Comment ouvrir et fermer les onglets personnalisés ?
Mis à jour le 18. mai 2023 par Jan Bunk
Certains sites web ou certaines fonctionnalités de sites web ne fonctionnent que dans des environnements de navigation fiables. Une vue web telle que votre application l'utilise pour afficher votre site web n'est pas considérée comme fiable. En effet, les fonctions que nous utilisons pour vous offrir une application visuellement attrayante et personnalisable pourraient être utilisées à des fins malveillantes. Il est évident que nos applications n'exécutent ni ne permettent de telles actions malveillantes, mais certains sites web limitent toutes les vues web en raison de ce risque théorique.
Pour éviter cela, vous pouvez ouvrir les parties de votre site web qui ne fonctionnent pas dans les vues web dans ce que l'on appelle des onglets personnalisés.
Exemples de cas d'utilisation
Si votre site web propose une fonctionnalité 'Login with Google (Se connecter avec Google)' (ou Apple, Facebook, Twitter, etc.), il se peut qu'elle ne fonctionne que dans un onglet personnalisé. Facebook indique clairement que la connexion dans les vues web n'est pas autorisée, tandis que d'autres ne fonctionnent tout simplement pas.
Comment cela se présentera-t-il ?
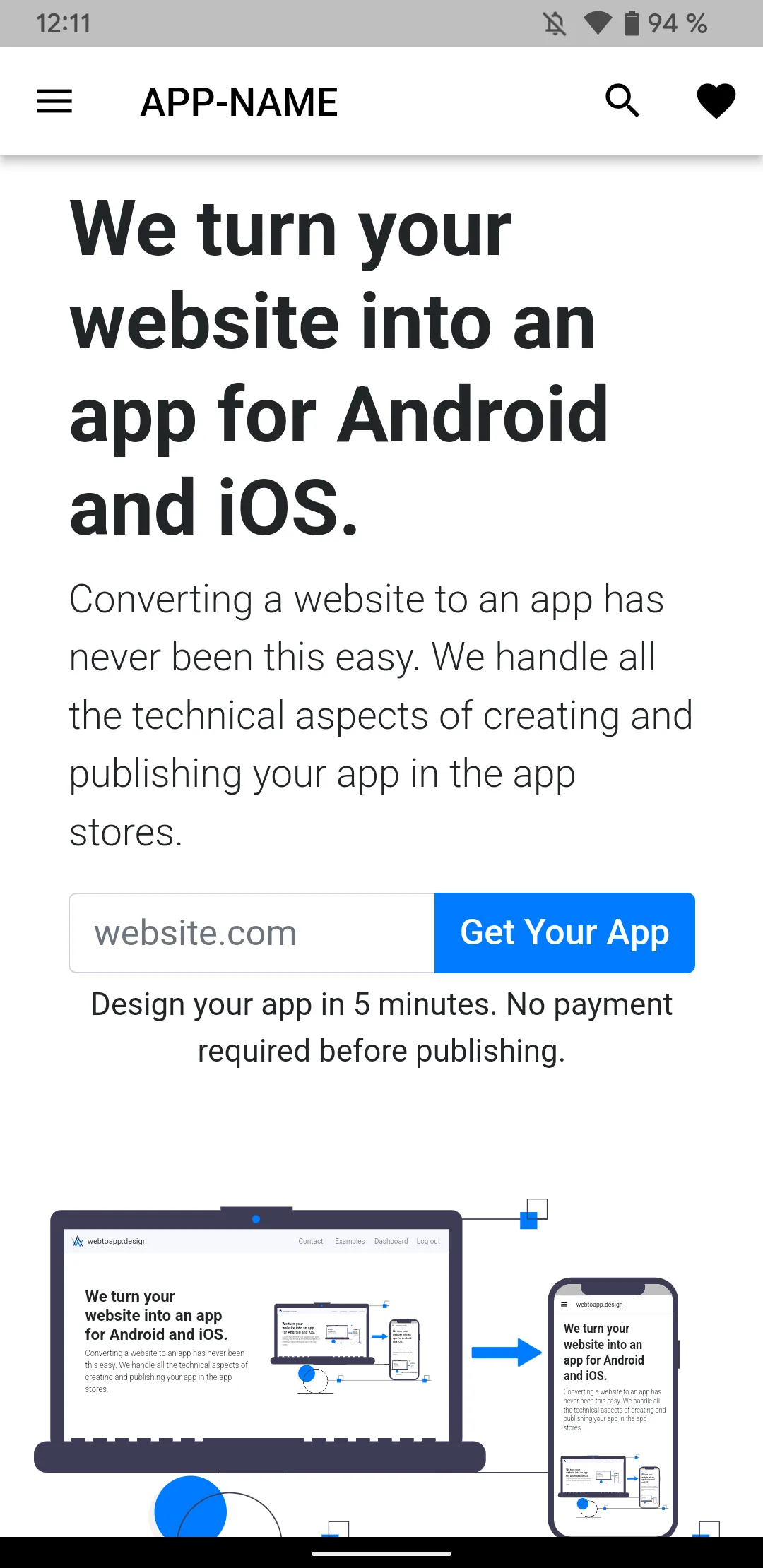
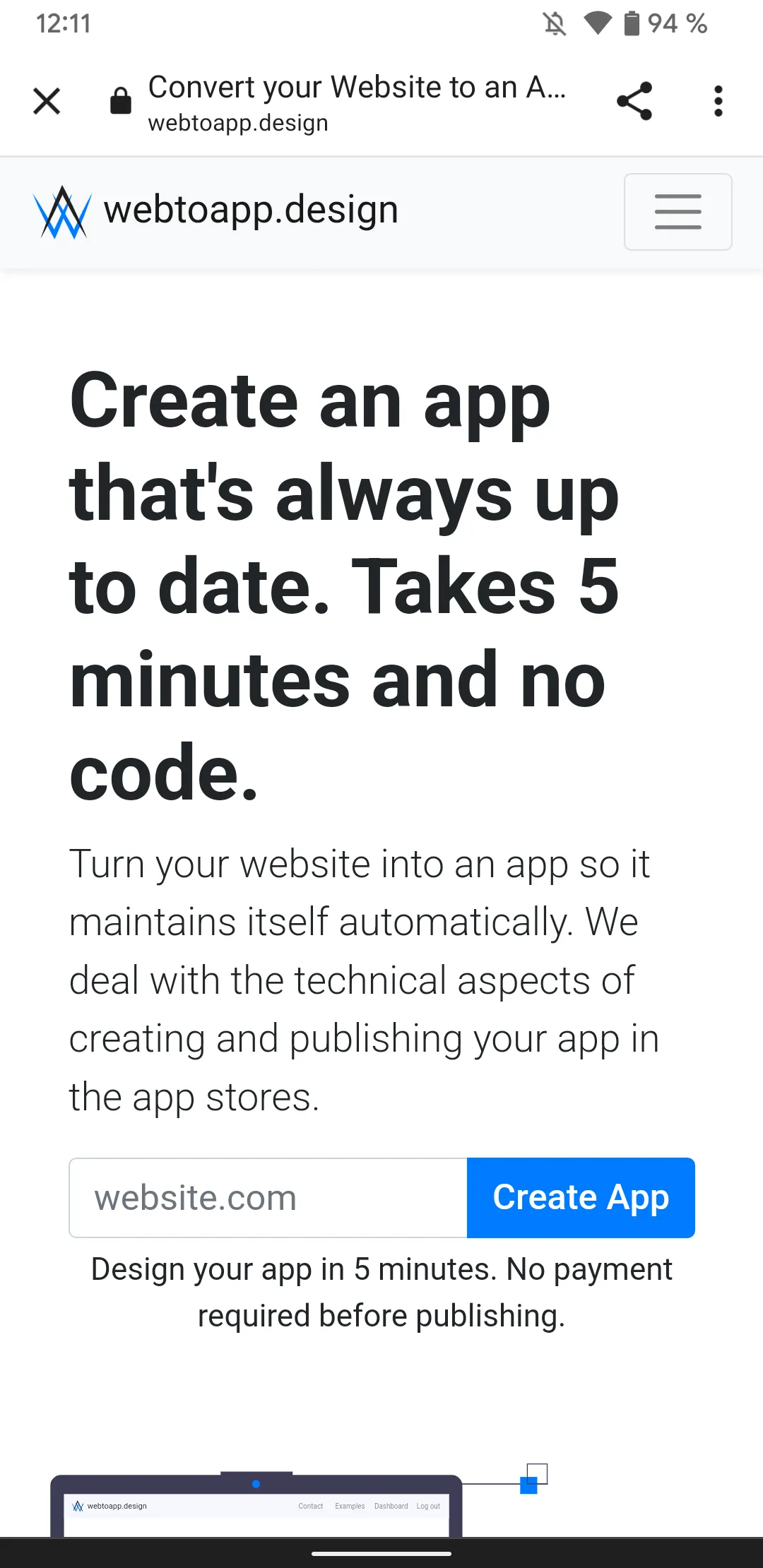
Voici deux captures d'écran de notre application Android pour que vous puissiez voir la différence entre l'ouverture d'une page dans l'application et dans un onglet personnalisé.


Utilisation
- Ouvrez l'onglet personnalisé. Le premier paramètre est l'URL à ouvrir dans l'onglet personnalisé. Assurez-vous de fournir une URL complète commençant par http ou https, les URL relatives ne fonctionneront pas. Le second paramètre est un objet JavaScript qui contient les données que vous souhaitez transmettre à l'onglet personnalisé. Ces données seront transmises en tant que paramètre de requête d'URL, voir l'étape suivante pour savoir comment les récupérer. Nous vous conseillons de consulter la fonction
executeWhenAppReady()dans notre script d'aide de l'application. Elle garantit que votre site web n'essaie pas d'interagir avec l'application avant qu'elle ne soit prête ou lorsque votre site web est chargé à l'aide d'un navigateur normal (Erreur de référence, la fonction n'est pas définie).<script> openCustomTab("https://webtoapp.design/user/login", { "myFirstValue": "abc", "myNumbers": "123" }); </script> - Sur la page que vous avez ouverte dans l'onglet personnalisé, vérifiez que la page a été chargée dans un onglet personnalisé (et pas seulement par un utilisateur normal du navigateur).
<script> if (isInCustomTab()) { // continue with the next steps... } </script> - Vous pouvez ensuite récupérer les données que vous avez transmises à l'onglet personnalisé.
<script> // this is the data you passed as a second parameter to openCustomTab, so in our example from above: // { // "myFirstValue": "abc", // "myNumbers": "123" // } let myData = getCustomTabData(); </script> - Une fois que vous avez terminé ce que vous faisiez dans l'onglet personnalisé (par exemple, laisser l'utilisateur se connecter), fermez l'onglet personnalisé. Vous pouvez renvoyer un objet à la page qui a ouvert l'onglet personnalisé.
<script> closeCustomTab({ "somedata": "mydata", "moredata": { "test": "myvalue" } }) </script> - L'utilisateur est maintenant de retour dans l'application, sur la page où vous avez initialement ouvert l'onglet personnalisé. Un événement contenant les données que vous avez récupérées de l'onglet personnalisé sera déclenché. L'utilisateur peut également fermer l'onglet personnalisé manuellement. Le détail de l'événement l'indiquera, comme vous pouvez le voir ci-dessous.
<script> document.addEventListener("customTabClosed", function (e) { if ("reason" in e.detail) { // currently only supports the reason "closed manually" console.log("The custom tab was " + e.detail.reason); } else { // the custom tab was closed by the website javascript // this is the data you passed to closeCustomTab, so in our example from above: // { // "somedata": "mydata", // "moredata": { // "test": "myvalue" // } let returnedData = e.detail; } }); </script>
Exemples
Voici quelques exemples de la manière dont vous pouvez mettre en œuvre un flux de connexion avec des onglets personnalisés.
Le principal problème réside toujours dans le fait que nous voulons connecter l'utilisateur dans l'application (parce que c'est ce que l'utilisateur veut utiliser), mais qu'il doit entrer ses informations de connexion dans l'onglet personnalisé qui a des cookies distincts (qui est généralement l'endroit où vous mémorisez le fait que quelqu'un est connecté).
Se connecter avec des cookies
C'est probablement la manière la plus simple de se connecter avec un onglet personnalisé. N'oubliez pas de ne pas définir les cookies qui doivent être transférés à l'application comme HttpOnly, car les cookies HttpOnly ne sont pas accessibles via JavaScript.
 Ouvrir le diagramme dans une nouvelle fenêtre
Ouvrir le diagramme dans une nouvelle fenêtreSe connecter avec un jeton
Cette méthode de connexion est plus compliquée, mais plus flexible, elle peut donc être préférable en fonction de votre cas d'utilisation.
 Ouvrir le diagramme dans une nouvelle fenêtre
Ouvrir le diagramme dans une nouvelle fenêtreCe qu'il faut garder à l'esprit
Les pages chargées dans un onglet personnalisé se comportent comme si elles étaient chargées dans le navigateur de l'utilisateur, ce qui signifie que les fonctionnalités spécifiques à l'application ne fonctionneront pas, par exemple :
- Fonctionnalités basées sur l'agent utilisateur : Filtrer les utilisateurs d'applications dans vos analyses,
getAppPlatform executeWhenAppReady- Ceci n'est pas un problème, toutes les fonctions d'aide de l'application pour gérer les onglets personnalisés n'ont pas besoin d'attendre que l'application soit prête.