Hoe stel je de versie-informatie van je app in?
Bijgewerkt op 30. april 2025 door Jan Bunk

Kies je app.
Schermafbeeldingen
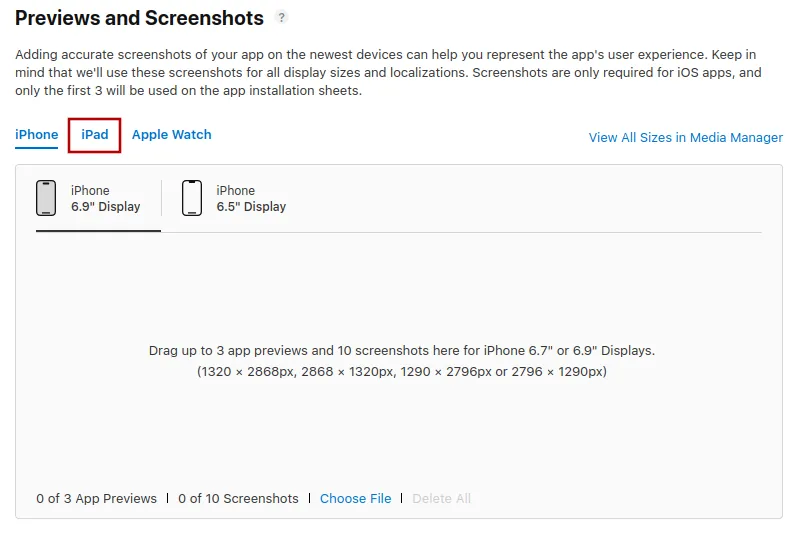
Maak hier drie 6,5 inch iPhone-schermafbeeldingen en drie iPad-schermafbeeldingen.
Sleep ze naar de App Store Connect-website. Schakel over naar het iPad-tabblad om de iPad-schermafbeeldingen te uploaden.

- Wil je de schermafbeeldingen die je hebt gemaakt aanpassen? Bekijk onze gids over het maken en bewerken van schermafbeeldingen om ervoor te zorgen dat je de richtlijnen van de App Store volgt.
- Je hoeft geen schermafbeeldingen te uploaden voor de iPhone met het 6,5 inch schermformaat.
- Upload geen Android schermafbeeldingen in je Apple App Store listing.
- Herschaal iPhone schermafbeeldingen niet naar iPad formaat.
- Maak geen screenshots van je website in de browser.
App Beschrijvingen
Je kunt het promotionele tekstveld leeg laten, of je kunt lopende promoties vermelden, bijvoorbeeld een zomeraanbieding, vakantiekortingen, etc.
Wees gedetailleerd bij het schrijven van je app-beschrijving. Het moet minstens drie zinnen bevatten.
We hebben deze app beschrijving gemaakt om je te inspireren. Controleer natuurlijk dubbel of het klopt en zinvol is voordat je het gebruikt.

Algemene app informatie
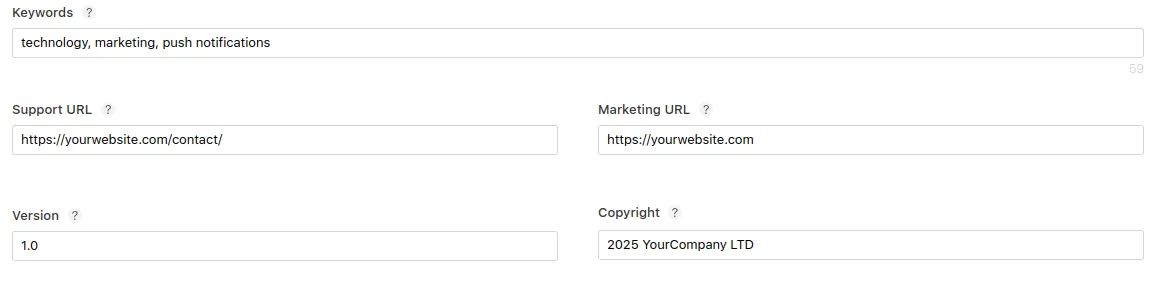
Voer een paar trefwoorden in die gerelateerd zijn aan je app. Bijvoorbeeld, een modewinkel-app kan de trefwoorden gebruiken: winkel, e-commerce, kleding, schoenen
Je kunt de homepage van je website gebruiken als de marketing-URL.
Gebruik een link naar je contact- of ondersteuningspagina voor de support-URL. De pagina moet openbaar toegankelijk zijn (zonder inloggen) en een manier bieden om contact met je op te nemen (bijv. via e-mail, telefoon of een contactformulier). Heb je geen geschikte pagina, dan kun je deze support-URL gebruiken die we voor jouw app hebben aangemaakt: https://webtoapp.design/apps/nl/support/undefined
Let op: deze supportpagina vermeldt het e-mailadres van je webtoapp.design-account als contactmogelijkheid. Wil je niet dat dit e-mailadres openbaar is, gebruik deze support-URL dan niet.
Je kunt je eigen naam of die van je bedrijf gebruiken in het copyright gedeelte. Je hoeft webtoapp.design niet te vermelden.

- Routing App Dekking Bestand
- App Clip
- iMessage App
- Apple Watch
- Build (we zullen een buildversie selecteren in een volgende gids)
- Game Center
Review informatie
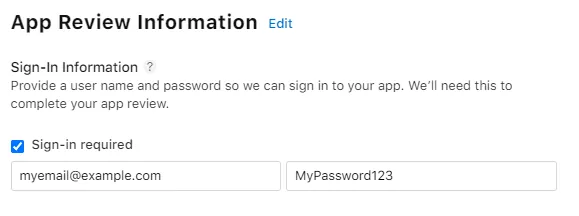
Als je website een accountsysteem heeft, moet je een testaccount aanleveren zodat de app-reviewers toegang hebben tot en alle delen van je app kunnen testen.
- Een testaccount is nodig, zelfs als maar een klein deel van je app/website inloggen vereist.
- De testaccountgegevens moeten werken om in te loggen op je website. Het zijn dus niet je webtoapp.design-, Google- of Apple-accountgegevens.
- Het testaccount hoeft geen speciale adminrechten te hebben. Gewoon een normaal gebruikersaccount voor je website is voldoende.
- Het testaccount moet een gebruikersnaam en wachtwoord hebben die alleen uit letters en cijfers bestaan en makkelijk te typen zijn. Als je speciale tekens zoals "*" gebruikt, kunnen de app-reviewers misschien niet inloggen.

Voer voor de contactgegevens mijn gegevens in of overleg met mij voor je hun vragen beantwoordt (als ze je bellen, zeg dan dat je het met je ontwikkelaar moet verduidelijken). Zo kunnen we veel voorkomende fouten vermijden en het beoordelingsproces versnellen.
Mijn informatie:
- Voornaam: Jan
- Achternaam: Bunk
- E-mail: apple@.................... f@ke.mailwebtoapp.design
- Telefoonnummer: +49 15678 0X0X0X0X0X0X0X0420089
Als je een bericht ziet dat je nog een build moet uploaden, is dat helemaal normaal. We zullen een build uploaden en selecteren in de volgende handleidingen.

Je kunt nu rechtsboven op de knop ‘Opslaan’ klikken.
 Ik heb alle stappen in deze gids uitgevoerd
Ik heb alle stappen in deze gids uitgevoerdAls je alle stappen in deze handleiding hebt doorlopen, klik dan op deze knop zodat je verder kunt gaan met de volgende gidsen.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.