Comment configurer les informations de version de votre application
Mis à jour le 30. avril 2025 par Jan Bunk

Sélectionnez votre application.
Captures d'écran
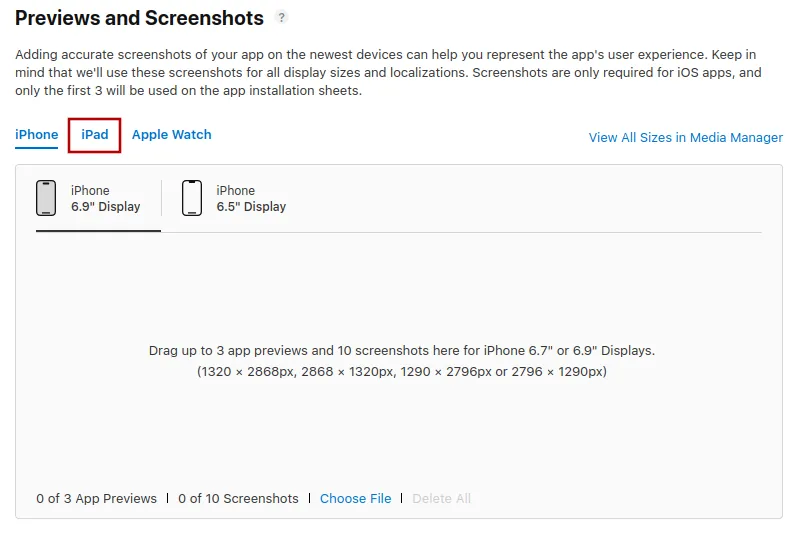
Prenez ici trois captures d'écran iPhone 6,5 pouces et trois captures d'écran iPad.
Faites-les glisser et déposez-les sur le site App Store Connect. Passez à l'onglet iPad pour télécharger les captures d'écran de l'iPad.

- Souhaitez-vous modifier les captures d'écran que vous avez prises ? Consultez notre guide sur la prise et la modification de captures d'écran pour vous assurer de suivre les directives de l'App Store.
- Vous n'avez pas besoin de télécharger des captures d'écran pour l'iPhone avec la taille d'écran de 6,5 pouces.
- Ne téléchargez pas de captures d'écran d'Android dans votre fiche sur l'App Store d'Apple.
- Ne redimensionnez pas les captures d'écran de l'iPhone à la taille de l'iPad.
- Ne prenez pas de captures d'écran de votre site web dans le navigateur.
Descriptions de l'application
Vous pouvez laisser le champ de texte promotionnel vide, ou vous pouvez mentionner les promotions en cours, par exemple une vente d'été, des réductions de vacances, etc.
Soyez détaillé lorsque vous rédigez la description de votre application. Elle doit comporter au moins trois phrases.
Nous avons créé cette description d'application pour vous inspirer. Bien entendu, vous devez vérifier qu'elle est exacte et qu'elle a du sens avant de l'utiliser.

Informations générales sur l'application
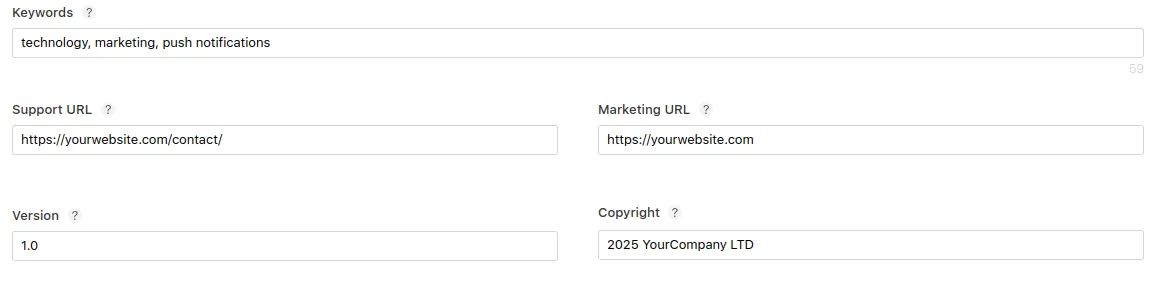
Entrez quelques mots-clés liés à votre application. Par exemple, une application de shopping de mode pourrait utiliser les mots-clés : boutique, ecommerce, vêtements, chaussures
Vous pouvez utiliser la page d'accueil de votre site web comme URL marketing.
Utilisez un lien vers votre page de contact ou de support pour l'URL de support. La page doit être accessible publiquement (sans connexion) et offrir un moyen de vous contacter (par exemple, par e-mail, téléphone ou formulaire de contact). Si vous ne disposez pas d’une page adaptée, vous pouvez utiliser ce lien d’assistance que nous avons généré pour votre application : https://webtoapp.design/apps/fr/support/undefined
Veuillez noter que cette page d’assistance mentionne l’adresse e-mail de votre compte webtoapp.design comme moyen de vous contacter. Si vous ne souhaitez pas que cette adresse e-mail soit publique, n’utilisez pas ce lien d’assistance.
Vous pouvez utiliser votre nom ou celui de votre entreprise dans la section « copyright ». Vous n'avez pas besoin de mentionner webtoapp.design.

- Fichier de couverture de l'application de routage
- App Clip
- Application iMessage
- Apple Watch
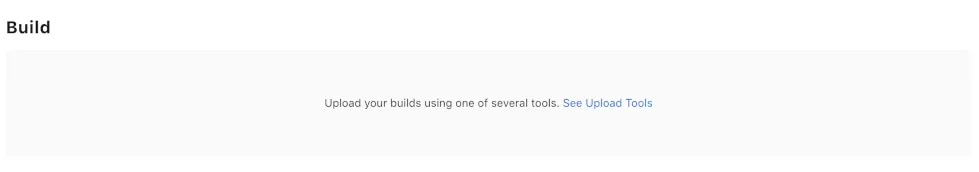
- Build (nous sélectionnerons une version de build dans un guide suivant)
- Game Center
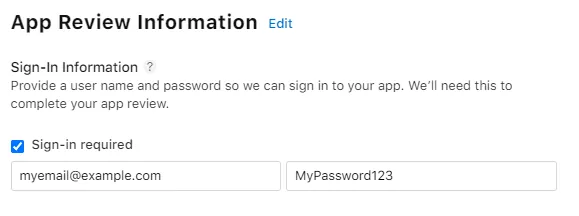
Informations sur l’examen de votre application
Si votre site web dispose d'un système de comptes, vous devez fournir un compte de test aux examinateurs d'applications afin qu'ils puissent accéder à toutes les parties de votre application et les tester.
- Un compte de test est nécessaire même si seule une petite partie de votre application/site web nécessite une connexion.
- Les identifiants du compte de test doivent permettre de se connecter à votre site web. Il ne s'agit pas de vos identifiants webtoapp.design, Google ou Apple.
- Le compte de test n'a pas besoin de droits d'administrateur particuliers. Un simple compte utilisateur de votre site web suffit.
- Le compte de test doit avoir un nom d'utilisateur et un mot de passe composés uniquement de lettres et de chiffres, faciles à saisir. Si vous incluez des caractères spéciaux comme « * », les examinateurs d'applications pourraient ne pas réussir à se connecter.

Pour les coordonnées, veuillez saisir mes informations ou me consulter avant de répondre à leurs questions (s'ils vous appellent, dites que vous devez vous entretenir avec votre développeur). De cette façon, nous pouvons éviter les erreurs courantes et accélérer le processus d'examen.
Mes informations :
- Prénom : Jan
- Nom de famille : Bunk
- Courriel : apple@.................... f@ke.mailwebtoapp.design
- Numéro de téléphone : +49 15678 0X0X0X0X0X0X0X0420089
Si vous voyez un message indiquant que vous devez encore télécharger une version, c'est tout à fait normal. Nous téléchargerons et sélectionnerons une version dans les guides suivants.

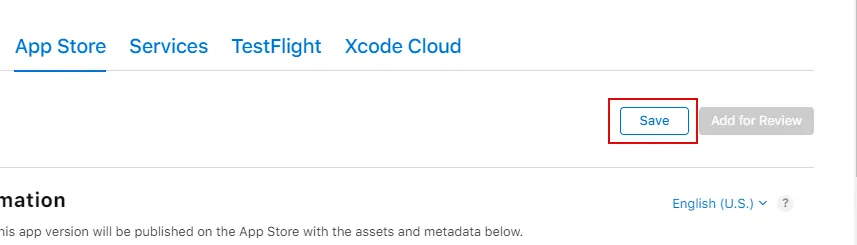
Vous pouvez maintenant cliquer sur le bouton "Save (Enregistrer)" en haut à droite.
 J'ai suivi toutes les étapes de ce guide
J'ai suivi toutes les étapes de ce guideUne fois que vous avez effectué toutes les étapes de ce guide, veuillez cliquer sur ce bouton afin de pouvoir passer aux guides suivants.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.