How to Configure Your App's Version Information
Updated on 30. April 2025 by Jan Bunk

Select your app.
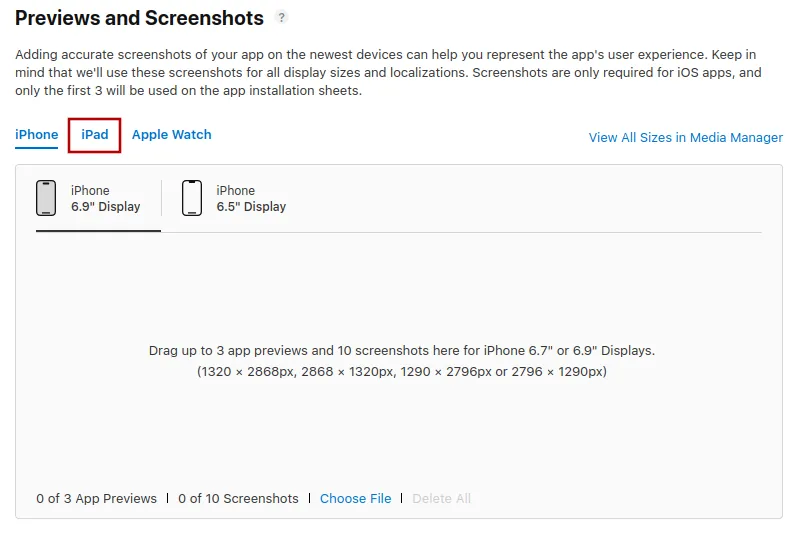
Screenshots
Take three 6.5 Inch iPhone screenshots and three iPad Screenshots here.
Drag and drop them onto the App Store Connect website. Switch to the iPad tab to upload the iPad screenshots.

- Do you want to modify the screenshots you took? Check out our guide on taking and editing screenshots to make sure you follow the App Store guidelines.
- You don't need to upload screenshots for the iPhone with the 6.5 inch screen size.
- Don't upload Android screenshots in your Apple App Store listing.
- Don't resize iPhone screenshots to the iPad size.
- Don't take screenshots of your website in the browser.
App Descriptions
You can leave the promotional text field empty, or you can mention currently ongoing promotions, e.g. a summer sale, holiday discounts, etc.
Be detailed when writing your app description. It should have at least three sentences.
We generated this app description as an inspiration for you. Of course double-check that it is accurate and makes sense before using it.

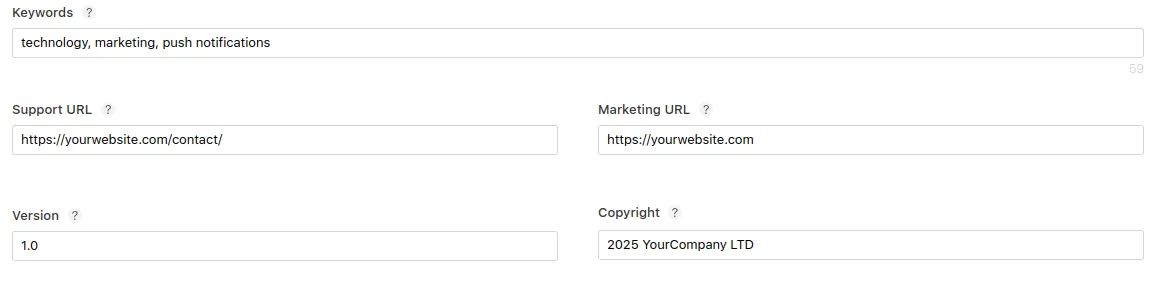
General App Information
Enter a few keywords that are related to your app. For example a fashion shopping app could use the keywords: shop, ecommerce, clothing, shoes
You can use your website's homepage as the marketing URL.
Use a link to your contact or support page for the support URL. The page must be publicly accessible (without login) and offer a way to contact you (e.g. via e-mail, phone or a contact form). If you don't have a suitable page, you can link to this support URL that we generated for your app: https://webtoapp.design/apps/support/undefined
Please note that this support page mentions your webtoapp.design account e-mail address as a way to contact you. If you don't want that e-mail address to be public, don't use this support URL.
You can use your or your company's name in the copyright section. You don't need to mention webtoapp.design.

- Routing App Coverage File
- App Clip
- iMessage App
- Apple Watch
- Build (we wll select a build version in a following guide)
- Game Center
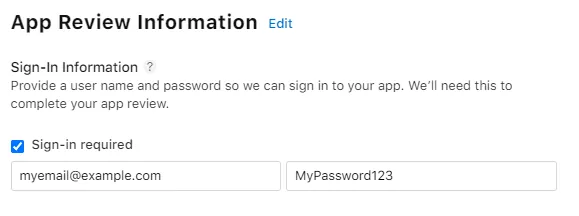
Review Information
If your website has an account system, you need to provide a test account to the app reviewers so they can access and test all parts of your app.
- A test account is necessary even if just a small part of your app/website requires logging in.
- The test account credentials must work to log in on your website. It's not your webtoapp.design, Google or Apple account details.
- The test account doesn't need to have any special admin permissions. Just a regular user account for your website.
- The test account should have a username and password consisting only of letters and numbers that are easy to type. If you include special characters like "*", the app reviewers might not be able to log in.

For the contact information, please either input my information or consult with me before answering their questions (if they call you, say you need to clarify with your developer). This way we can avoid common mistakes and speed up the review process.
My information:
- First name: Jan
- Last name: Bunk
- Email: apple@.................... f@ke.mailwebtoapp.design
- Phone Number: +49 15678 0X0X0X0X0X0X0X0420089
In case you see a message saying you still need to upload a build, that's completely normal. We will upload and select a build in the following guides.

You can now click the "Save" button at the top right.
 I've completed all the steps in this guide
I've completed all the steps in this guideOnce you've completed all the steps in this guide, please click this button so you can continue with the next guides.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.