Como Configurar as Informações da Versão do Teu App
Atualizado em 30. abril 2025 por Jan Bunk

Selecione seu aplicativo.
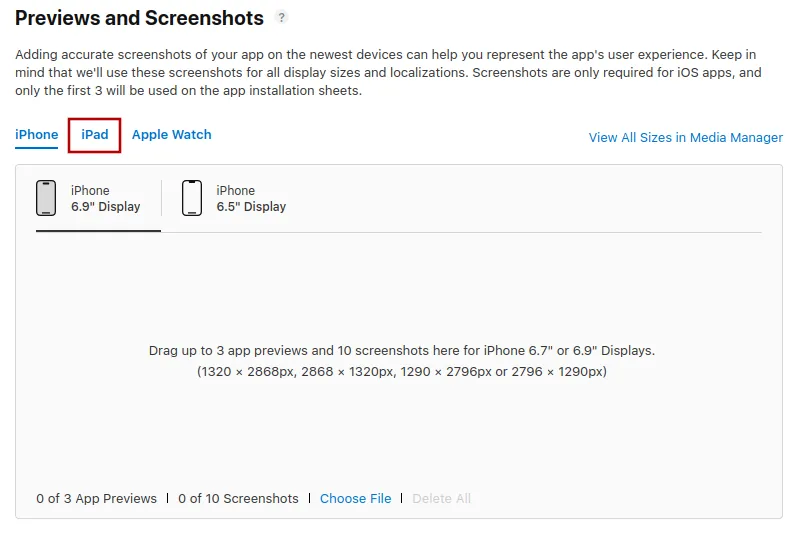
Capturas de tela
Tire três capturas de tela de iPhone de 6,5 polegadas e três capturas de tela de iPad aqui.
Arraste e solte-as no site do App Store Connect. Mude para a aba do iPad para enviar as capturas de tela do iPad.

- Você quer modificar as capturas de tela que tirou? Confira nosso guia sobre como tirar e editar capturas de tela para garantir que você siga as diretrizes da App Store.
- Você não precisa enviar capturas de tela para o iPhone com o tamanho de tela de 6,5 polegadas.
- Não faça upload de capturas de tela do Android na sua listagem da Apple App Store.
- Não redimensione as capturas de tela do iPhone para o tamanho do iPad.
- Não tire capturas de tela do seu site no navegador.
Descrições do App
Você pode deixar o campo de texto promocional vazio, ou pode mencionar promoções em andamento, por exemplo, uma venda de verão, descontos de feriado, etc.
Seja detalhista ao escrever a descrição do seu app. Ela deve ter pelo menos três frases.
Geramos esta descrição do aplicativo como uma inspiração para você. É claro que você deve verificar se ela está correta e faz sentido antes de usá-la.

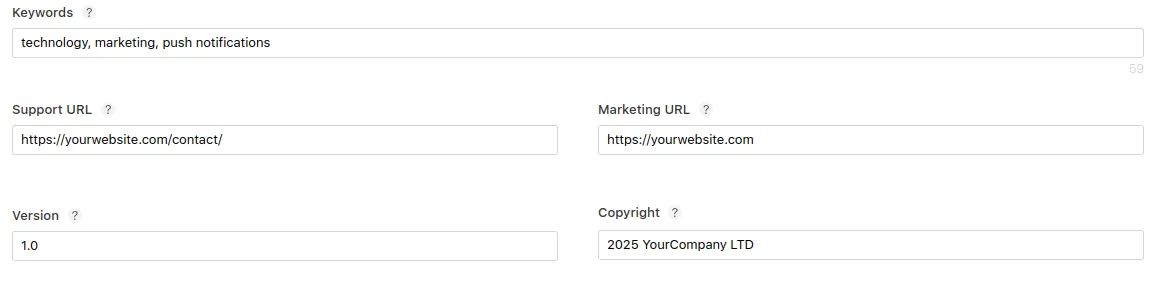
Informações gerais da aplicação
Digite algumas palavras-chave relacionadas ao seu app. Por exemplo, um app de compras de moda poderia usar as palavras-chave: loja, ecommerce, roupas, sapatos
Você pode usar a página inicial do seu site como a URL de marketing.
Use um link para sua página de contato ou suporte para a URL de suporte. A página deve ser publicamente acessível (sem login) e oferecer uma forma de entrar em contato com você (por exemplo, via e-mail, telefone ou um formulário de contato). Se você não tiver uma página adequada, pode usar este link de suporte que geramos para o seu app: https://webtoapp.design/apps/pt_BR/support/undefined
Atenção: essa página de suporte mostra o e-mail da sua conta webtoapp.design como forma de contato. Se não quiser que esse e-mail fique público, não use esse link de suporte.
Você pode usar o seu nome ou o nome da sua empresa na seção de direitos autorais. Você não precisa mencionar o webtoapp.design.

- Arquivo de Cobertura de App de Roteamento
- App Clip
- App iMessage
- Apple Watch
- Build (vamos selecionar uma versão de build em um guia seguinte)
- Game Center
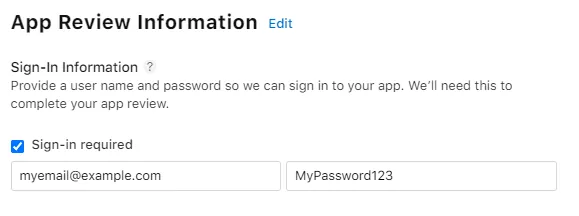
Informações de revisão
Se o seu site tem um sistema de contas, você precisa fornecer uma conta de teste pros revisores do app, assim eles conseguem acessar e testar todas as partes do seu app.
- Uma conta de teste é necessária mesmo que só uma parte pequena do seu app/site precise de login.
- Os dados da conta de teste precisam funcionar pra fazer login no seu site. Não é o login do webtoapp.design, Google ou Apple.
- A conta de teste não precisa de permissões de admin ou algo especial. Só uma conta comum do seu site.
- A conta de teste deve ter um nome de usuário e senha só com letras e números, fácil de digitar. Se você colocar caracteres especiais como "*", os revisores podem não conseguir fazer login.

Para as informações de contato, insira minhas informações ou consulte-me antes de responder suas perguntas (se eles o chamarem, diga que você precisa esclarecer com seu desenvolvedor). Desta forma, podemos evitar erros comuns e acelerar o processo de revisão.
Minhas informações:
- Nome: Jan
- Sobrenome: Bunk
- Email: apple@.................... f@ke.mailwebtoapp.design
- Número de telefone: +49 15678 0X0X0X0X0X0X0X0420089
Caso você veja uma mensagem dizendo que ainda precisa enviar uma build, isso é completamente normal. Vamos enviar e selecionar uma build nos guias a seguir.

Agora você pode clicar no botão "Salvar" no canto superior direito.
 Concluí todas as etapas deste guia
Concluí todas as etapas deste guiaDepois de concluir todas as etapas deste guia, clique neste botão para que você possa continuar com os próximos guias.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.