How to Set up the Store Settings in the Google Play Console
Updated on 5. September 2025 by Jan Bunk

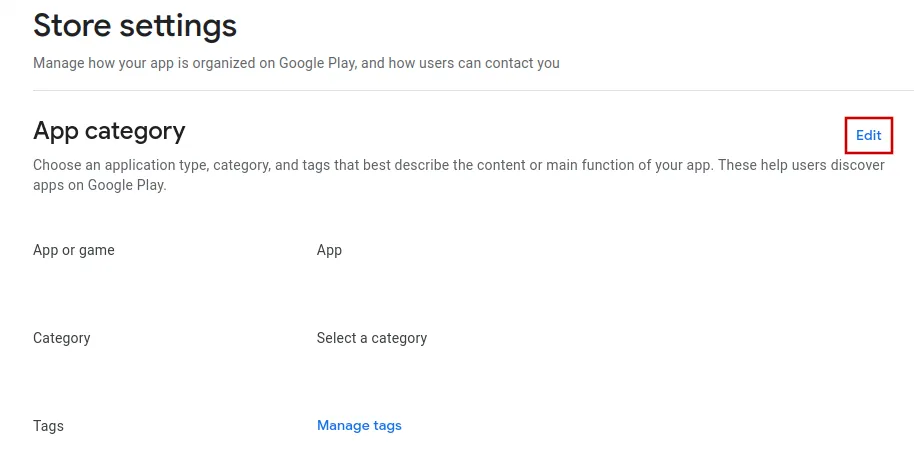
Click "Edit" at the top right.

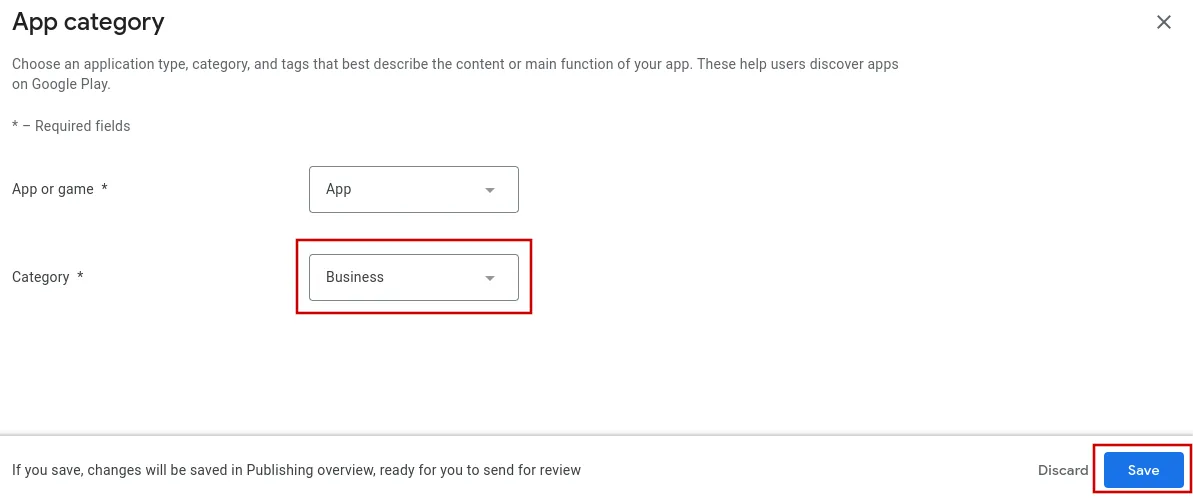
Select a category and then click the save button at the bottom right.

You can optionally click "Manage tags" and select tags related to your app now.
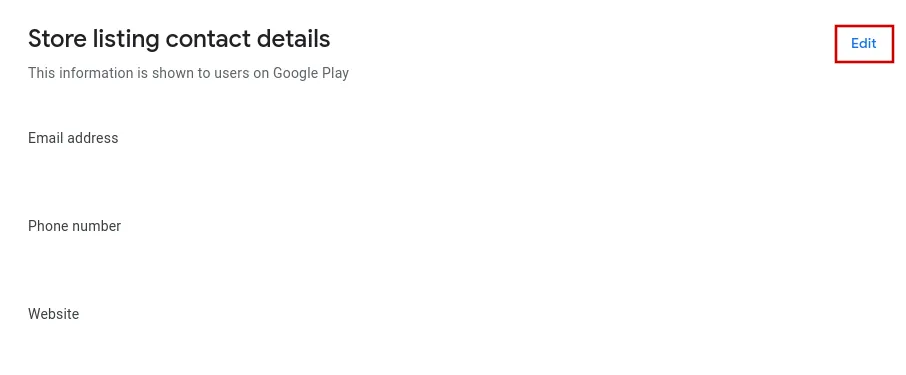
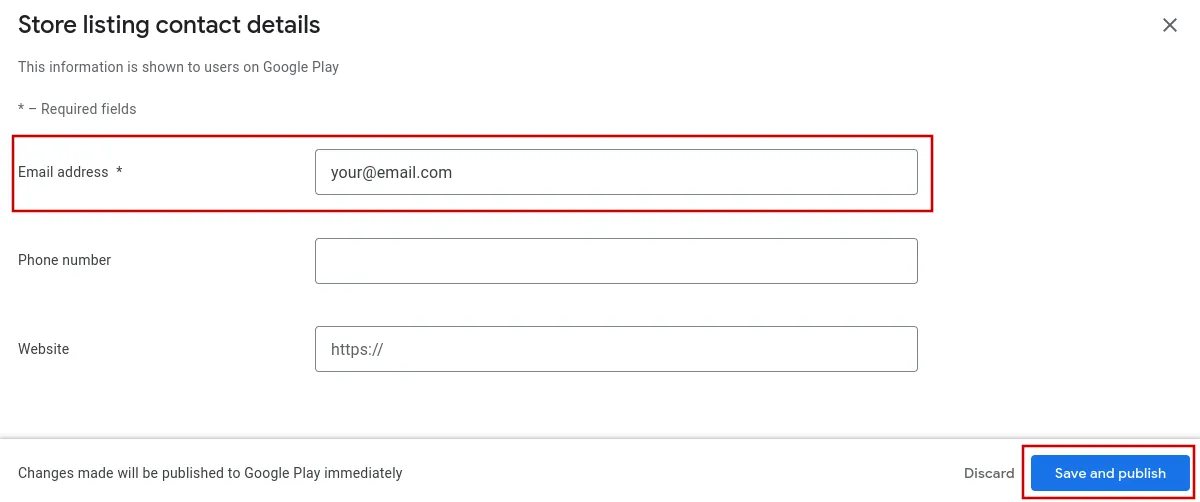
Next, scroll down and click "Edit" on the contact details section.

Enter a contact e-mail address. This e-mail will be publicly visible in the Google Play Store.
If you want, you can also enter your website and phone number.
Afterwards, click "Save and publish".

Related Articles

Diagnosing why Changes to the Website don't Reflect in the App
If you made changes to your website but they aren't showing up in your app, you can try reopening and reinstalling the app to diagnose caching issues.

How to Let Users Save Pages as Favorites in Your App
The favorite feature allows your app users to save pages they like and access them quickly. Here's how you can enable and configure this feature.

How to Enter Your Trader Status in the App Store
Apple requires you to declare whether you are a trader or not. Here's how you can enter your trader status in the App Store to make sure your app is available for download in the european union.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.