Ausfüllen der Informationen, um deine App in Amazons App Store zu veröffentlichen
Aktualisiert am 23. September 2025 von Jan Bunk

Öffne die Amazon Developer Registrierungsseite.
Klicke auf "Create Developer Account".

Gib die notwendigen Informationen ein, um ein Konto zu registrieren. Klicke anschließend auf "My Apps" unter "Apps & Services" oben auf der Seite.

Klicke auf "Add New App" und wähle Android aus.

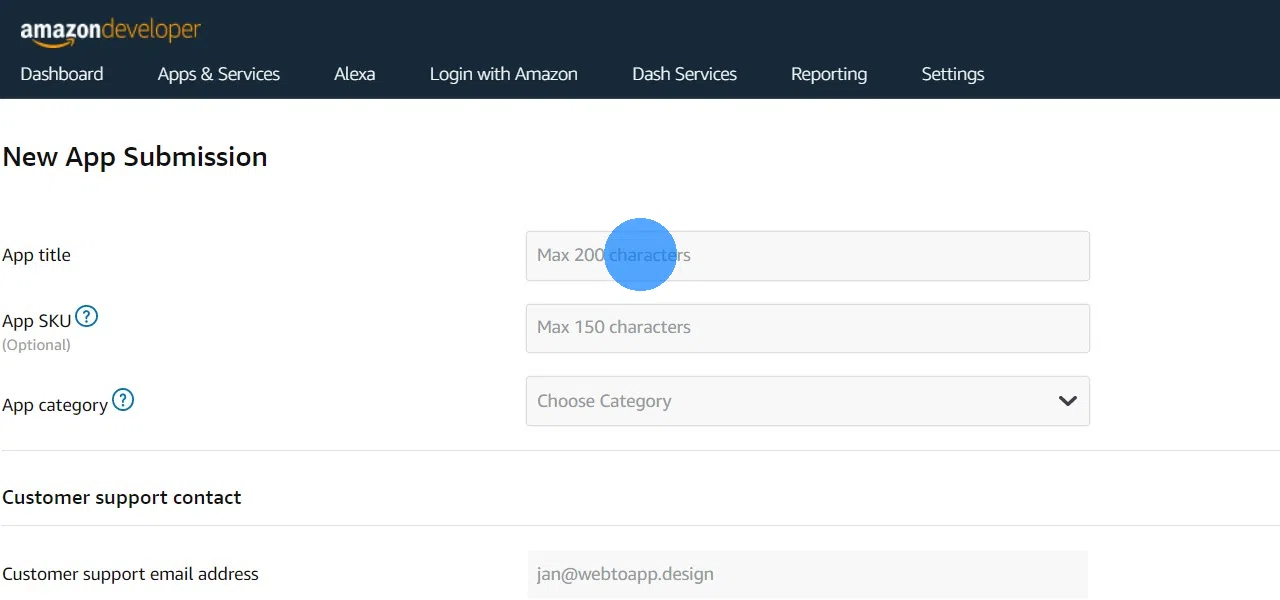
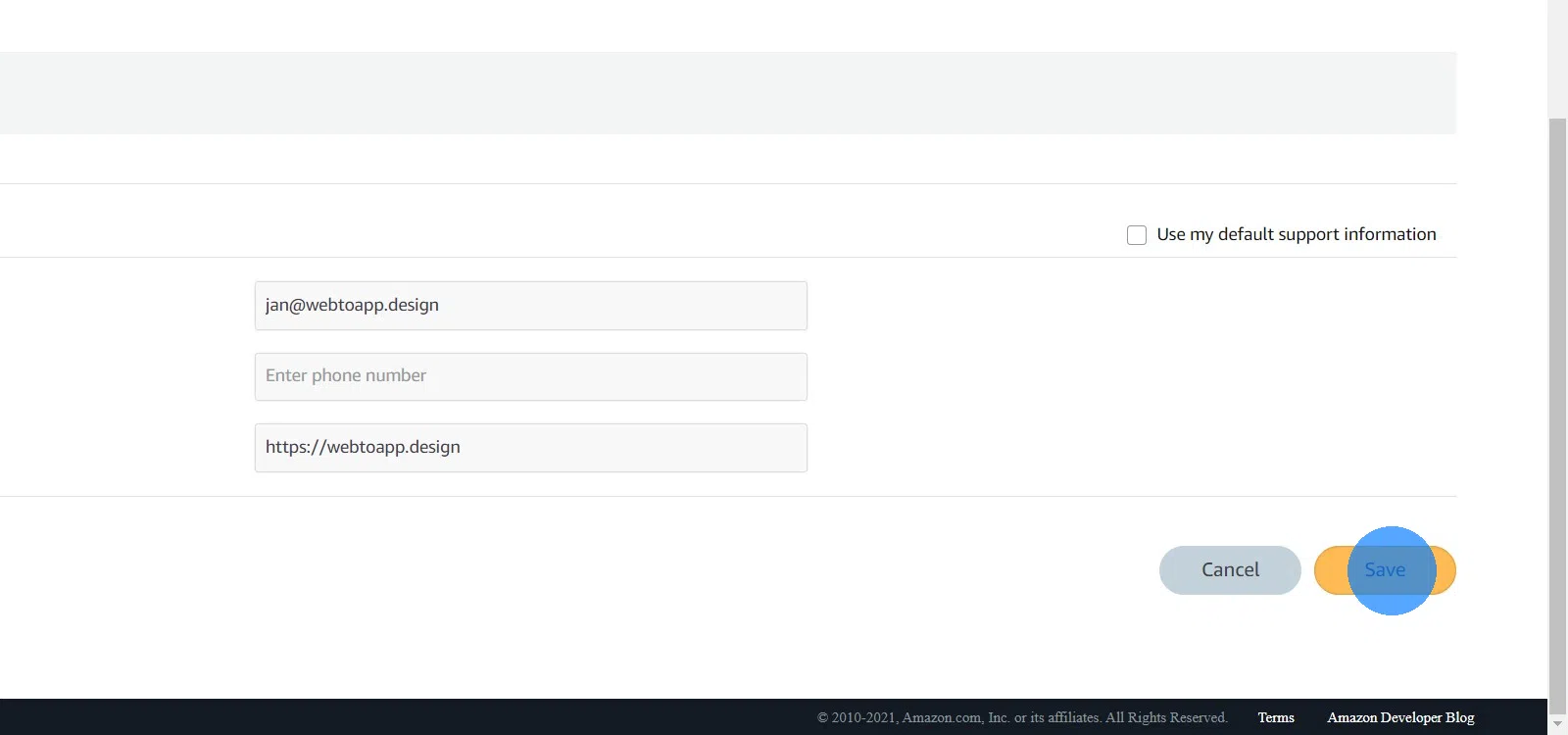
Gib den Namen deiner App, die Kategorie und die Firmen- und Kontaktinformationen ein.

Klicke auf "Speichern"

Nun arbeite dich einfach durch alle Tabs, bis sie alle das grüne Häkchen haben. Tipps für jeden Bereich findest du unten.

- Allgemeine Informationen
- Du kannst das App SKU Feld leer lassen.
- Verfügbarkeit & Preisgestaltung
- Du kannst das Veröffentlichungsdatum-Feld leer lassen, um die App so schnell wie möglich zu veröffentlichen.
- Beschreibung
- Für die "Product feature bullets" liste Funktionen deiner Website auf, eine pro Zeile.
- Bilder & Multimedia
- Du kannst hier dein App-Icon herunterladen.
- Du kannst hier ein Werbebild herunterladen.
- Screenshots:
- Hier kannst du Screenshots mit dem 7-Zoll-Tablet machen.
- Wenn du deine Screenshots bearbeiten möchtest, empfehlen wir, dass du dir unseren Leitfaden zum Aufnehmen und Bearbeiten von Screenshots.
- Inhaltsbewertung
- Für die Zielgruppe wählst du einfach das Alter deines typischen Nutzers.
- Vergiss nicht, die Datenschutzbestimmungen deiner Website am Ende einzutragen.
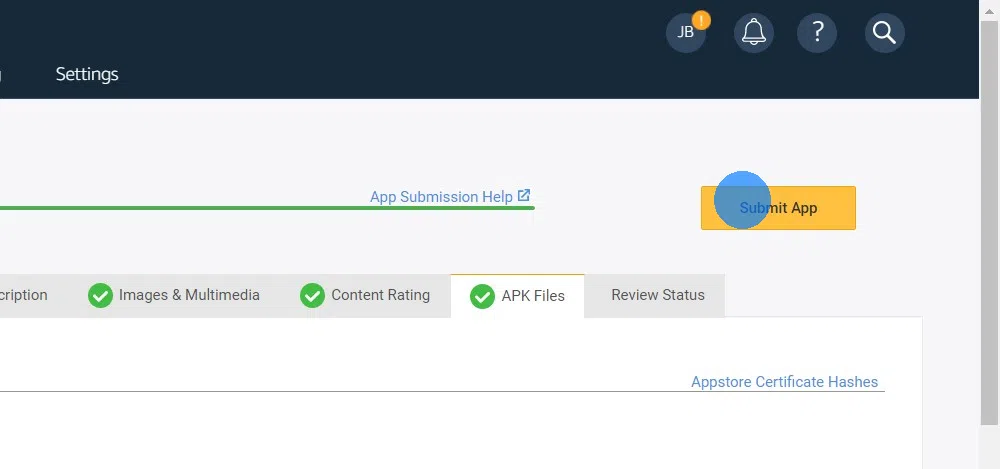
- APK-Dateien
- Lass "Amazon DRM anwenden" deaktiviert.
- Lade die .apk Datei für deine App herunter und lade sie bei Amazon hoch.
- Wähle bei "Sprachunterstützung" die Sprachen aus, die deine Website unterstützt.
- Wenn deine Website ein Kontosystem hat, musst du den App-Prüfern ein Testkonto bereitstellen, damit sie alle Bereiche deiner App testen können.
- Ein Testkonto ist auch dann notwendig, wenn nur ein kleiner Teil deiner App/Website einen Login erfordert.
- Die Zugangsdaten des Testkontos müssen für den Login auf deiner Website funktionieren. Es sind nicht deine webtoapp.design-, Google- oder Apple-Zugangsdaten.
- Das Testkonto braucht keine besonderen Admin-Rechte. Ein normales Benutzerkonto für deine Website reicht aus.
- Der Benutzername und das Passwort des Testkontos sollten nur aus Buchstaben und Zahlen bestehen und leicht einzugeben sein. Wenn du Sonderzeichen wie „*“ verwendest, könnten die App-Prüfer sich eventuell nicht einloggen.
Bitte überprüfe doppelt, dass das von dir bereitgestellte Testkonto funktioniert. Wenn die App-Reviewer sich damit nicht einloggen können, wird deine App abgelehnt. - Aktiviere das Kästchen "Export Compliance". Mehr Informationen zur Export-Compliance
- Höchstwahrscheinlich brauchst du die "Amazon Maps Redirection" nicht, auch wenn deine Website Google Maps nutzt.
Klicke oben rechts auf "App einreichen".

Das war's, jetzt musst du nur noch darauf warten, dass Amazon deine App überprüft und dann wird sie veröffentlicht. Das dauert normalerweise nur ein paar Tage.
Möchtest du deine App auch in anderen App Stores veröffentlichen? Schau dir unsere App-Store-Übersicht, die auf alle unsere App-Veröffentlichungsanleitungen verweist, an.
Verwandte Artikel

Zugriff auf dein Google Developer-Konto gewähren
Um deine App zu veröffentlichen, brauchst du ein Entwicklerkonto. Hier erfährst du, wie du uns Zugang zu deinem Konto gewähren kannst, damit wir dir bei bestimmten Problemen helfen können.

Deine App in der Huawei App Gallery veröffentlichen
Die Veröffentlichung deiner Android App in der Huawei App Gallery ist sinnvoll, da moderne Huawei Geräte nicht über den Google Play Store verfügen. Aber der Veröffentlichungsprozess hat auch einige einzigartige Herausforderungen, die wir hier erklären.

Ein Vergleich zwischen den beliebtesten App Stores
Finde heraus, welcher App Store der beste für deine App ist. Wir vergleichen die besten App Stores anhand der Kosten, der Zeit zur Veröffentlichung deiner App und der Beliebtheit.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.