Como abrir e fechar abas personalizadas?
Atualizado em 18. maio 2023 por Jan Bunk
Alguns sites ou características do site só funcionam em ambientes de navegadores confiáveis. Um WebView como seu aplicativo o usa para exibir o seu site, não é considerado confiável. Isso porque os recursos que usamos para oferecer a você um aplicativo visualmente atraente e personalizável podem ser abusados para fins nefastos. Obviamente, nossos aplicativos não realizam ou permitem tais ações nefastas, mas alguns sites limitam todos os WebViews por causa desse risco teórico.
Para evitar isso, você pode abrir partes do seu site, que não funcionam no WebViews nas chamadas abas personalizadas.
Exemplos de casos de uso
Se o seu site fornece um recurso de 'Login com Google' (ou Apple, Facebook, Twitter e etc.), ele pode funcionar apenas em uma aba personalizada. O Facebook diz claramente que o login no WebViews não é permitido, enquanto outros simplesmente não funcionam.
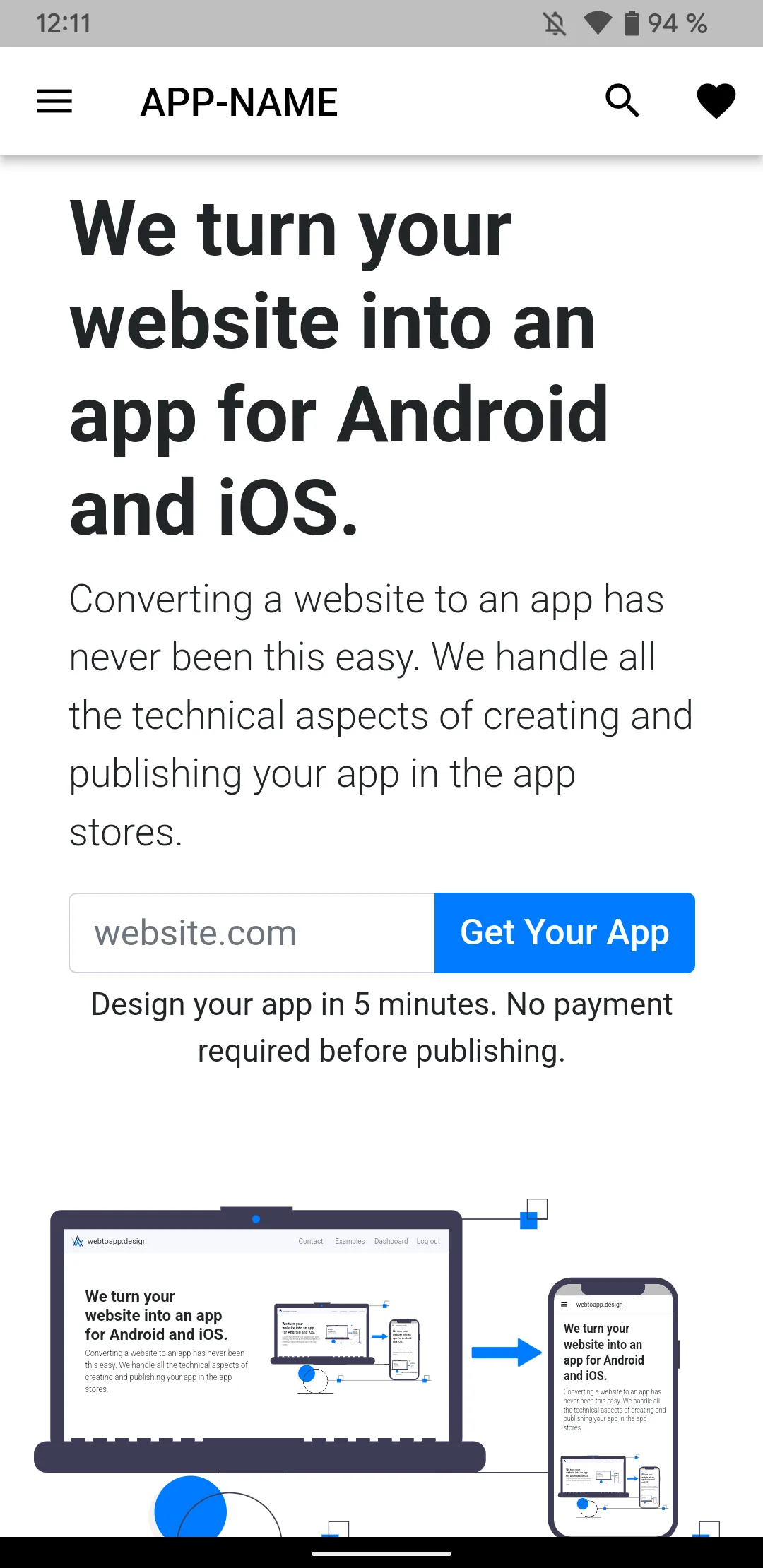
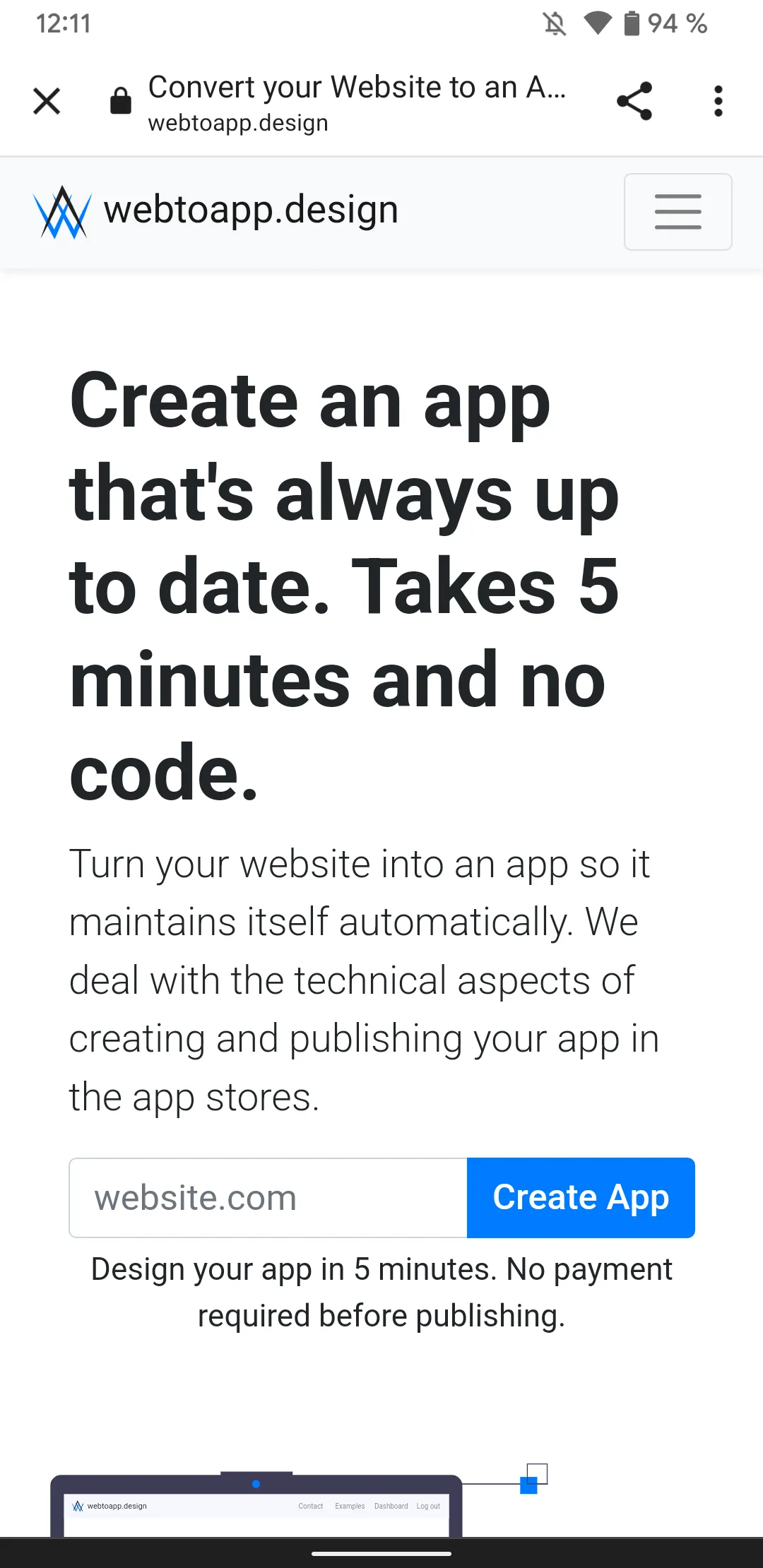
Como vai parecer
Aqui estão 2 capturas de tela do nosso aplicativo Android para que você possa ver a diferença entre abrir uma página no aplicativo e em uma aba personalizada.


Uso
- Abra a aba personalizada. O primeiro parâmetro é a URL a ser aberta na aba personalizada. Certifique-se de passar uma URL completa começando com http ou https, as URLs relativas não irão funcionar. O segundo parâmetro é um objeto javascript que contém quaisquer dados que você queira passar para a aba personalizada. Estes dados serão passados como um parâmetro de consulta URL, veja o próximo passo para saber como recuperá-los. Recomendamos que verifique a função
executeWhenAppReady()do nosso script auxiliar de aplicação. Ele garante que seu site não tente interagir com o aplicativo antes que ele esteja pronto ou quando o site for carregado usando um navegador comum (ReferenceError, a função não está definida).<script> openCustomTab("https://webtoapp.design/user/login", { "myFirstValue": "abc", "myNumbers": "123" }); </script> - Na página que você abriu na aba personalizada, verifique se a página foi carregada em uma aba personalizada (e não apenas por um usuário normal no navegador).
<script> if (isInCustomTab()) { // continue with the next steps... } </script> - A seguir, você pode recuperar os dados que você passou para a aba personalizada.
<script> // this is the data you passed as a second parameter to openCustomTab, so in our example from above: // { // "myFirstValue": "abc", // "myNumbers": "123" // } let myData = getCustomTabData(); </script> - Uma vez finalizado o que você estava fazendo na aba personalizada (por exemplo, deixar o usuário fazer o login), feche-a. Você pode passar um objeto de volta para a página que abriu a aba personalizada.
<script> closeCustomTab({ "somedata": "mydata", "moredata": { "test": "myvalue" } }) </script> - Agora o usuário está de volta ao aplicativo na página onde você inicialmente abriu a aba personalizada. Um evento irá disparar que contém os dados que você retornou da aba personalizada. O usuário também pode fechar a aba personalizada manualmente. O detalhe do evento indicará isso como você pode ver abaixo.
<script> document.addEventListener("customTabClosed", function (e) { if ("reason" in e.detail) { // currently only supports the reason "closed manually" console.log("The custom tab was " + e.detail.reason); } else { // the custom tab was closed by the website javascript // this is the data you passed to closeCustomTab, so in our example from above: // { // "somedata": "mydata", // "moredata": { // "test": "myvalue" // } let returnedData = e.detail; } }); </script>
Exemplos
Veja alguns exemplos de como você poderia implementar um fluxo de login com abas personalizadas.
O principal problema é sempre que queremos fazer o usuário iniciar sessão no aplicativo (porque é isso que o usuário quer usar), eles precisam inserir seus detalhes de login na aba personalizada que tem cookies separados (que normalmente é onde você armazena se alguém está logado).
Fazendo login com Cookies
Esta é provavelmente a maneira mais simples de fazer o login com uma aba personalizada. Tenha em mente não definir os cookies que precisam ser transferidos para o aplicativo como HttpOnly, porque os cookies HttpOnly não podem ser acessados via JavaScript.
 Abrir diagrama em nova janela
Abrir diagrama em nova janelaFazendo login com um Token
Este método de login é mais complicado, mas mais flexível, então pode ser preferível, dependendo do seu caso de uso.
 Abrir diagrama em nova janela
Abrir diagrama em nova janelaCoisas para ter em mente
As páginas carregadas em uma aba personalizada comportam-se como se fossem carregadas no navegador do usuário, o que significa que recursos específicos do aplicativo não funcionarão, por exemplo:
- Recursos baseados em agente de usuário: Filtragem de usuários de aplicativos em sua análise,
getAppPlatform executeWhenAppReady- Mas isso não é um problema, todas as funções do app helper para lidar com abas personalizadas não precisam esperar que o aplicativo esteja pronto.