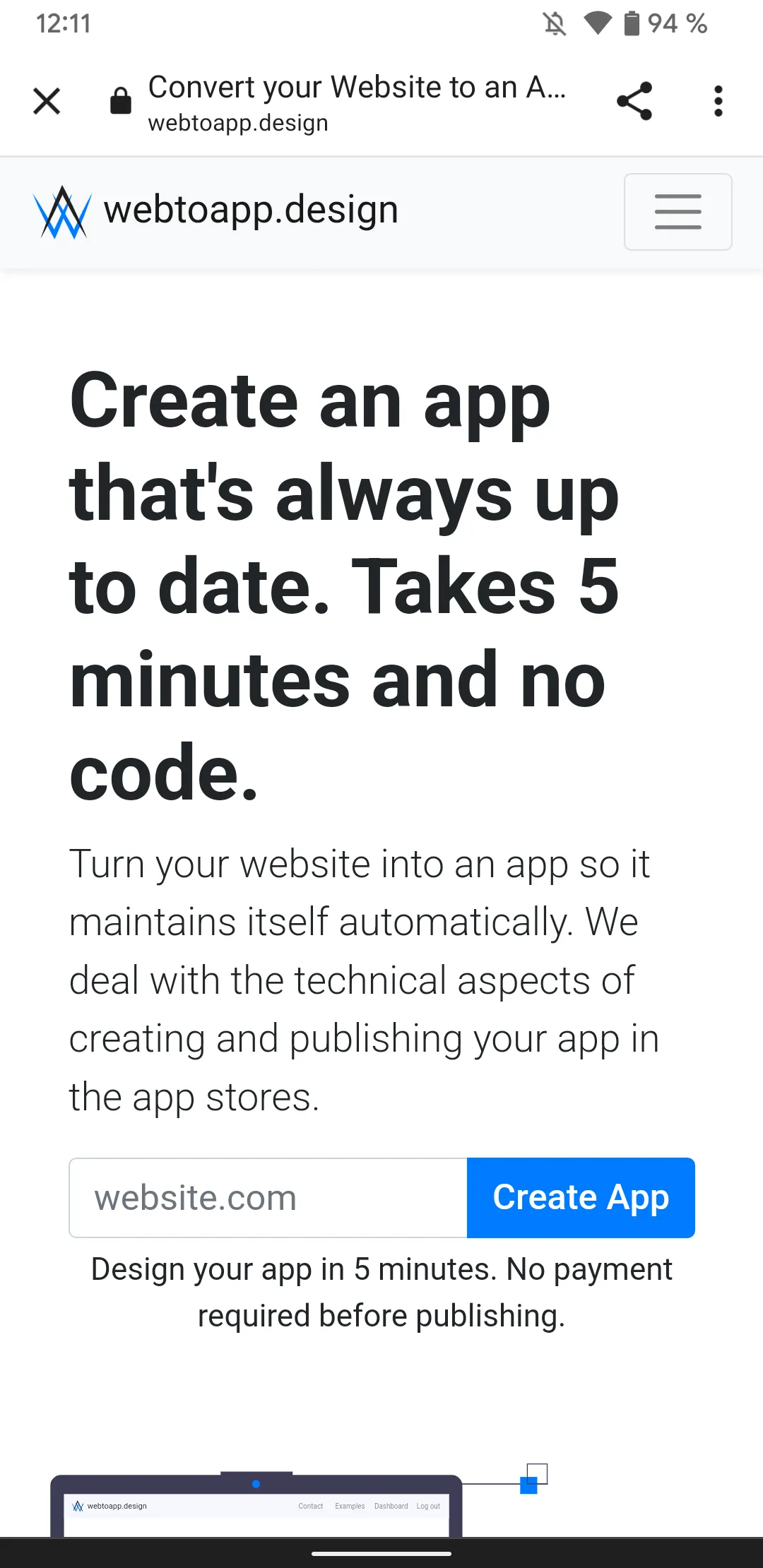
Wie es aussehen wird
Hier sind 2 Screenshots aus unserer Android-App, damit du den Unterschied zwischen dem Öffnen einer Seite in der App und in einem custom Tab sehen kannst.


Verwendung
- Öffne den custom Tab. Der erste Parameter ist die URL, die in dem custom Tab geöffnet werden soll. Achte darauf, dass du eine vollständige URL angibst, die mit http oder https beginnt. Der zweite Parameter ist ein Javascript-Objekt, das alle Daten enthält, die du an den custom Tab übergeben willst. Diese Daten werden als URL query Parameter übergeben. Wie du sie abrufst, erfährst du im nächsten Schritt. Schau dir gerne auch die
executeWhenAppReady()Funktion von unser App-Helfer-Skript. Es stellt sicher, dass deine Website nicht versucht, mit der App zu interagieren, bevor sie bereit ist oder wenn deine Website mit einem normalen Browser geladen wird (ReferenceError, Funktion ist nicht definiert).<script> openCustomTab("https://webtoapp.design/user/login", { "myFirstValue": "abc", "myNumbers": "123" }); </script> - Prüfe auf der Seite, die du im custom Tab geöffnet hast, ob die Seite in einem custom Tab geladen wurde (und nicht nur von einem normalen Benutzer im Browser).
<script> if (isInCustomTab()) { // continue with the next steps... } </script> - Als Nächstes kannst du die Daten abrufen, die du an den custom Tab übergeben hast.
<script> // this is the data you passed as a second parameter to openCustomTab, so in our example from above: // { // "myFirstValue": "abc", // "myNumbers": "123" // } let myData = getCustomTabData(); </script> - Wenn du mit dem fertig bist, was du in dem custom Tab machen wolltest (z. B. die Anmeldung des Benutzers), schließt du den custom Tab. Du kannst ein Objekt an die Seite zurückgeben, die den custom Tab geöffnet hat.
<script> closeCustomTab({ "somedata": "mydata", "moredata": { "test": "myvalue" } }) </script> - Jetzt befindet sich der Nutzer wieder in der App auf der Seite, auf der du den custom Tab ursprünglich geöffnet hast. Es wird ein Event ausgelöst, das die Daten enthält, die du von dem custom Tab zurückgegeben hast. Der Benutzer kann den custom Tab auch manuell schließen. Das event detail zeigt dies an, wie du unten sehen kannst.
<script> document.addEventListener("customTabClosed", function (e) { if ("reason" in e.detail) { // currently only supports the reason "closed manually" console.log("The custom tab was " + e.detail.reason); } else { // the custom tab was closed by the website javascript // this is the data you passed to closeCustomTab, so in our example from above: // { // "somedata": "mydata", // "moredata": { // "test": "myvalue" // } let returnedData = e.detail; } }); </script>
Beispiele
Hier sind einige Beispiele, wie du einen Login-Prozess mit custom Tabs implementieren kannst.
Das Hauptproblem ist immer, dass wir den Nutzer in der App anmelden wollen (denn das ist es, was der Nutzer nutzen will), aber er muss seine Anmeldedaten im custom Tab eingeben, der separate Cookies hat (in denen normalerweise gespeichert wird, ob jemand angemeldet ist).
Einloggen mit Cookies
Dies ist wahrscheinlich die einfachste Art, sich mit einem benutzerdefinierten Tab anzumelden. Denke daran, die Cookies, die an die App übertragen werden müssen, nicht als HttpOnly zu setzen, da auf HttpOnly-Cookies nicht über JavaScript zugegriffen werden kann.
 Diagramm in neuem Fenster öffnen
Diagramm in neuem Fenster öffnenAnmeldung mit einem Token
Diese Anmeldemethode ist komplizierter, aber flexibler und kann daher je nach Anwendungsfall vorzuziehen sein.
 Diagramm in neuem Fenster öffnen
Diagramm in neuem Fenster öffnenWas du beachten solltest
Seiten, die in einem custom Tab geladen werden, verhalten sich so, als wären sie im Browser des Nutzers geladen, was bedeutet, dass app-spezifische Funktionen nicht funktionieren, zum Beispiel:
- User-Agent-basierte Funktionen: Herausfiltern von App-Nutzern in deinen Analytics,
getAppPlatform executeWhenAppReady- Aber das ist kein Problem, denn alle App-Helper Funktionen für den Umgang mit benutzerdefinierten Tabs müssen nicht warten, bis die App bereit ist.