Getting Your App Published in Huawei's App Gallery
Updated on 31. December 2024 by Jan Bunk

Open the main page of the Huawei App Gallery
Click "Upload your app"

Log in with your existing Huawei ID or create a new one.
Next you will have to verify your personal or your company's identity to upload an app. Direct link to verification
After your identity has been verified, you will receive an email. If there's an issue with your verification, the Huawei team will also send you an email to let you know how to resolve it.
Make sure you're logged into your Huawei account and open App Gallery Connect
Click "My apps".

Click "New app" at the top right.

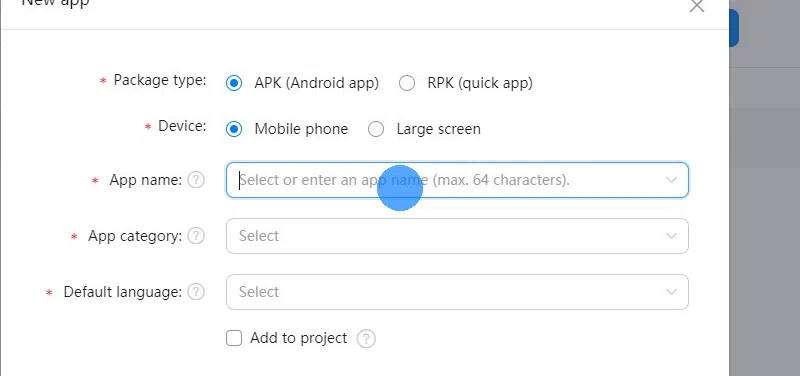
Select APK and Mobile Phone and enter your app's name.

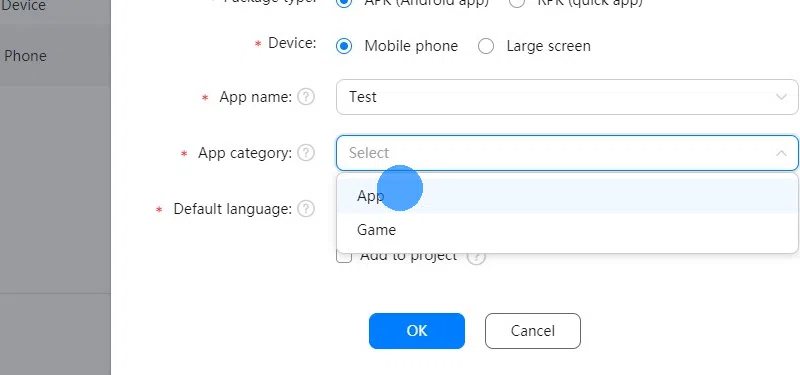
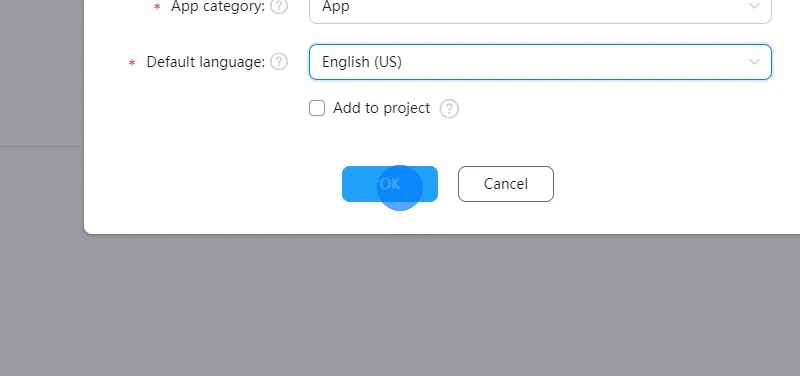
Pick the category "App" unless your website is a game. Then select the default language of your website as the default language of the app.

Click the "OK" button. You don't need to add the app to a project.

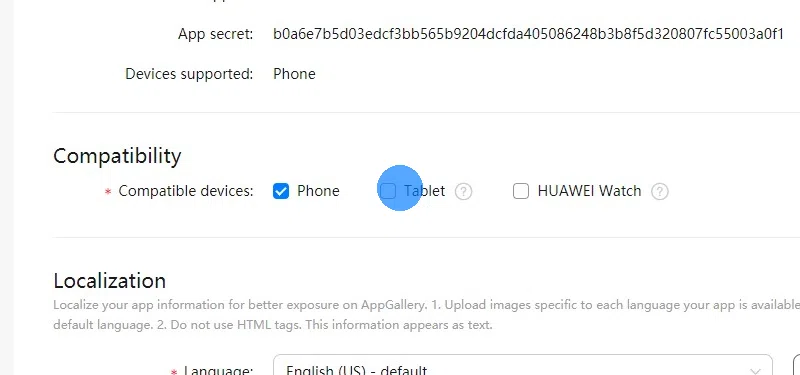
Select "Phone" and "Tablet" in the compatibility section.

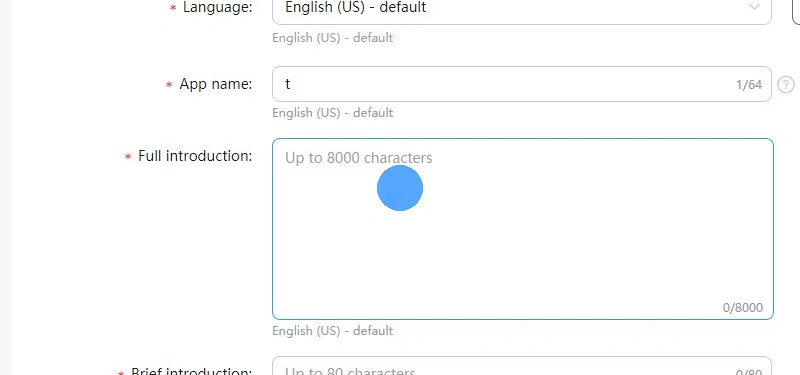
Enter description texts for your app.

You can download your app icon here.
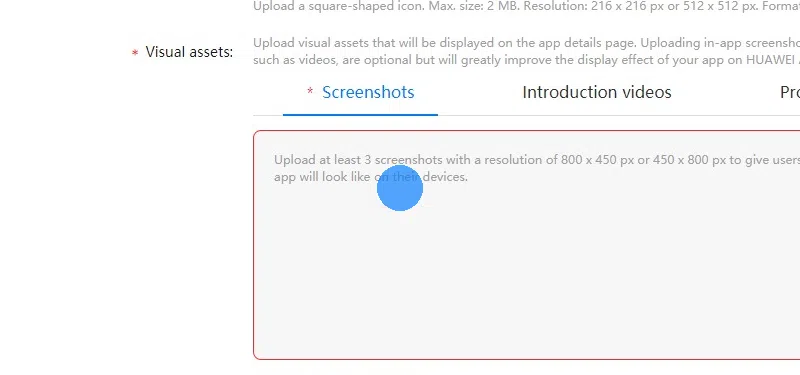
Upload screenshots for your app. You can pick any screenshots of any size.
- Where to Find Your Screenshots:
- You can take screenshots here.
- If you'd like to edit your screenshots, we recommend that you check out our guide on taking and editing screenshots.

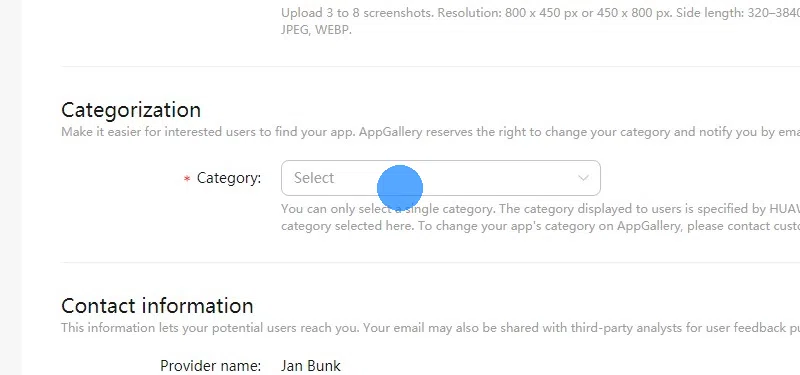
Select a category for your app.

Click "Save" and then "Next" at the top right.

Click "OK" on the dialog.

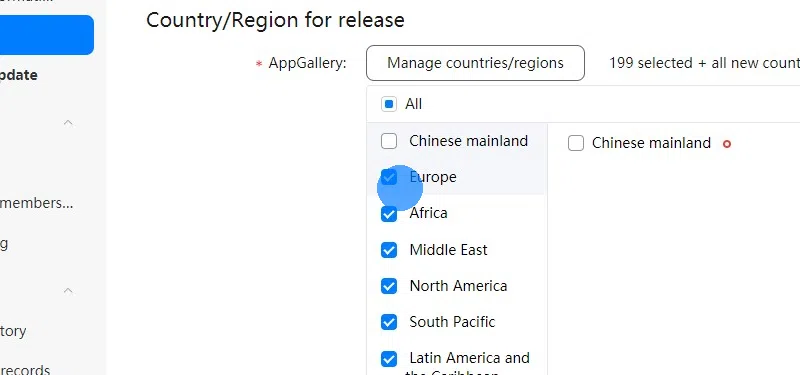
Select the regions you'd like to make your app available in.

Download the .apk file for your app
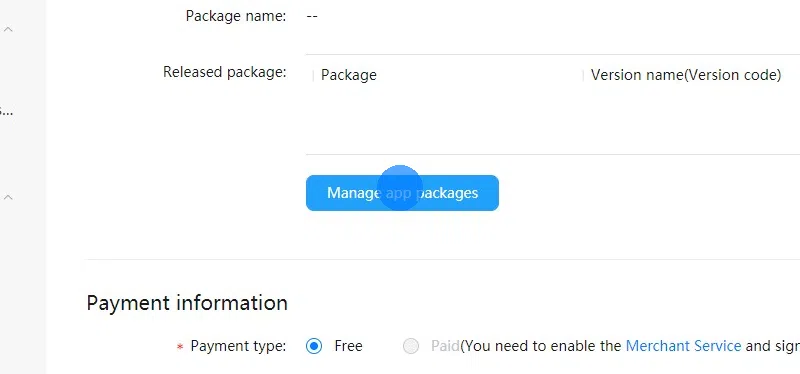
Scroll down and click "Manage app packages", where you can then upload the .apk file you just downloaded.

Decide whether your app should be free or paid. If you want it to be paid, extra steps might be necessary.
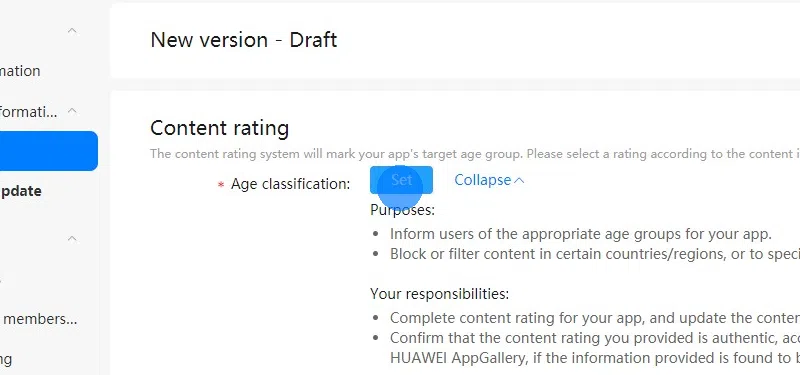
Click the "Set" button to open the content rating dialog. Pick an age rating depending on the descriptions it shows in the dialog.

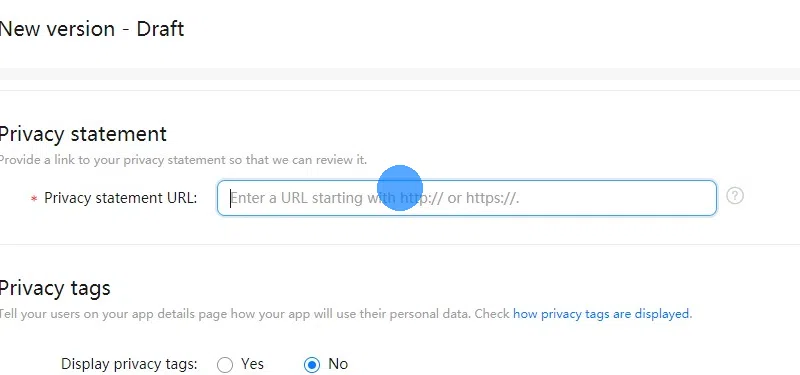
Enter a link to your website's privacy policy.

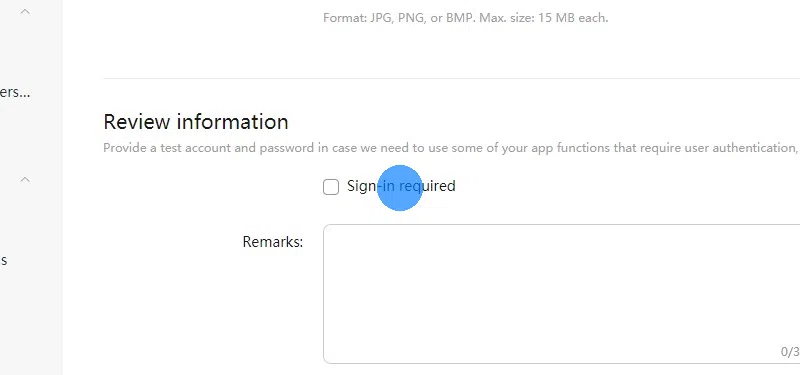
If your website has an account system, you need to provide a test account to the app reviewers so they can access and test all parts of your app.
- A test account is necessary even if just a small part of your app/website requires logging in.
- The test account credentials must work to log in on your website. It's not your webtoapp.design, Google or Apple account details.
- The test account doesn't need to have any special admin permissions. Just a regular user account for your website.
- The test account should have a username and password consisting only of letters and numbers that are easy to type. If you include special characters like "*", the app reviewers might not be able to log in.

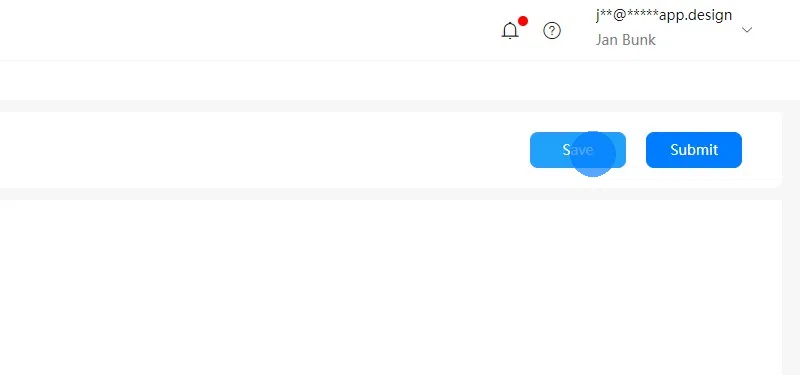
Click "Save" and then "Submit" at the top.

That's it! Usually your app will get published in just a few hours to days.
Want to publish your app in other app stores too? Check out our app store overview that links to all our app publishing guides.
Related Articles

Filling in the Information to Get Your App Published in Amazon's App Store
Publishing your Android app in the Amazon App Store is free and very easy compared to publishing it in the Google Play Store or Apple App Store.

A Comparison Between the Most Popular App Stores
Find out which app store is the best for your app. We compare the best app stores based on costs, time to publish your app and popularity.

Differentiating Between Website and App Issues
It can be difficult to classify what an issue, that's occurring in your app, is caused by. In this guide we discuss various methods for you to find out exactly that.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.