Cómo: Abrir y cerrar pestañas personalizadas
Actualizado el 18. mayo 2023 por Jan Bunk
Algunos sitios web o funciones de sitios web solo funcionan en entornos de navegadores de confianza. Una WebView como la que utiliza tu app para mostrar tu sitio web no se considera de confianza. Esto se debe a que las funciones que utilizamos para ofrecerte una app visualmente atractiva y personalizable podrían ser objeto de abuso con fines malintencionados. Obviamente, nuestras aplicaciones no realizan ni permiten tales acciones, pero algunos sitios web limitan todas las WebViews debido a este riesgo teórico.
Para evitarlo, puedes abrir las partes de tu sitio web que no funcionan en las WebViews en las llamadas pestañas personalizadas.
Ejemplos de casos de uso
Si tu sitio web ofrece la función "Iniciar sesión con Google" (o con Apple, Facebook, Twitter, etc.), es posible que solo funcione en una pestaña personalizada. Facebook dice claramente que el inicio de sesión en WebViews no está permitido, mientras que algunas de las otras simplemente no funcionan.
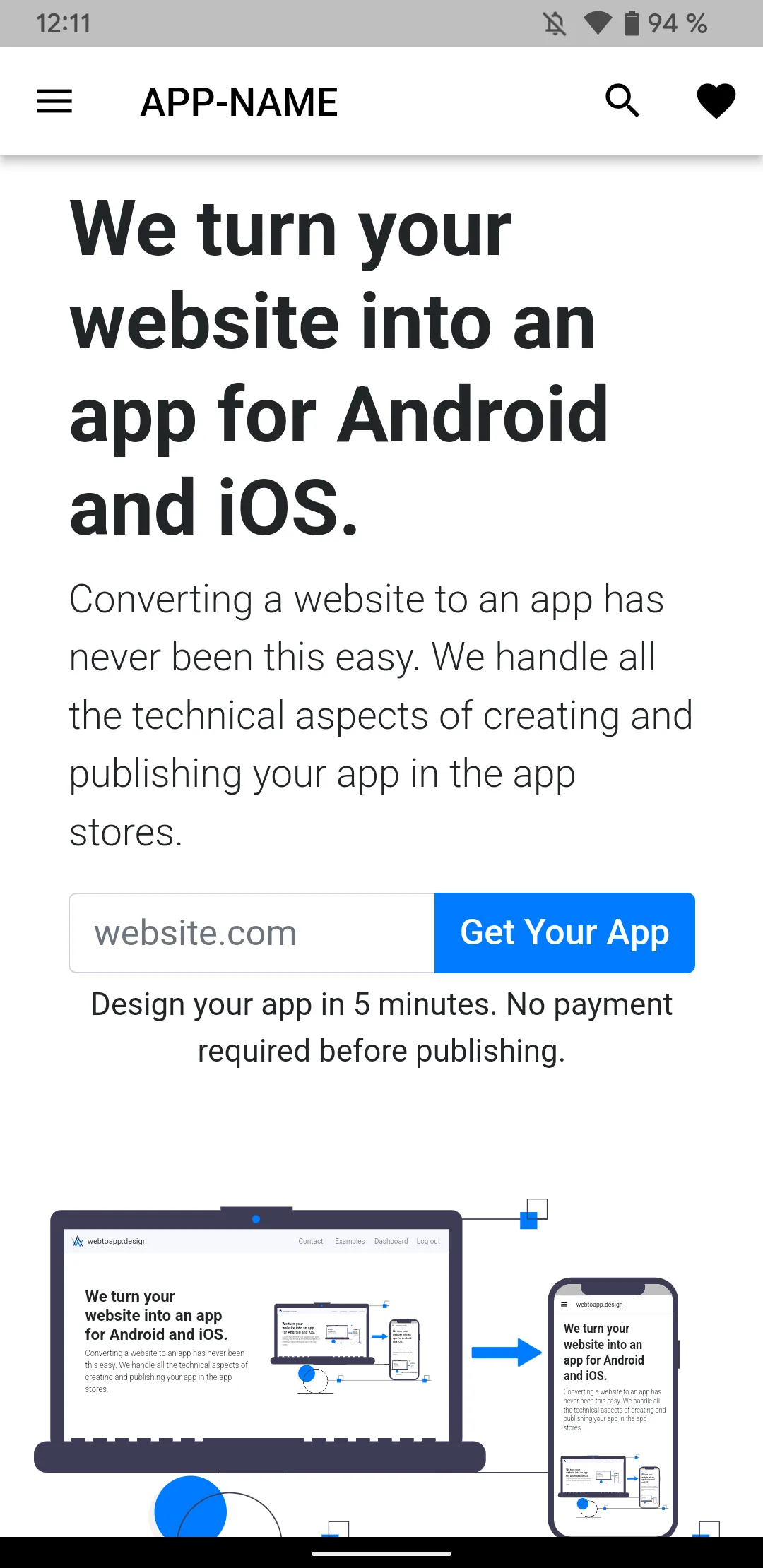
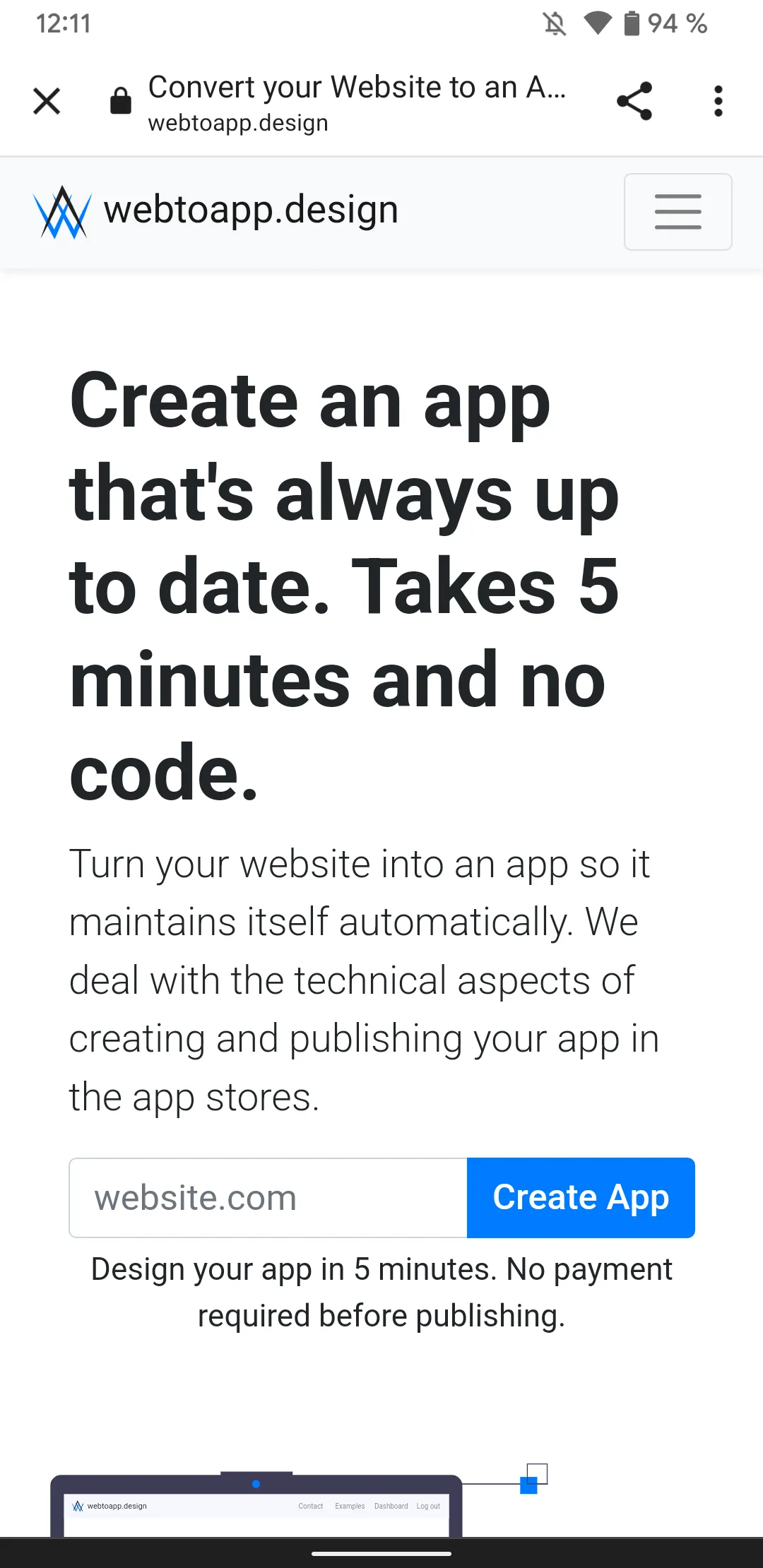
Como se verá
Aquí hay 2 capturas de pantalla de nuestra aplicación Android para que puedas ver la diferencia entre abrir una página en la aplicación y en una pestaña personalizada.


Uso
- Abre la pestaña personalizada. El primer parámetro es la URL que se abrirá en la pestaña personalizada. Asegúrate de pasar una URL completa que empiece por http o https, las URL relativas no funcionarán. El segundo parámetro es un objeto javascript que contiene cualquier dato que quieras pasar a la pestaña personalizada. Estos datos se pasarán como un parámetro de consulta de la URL, consulta el siguiente paso para saber cómo recuperarlos. Quizá quieras consultar la función
executeWhenAppReady()de nuestro script de ayuda de la aplicación. Garantiza que tu sitio web no intente interactuar con la aplicación antes de que esté lista o cuando tu sitio web se cargue utilizando un navegador normal (ReferenceError, function is not defined).<script> openCustomTab("https://webtoapp.design/user/login", { "myFirstValue": "abc", "myNumbers": "123" }); </script> - En la página que has abierto en la pestaña personalizada, comprueba que la página se ha cargado en una pestaña personalizada (y no solo por un usuario normal del navegador).
<script> if (isInCustomTab()) { // continue with the next steps... } </script> - A continuación, puedes recuperar los datos que has pasado a la pestaña personalizada.
<script> // this is the data you passed as a second parameter to openCustomTab, so in our example from above: // { // "myFirstValue": "abc", // "myNumbers": "123" // } let myData = getCustomTabData(); </script> - Una vez que hayas terminado con lo que estabas haciendo en la pestaña personalizada (por ejemplo, dejar que el usuario se registre), cierra la pestaña personalizada. Puedes devolver un objeto a la página que abrió la pestaña personalizada.
<script> closeCustomTab({ "somedata": "mydata", "moredata": { "test": "myvalue" } }) </script> - Ahora el usuario está de vuelta en la aplicación, en la página donde inicialmente abriste la pestaña personalizada. Se activará un evento que contiene los datos de la pestaña personalizada. El usuario también puede cerrar la pestaña personalizada manualmente. El detalle del evento lo indicará como puedes ver a continuación.
<script> document.addEventListener("customTabClosed", function (e) { if ("reason" in e.detail) { // currently only supports the reason "closed manually" console.log("The custom tab was " + e.detail.reason); } else { // the custom tab was closed by the website javascript // this is the data you passed to closeCustomTab, so in our example from above: // { // "somedata": "mydata", // "moredata": { // "test": "myvalue" // } let returnedData = e.detail; } }); </script>
Ejemplos
Aquí tienes algunos ejemplos de cómo podrías implementar un flujo de entrada con pestañas personalizadas.
El principal problema es que queremos que el usuario inicie la sesión en la aplicación (porque es lo que el usuario quiere utilizar), pero tiene que introducir sus datos de inicio de sesión en la pestaña personalizada que tiene cookies separadas (que es normalmente donde se almacena si alguien ha iniciado la sesión).
Iniciar sesión con cookies
Esta es probablemente la forma más sencilla de iniciar sesión con una pestaña personalizada. Ten en cuenta que no debes establecer las cookies que deben ser transferidas a la aplicación como HttpOnly, porque no se puede acceder a las cookies HttpOnly a través de JavaScript.
 Abrir el diagrama en una nueva ventana
Abrir el diagrama en una nueva ventanaIniciar sesión con un token
Este método de inicio de sesión es más complicado pero más flexible, por lo que puede ser preferible dependiendo de tu caso.
 Abrir el diagrama en una nueva ventana
Abrir el diagrama en una nueva ventanaAspectos a tener en cuenta
Las páginas cargadas en una pestaña personalizada se comportan como si se cargaran en el navegador del usuario, lo que significa que las funciones específicas de la aplicación no funcionarán, por ejemplo:
- Funciones basadas en el agente de usuario: Filtrar los usuarios de la app en tus datos analíticos,
getAppPlatform executeWhenAppReady- Pero eso no es un problema, todas las funciones de ayuda de la aplicación para tratar con las pestañas personalizadas no necesitan esperar a que la aplicación esté lista.