Come configurare le informazioni sulla versione della tua app
Aggiornato il 30. aprile 2025 da Jan Bunk

Seleziona la tua applicazione.
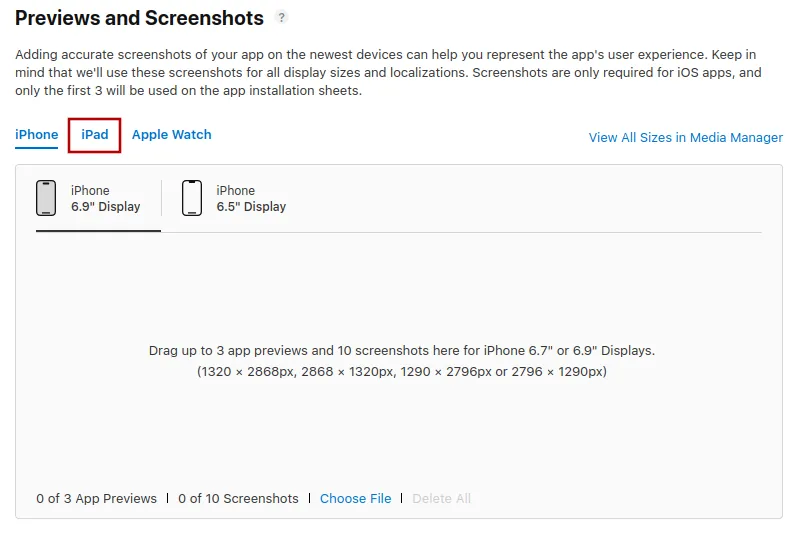
Screenshot
Fai qui tre screenshot di iPhone da 6,5 pollici e tre screenshot di iPad.
Trascinali e rilasciali sul sito di App Store Connect. Passa alla scheda iPad per caricare gli screenshot per iPad.

- Vuoi modificare gli screenshot che hai fatto? Dai un'occhiata alla nostra guida su come fare e modificare gli screenshot per assicurarti di seguire le linee guida dell'App Store.
- Non devi caricare screenshot per l'iPhone con dimensione dello schermo di 6,5 pollici.
- Non caricare screenshot di Android nell'elenco dell'App Store di Apple.
- Non ridimensionare gli screenshot dell'iPhone alle dimensioni dell'iPad.
- Non fare screenshot del tuo sito web nel browser.
Descrizioni dell'App
Puoi lasciare vuoto il campo del testo promozionale, oppure puoi menzionare promozioni attualmente in corso, ad esempio una vendita estiva, sconti per le vacanze, ecc.
Sii dettagliato quando scrivi la descrizione della tua app. Dovrebbe avere almeno tre frasi.
Abbiamo creato questa descrizione dell'app come ispirazione per te. Ovviamente controlla che sia accurata e che abbia senso prima di utilizzarla.

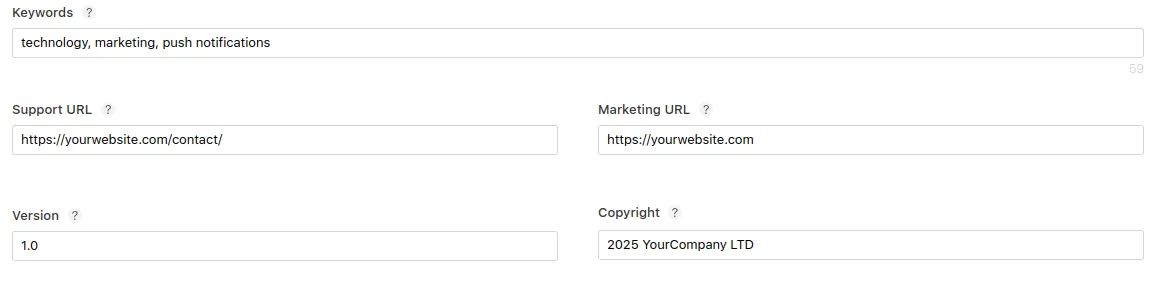
Informazioni generali sull'applicazione
Inserisci alcune parole chiave che sono correlate alla tua app. Ad esempio, un'app di shopping di moda potrebbe usare le parole chiave: shop, ecommerce, abbigliamento, scarpe
Puoi usare la homepage del tuo sito web come URL di marketing.
Usa un link alla tua pagina di contatto o supporto per l'URL di supporto. La pagina deve essere pubblicamente accessibile (senza login) e offrire un modo per contattarti (ad esempio via e-mail, telefono o un modulo di contatto). Se non hai una pagina adatta, puoi collegarti a questo URL di supporto che abbiamo generato per la tua app: https://webtoapp.design/apps/it/support/undefined
Tieni presente che questa pagina di supporto menziona il tuo indirizzo e-mail dell'account webtoapp.design come metodo di contatto. Se non vuoi che quell'indirizzo e-mail sia pubblico, non usare questo URL di supporto.
Puoi usare il tuo nome o quello della tua azienda nella sezione del copyright. Non è necessario menzionare webtoapp.design.

- File di Copertura dell'App di Routing
- App Clip
- App iMessage
- Apple Watch
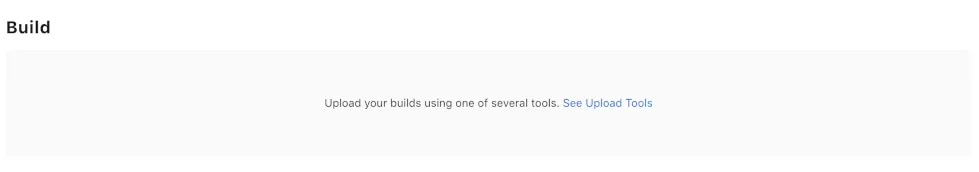
- Build (selezioneremo una versione build in una guida successiva)
- Game Center
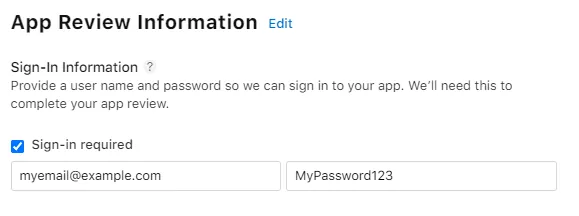
Verifica informazioni
Se il tuo sito ha un sistema di account, devi fornire un account di prova ai revisori dell’app così possono accedere e testare tutte le parti della tua app.
- Un account di prova è necessario anche se solo una piccola parte della tua app/sito richiede l’accesso.
- Le credenziali dell’account di prova devono funzionare per accedere al tuo sito. Non sono i dati del tuo account webtoapp.design, Google o Apple.
- L’account di prova non deve avere permessi amministrativi speciali. Basta un normale account utente del tuo sito.
- L’account di prova dovrebbe avere un nome utente e una password composti solo da lettere e numeri, facili da digitare. Se includi caratteri speciali come "*", i revisori dell’app potrebbero non riuscire ad accedere.

Per le informazioni di contatto, inserisci i miei dati o consultati con me prima di rispondere alle loro domande (se ti chiamano, dì che hai bisogno di chiarire con il tuo sviluppatore). In questo modo possiamo evitare errori comuni e velocizzare il processo di revisione.
Le mie informazioni:
- Nome: Jan
- Cognome: Bunk
- E-mail: apple@.................... f@ke.mailwebtoapp.design
- Numero di telefono: +49 15678 0X0X0X0X0X0X0X0420089
Nel caso vedessi un messaggio che dice che devi ancora caricare una build, è del tutto normale. Caricheremo e selezioneremo una build nelle guide seguenti.

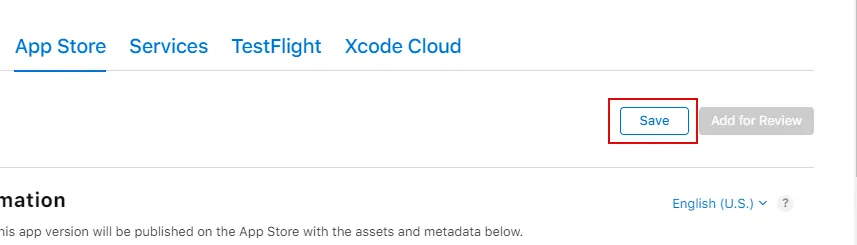
Ora puoi cliccare sul pulsante "Salva" in alto a destra.
 Ho completato tutti i passaggi di questa guida
Ho completato tutti i passaggi di questa guidaUna volta completati tutti i passaggi di questa guida, clicca su questo pulsante per continuare con le guide successive.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.